Хөтөч хуудсыг хүлээн аваад түүнийг ямар байдлаар хөрвүүлэхээ тодорхойлдог. Хуудасны хамгийн эхний тег нь <HTML> байх ёстой. Учир нь энэ тег нь таны хуудсыг HTML дээр бичигдсэн гэдгийг хөтөчид мэдэгдэж байгаа юм. Хамгийн жижиг HTML хуудас нь доорх хэлбэртэй байна:
<HTML> ...Хуудасны бие хэсэг... </HTML>
Хуудасны толгойн хэсэг <HEAD> болон түүний элементүүд
Хуудасны толгойн хэсгийн тэг нь <HTML> тэгийн араас шууд байрлах ба хуудасны бие хэсэгт дахин хаана ч ашиглагдахгүй. Энэхүү тег нь хуудасны ерөнхий утгыг илэрхийлдэг бөгөөд хуудасны харагдах хэлбэрт ямарч нөлөө үзүүлдэггүй. <HEAD> тегийн дотор ямар нэгэн текст бичихгүй байх хэрэгтэй. Нээлтийн <HEAD> тегийн араас <TITLE>, <BASE>, <LINK>,<SCRIPT> г.м хуудасны тодорхойлогч тегүүд байрлах бөгөөд бүх тодорхойлолтыг дууссны дараа </HEAD> тег бичигдэнэ.
Санамж. Техник талаасаа <HTML>, <HEAD> ба <BODY> төрлийн тегүүдэд нээлтийн ба хаалтын тегүүд заавал байх албагүй. Гэхдээ эдгээрийг ашиглах нь хөтөч хуудсыг утга бүхий хэсгүүдэд шууд хуваахад амар болгож өгдөг тул дээрх төрлийн тэгүүдийг ашиглаж байхыг чухалчлан сануулъя.
Хуудасны толгой <TITLE>
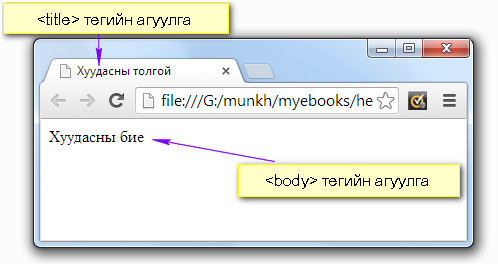
<HEAD> тегийн цорын ганц заавал байх элемент бол <TITLE> </TITLE> тегүүд ба эдгээр нь хуудсны нэрийг тодорхойлон хөтөч хуудсыг үзүүлж байгаа цонхны толгой хэсэгт гаргадаг. Жишээ:
<html>
<head>
<title>Хуудасны толгой</title>
</head>
<body>
Хуудасны бие
</body>
</html>
Үр дүн

Онолын хувьд хуудасны нэрийн уртад хязгаарлалт байдаггүй боловч практикт 60 тэмдэгтээс илүүгүй байлгахыг зөвлөдөг. Өөрийн хуудсанд "Эхний хуудас", "Хоёрдугаар хуудас" гэх мэтийн нэрүүдийг битгий өгөөрэй. Учир нь хуудасны нэр нь материалын агуулгыг илэрхийлж байхаас гадна <title> </title> тегүүд нь сайтыг бусдад түгээх, сайжруулахад багагүй үүрэгтэй байдаг.
BASE тег
Дан <BASE> тегийг хуудасны бүтэн URL хаягийг заахад ашигладаг. Энэ нь ямар хэрэгтэй вэ? Интернетээр хэсэж байгаад та ямар нэгэн html хуудсыг дараа нь үзэх зорилгоор өөрийн компьютер дээр хадгалсан гэе. Тэгвэл хуудас дээрх бүх зургууд улаан чагт болон хувирна. Гэхдээ та интернетэд холбогдсон, хуудас дээр <base> тег байсан бол хөтөч хэрэгцээтэй файлуудыг хаанаас олон татан авахыг мэдэх юм. Энэ тегид утга нь хуудасны хаяг болох цорын ганц href гэсэн атрибут байдаг. Жишээ нь
<html>
<head>
<title>Хуудасны бүтэц</title>
<base href="http://www.e-surgalt.com/">
</head>
<body>
Хуудасны бие
</body>
</html>
LINK тег
Дан <LINK> тегийг хуудаст гадны файл оруулахад ашигладаг. Жишээлбэл та сайтдаа CSS файлыг ашиглах бол түүнийг тусдаа файл болгон хадгалаад дараа нь бүх хуудсанд оруулан ашиглаж болох юм.
<LINK> тег нь хэдэн атрибутуудтай.
- href - нь оруулан ирэх файлын URL-хаягийг заана
- rel - тухайн файл нь гадаад файлтай харьцаж байгаа төрлийг заана. Жишээ нь: rel="stylesheet" гэдэг нь гадаад файл нь тухайн хуудасны хэвийг тодорхойлно гэсэн үг
- type - гадаад файлын төрөл, шинжийг заана
Жишээ
<html>
<head>
<title>Хуудасны бүтэц</title>
<base href="http://www.e-surgalt.com/">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
Хуудасны бие
</body>
</html>
META тег
Энэ тегийн мэдээллүүд нь HTML тэй ямарч холбогдолгүй хэдий ч тегийг ашигласнаар дараах асуудлуудыг шийдвэрлэхэд маш эвтэйхэн
- Хуудасны кодчлолыг заан өгөх. Жишээ нь юникодын монгол текстийг хувьд <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
- Хуудасны түлхүүр үгсийг заах. <meta http-equiv="KEYWORDS" content="тег, html хуудасны бүтэц, хуудасны гарчиг">
- Хуудасны талаарх хураангуй тодорхойлолт оруулах. <meta http-equiv="DESCRIPTION" content="Хуудасны толгойн хэсэг болон түүний элементүүд"> гэх мэт
<META> тегийн атрибутуудыг авч үзвэл
- http-equiv - материалын төрөл, түлхүүр үгнүүд, тодорхойлолт гэх мэтийн тегийн шинжийг тодорхойлно.
- name - тегийн нэмэлт тодорхойлолтуудыг зааж өгөхөд ашиглана. Хэрвээ бичээгүй орхисон бол http-equiv параметртэй ижил гэж үзнэ.
- content - http-equiv параметрийн утга
Жишээ
<html>
<head>
<title>Хуудасны бүтэц</title>
<base href="/">
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="KEYWORDS" content="тег, html хуудасны бүтэц, хуудасны гарчиг">
<meta http-equiv="DESCRIPTION" content="Хуудасны толгойн хэсэг болон түүний элементүүд">
</head>
<body>
Хуудасны бие
</body>
</html>
SCRIPT тег
Программын код агуулсан гадаад файлыг оруулахад <script></script> тегүүдийг ашиглана. Жишээ нь та өөрийн ихэнх хуудастаа javascript -ийн функцуудыг ашигладаг бол тэдгээрийг function.js гэсэн тусдаа файлд хадгалаад <script> тегт гадаад файлынхаа замыг заан өгч хуудсандаа оруулан ирж болно.
Ингэснээр хуудасны кодын бичлэгийн уншигдах байдлыг сайжруулахын зэрэгцээ хуудас ачааллагдах хурдыг өндөр болгоно.
Энэ тег нь дараах параметруудтай.
- language - программ бичигдсэн хэлийг заана. HTML 4.0 -д энэхүү параметрийг хэрэглэхгүй харин оронд нь type параметрийг ашиглахыг зөвөлсөн байдаг.
- type - хэлний MIME төрлийг заана.
- src - программыг агуулсан гадаад файлын замыг заана.
Программын файлыг харьцангуй хаягаар заасан жишээ
<html>
<head>
<title>Хуудасны бүтэц</title>
<base href="/">
<link rel="stylesheet" type="text/css" href="style.css"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="KEYWORDS" content="тег, html хуудасны бүтэц, хуудасны гарчиг">
<meta http-equiv="DESCRIPTION" content="Хуудасны толгойн хэсэг болон түүний элементүүд">
<script type="text/javascript" src="function.js"> </script>
</head>
<body>
Хуудасны бие
</body>
</html>
Хуудасны бие <BODY>
Хуудасны биеийн тег нь HTML хуудасны цонхонд харагдах хэсгүүдийг илэрхийлнэ. Хуудасны бие хэсэг нь өөр хуудасны холбоос, тескт, зураг г.м төрөл бүрийн мэдээллийг агуулна. Хуудасны бие хэсэг нь <BODY> ба </BODY> тегүүдийн дунд оршино. Энэ нь таны хуудасны утга илэрхийлсэн текст болон график мэдээллийг агуулсан үзэгдэх хэсэг юм. Хэдийгээр <BODY> тегт заавал байх параметрууд байхгүй ч гэсэн ихэнх хөтөчүүд одоог хүртэл дэмждэг параметруудыг авч үзвэл
- alink - идэвхитэй холбоосын өнгө. Холбоосын харагдах өнгө нь түүн дээр зүүн даралт хийхэд идэвхитэй холбоосын өнгөөр солигдоно
- vlink - хуудсанд нь зочилсон холбоосуудын өнгө. Өөрөөр хэлбэл зүүн даралт хийн шилжилт хийгдсэн холбоосууд
- background - дэвсгэр зургаар ашиглагдах зургийг заана. Энэ зураг нь цонхны харагдах бүх зайг дүүргэдэг. Хэрвээ зургийн хэмжээ нь хөтөчийн цонхны хэмжээнээс бага байвал тухайн зургийг давтах замар цонхыг дүүргэнэ. Иймээс дэвсгэр зургийг сонгон авахдаа анхааралтай хандах хэрэгтэй.
- bgcolor - хуудасны дэвсгэр өнгийг заана.
- leftmargin - хөтөчийн цонхны зүүн хязгаараас хуудасны агуулга хүртлэх зайг тодорхойлно.
- rightmargin - хөтөчийн цонхны баруун хязгаараас хуудасны агуулга хүртлэх зайг тодорхойлно.
- topmargin - хөтөчийн цонхны дээд хязгаараас хуудасны агуулга хүртлэх зайг тодорхойлно.
- bottommargin - хөтөчийн цонхны доод хязгаараас хуудасны агуулга хүртлэх зайг тодорхойлно.
- text - хуудасны хэмжээнд текстийн өнгийг тогтооно.
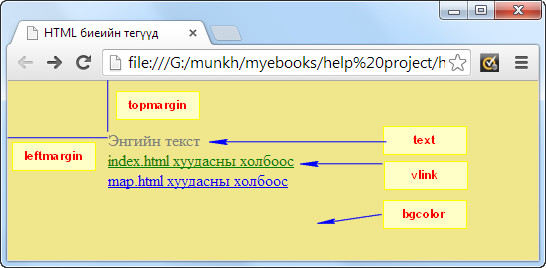
Жишээ
<html>
<head>
<title>HTML биеийн тегүүд</title>
<base href="http://mysite.mn/">
<link rel="stylesheet" type="text/css" href="style.css"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="KEYWORDS" content="тег, html хуудасны бүтэц, хуудасны гарчиг">
<meta http-equiv="DESCRIPTION" content="Хуудасны толгойн хэсэг болон түүний элементүүд">
<script type="text/javascript" src="function.js"> </script>
</head>
<body bgcolor="khaki" leftmargin="100" topmargin="50" rightmargin="50" bottommargin="50" text="gray" alink="red" vlink="green">
Энгийн текст <br>
<a href="index.html">index.html хуудасны холбоос</a> <br>
<a href="map.html">map.html хуудасны холбоос</a>
</body>
</html>

Тайлбар
HTML нь бусад хэлнүүдийн адилаар хуудасны бие хэсэгт тайлбар оруулах боломжтой байдаг. Тайлбар нь хуудсыг сүлжээгээр дамжуулах үед бие хэсэгт хадгалагдах боловч броузероор харахад гарч ирэхгүй. Тайлбарыг бичих:
<!-- Энэ бол тайлбар -->
Тайлбар нь хуудасны хаана ч хичнээн ч хэмжээгээр байж болно.
Бид энэхүү хичээлээр HTML хуудасны бүтцийн талаар үзлээ.
Санамж.
Таны бүх HTML хуудаснууд доорх хэлбэртэй байх хэрэгтэй гэдгийг сануулъя. Тегүүд ч жишээнд үзүүлсэн дарааллаар байрлах ёстой.
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Хичээлээр үзсэн бусад тегүүдийг хэрэгцээтэй үед нь дараа нь нэмэн оруулж болно. Бидний цаашид үзэх бүх тегүүд <body> </body> тег хооронд байрлах бөгөөд тэдний дараалалд зарчмын онцын ялгаа байдаггүй.







 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 