Энэ хичээлээр бид сайтын хөл хэсгийг хэрхэн хийхийг үзснээр сайтын макетыг фотошоп программ дээр хийх цуврал хичээлүүд дуусна. Сайтын агуулга хэсгийн араас хөл хэсгийн текстийг шууд залгасан макет байж болох ч энэ нь миний бодлоор зохицол муутай санагддаг тул бид энэ хэсэгт сайтын толгой хэсгийн зургаас оруулаад макетаа дуусгах нь дээр гэж үзлээ.
Эхлээд бид хөл хэсэгт зориулан Footer үеүүдийн бүлгийг нэмээд түүн дотроо Image, Bar гэсэн хоёр бүлгийг бас нэмэн өгье. Бүлэг нь бие даасан өөрөөр хэлбэл Content, Status Bar, Header бүлгүүдтэй нэг түвшингийнх байх ёстойг анхаарна уу. Хөл хэсэг нь сайтын макетын тусдаа логик хэсэг шүү дээ.
Та компьютерын графикийг сонирхон сурахаар шийдсэн бол сайтын энэ хэсгээс суурь мэдлэгийг бүрэн олон авах боломжтой. Үүний тулд танд юу хэрэгтэй болох вэ гэвэл:
Эхлээд график дүрсүүдийг үүсгэх, засварлахад шаардлагатай программ хангамжаа сонгох. Бид танд растер графикийн засварлагч Adobe Photoshop программыг санал болгож байгааг нэрнээс та ойлгосон байх. Энэ нь шинээр суралцагч, мэрэгжлийн хүмүүс ч гэсэн ашиглаж болох хамгийн олон төрлийн ажиллагаатай, ажиллахад эвтэйхэн засварлагч программуудын нэг мөн. Түүнээс гадна Adobe Photoshop нь хамгийн өргөн дэлгэрсэн график засварлагч программ. Программын Photoshop Standard болон Photoshop Extended гэсэн хоёр хувилбар байдаг. Эхнийх нь мэрэгжлийн зурагчин, дизайнеруудад илүү тохиромжтой бол хоёрдахь нь видео, график, веб дизайн хийдэг мэрэгжлийн хүмүүст тохиромжтой.
Та сайтын материалуудыг уншин ойлгосноор Photoshop оор хангалттай итгэлтэйгээр ажиллан сурах боломжтой. Бид номны материал, жишээ зэрэгт Adobe Photoshop CS5 хувилбарыг ашигласан бөгөөд ихэнх зүйлүүд өмнөх хувилбаруудтай тохирно. Түүнчлэн CS6 хувилбарын нэмэлтийн талаар ч дурдагдах болно.
Хичээлүүдийг үзэхийн өмнө Adobe Photoshop программаа компьютертаа ачааллаад хичээлийн агуулгыг уншингаа шууд туршаад явах нь илүү үр дүнтэй болохыг тэмдэглэе. Тэгвэл та материалыг илүү сайн ойлгох болно.
Нээгдсэн тоо: 4579 Нийтийн
Нээгдсэн тоо: 2842 Бүртгүүлэх
Бидний дараагийн хийх зүйл бол Twitter модулийн хэсэг байгаа. Модул блогийн хэсэгтэй төстэй учраас амархан хийгдэнэ. Үеүүдийн бүлгийн хувьд блогийн хэсэгтэй ижилхэн зохион байгуулах хэрэгтэй. Иймээс Content бүлэгт шинээр Twitter нэртэй үеүүдийн бүлгийг нэмээрэй.
Толгойн мөр.
Бид блог хэсгийг хийхдээ толгойн хэсгийг Header Bar бүлэгт оруулсан. Үеүүдийн бүлгийг ашиглах нь эмх цэгцтэй байхын зэрэгцээ ямар давуу талтайг бид одоо хийх ажлаар батлан харах болно. Твиттер хэсгийн толгойн хэсгийг хийхийн тулд
Нээгдсэн тоо: 3071 Төлбөртэй
Бидний дараагийн хийх зүйл бол блогийн хэсэг юм. Бэлтгэл ажлын хүрээнд бидэнд нэмэлт чиглүүлэгч хэрэгтэй. Сайтын төв хэсгээс блогийн хэсгийг 50px зайтай байршуулъя. Иймээс бид 700px -ийн түвшинд шинээр чиглүүлэгч байрлуулна. Түүнээс гадна Content бүлэгт шинээр Blog нэртэй үеүүдийн бүлгийг нэмээрэй. Өмнөх хичээлүүдийг үзсэн бол эдгээрийг амархан хийж сурсан байх.
Толгойн мөр.
Сайтын загвар дээр энэ хэсэгт сонингийн зураг оруулахаар төлөвлөсөн байгаа. Таны татан авсан файлууд дотор knewsticker.png нэртэй файл байгааг фотошоп дээр нээгээд сайтын дизайны файлд оруулан ирээд Blog бүлэгт оруулан үед icon нэр өгнө.
Нээгдсэн тоо: 2138 Төлбөртэй
Бид сайтын ажиллагааны чухал хэсэг болох удирдах цэсний хэсэгт хүрч ирлээ. Энэ хичээлээр сайтын дизайн дээр цэсний мөрийг хийх болно.
Цэсний мөр.
Цэсний мөрийг үе /Tab/ хэлбэрээр зохион байгуулах нь их эвтэйхэн байдгийг зохиогч дурдсан болно. Ингээд Wrapper бүлгийн Box бүлэгт шинээр Tabs гэсэн бүлэг үүсгээд түүн дотроо Previous, Home, Portfolio, About, Contact, Next гэсэн 6 үеүүдийн бүлгийг нэмэн өгнө. Зохиогч нэг элементийг 1-ээс дээш үетэй болоход тэдгээрт зориулсан бүлгийг нээгээд байгаа. Энэ аргачлал нь фотошоп дээр ажиллах ажиллагааг цэгцтэй ойлгомжтой болгоход их хэрэгтэй мэт надад санагдсан. Одоохондоо тесктийг бичихгүйгээр бүтцийг үүсгэх болно. Үр дүн доорх байдлаар харагдах юм.
Нээгдсэн тоо: 2514 Нийтийн
Текстийн блок
Сайтын дизайн хийх ажлаа үргэлжлүүлэхийн өмнө төв блокийн хоёр хэсгийг заагласан тусгаарлагч үүсгэж өгөх хэрэгтэй. Тусгаарлагчаар бид 1 px өргөнтэй босоо шугамыг ашиглах болно. Үүний тулд
- Single Column Marquee Tool (M) хэрэгслийг аваад 800 px түвшинд босоо шугам үүсгэнэ.
- Wrapper бүлэгт шинэ үе нэмээд түүнийг Separator гэж нэрлэе.
- Foreground өнгийг хар болгоод Alt + Backspace товчийг даран тусгаарлагчийг будан өгнө
- Ctrl + D товчийг даран сонголтыг болиулна
- Separator үеийн Opacity параметрийг 30% болгоно
- Rectangle Marquee Tool (M) хэрэгслийг аваад тусгаарлагчийн илүү хэсгийг сонгон аваад Delete товчийг даран арилган өгнө. Тусгаарлагчийг слайдшоу хэсгийн өндөртэй тэнцүү байхаар үлдээнэ.
Нээгдсэн тоо: 2321 Төлбөртэй
Төв блок.
Сайтын цэс, үе хийхээсээ өмнө бид эхлээд төвийн блокийг хийж эхлэе. Дизайныг арай чөлөөтэй байлгах үүднээс цэсний үе болон толгой хэсгийн хооронд 50 px зайг үлдээе. Цэсийг агуулах үеийн өндөр 35 px байх тул төвийн блок сайтын дээд хязгаараас 385 px зайнаас эхлэнэ. Иймд 350 ба 385 px дээр хоёр хэвтээ чиглүүлэгчийг нэмэн байрлуулъя. Төвийн блок 365 px өндөртэй байх учраас бид 650 px түвшинд бас нэгэн чиглүүлэгчийг байршуулна. Чиглүүлэгчдийг үүсгэе. Үүний тулд Move Tool (V) хэрэгслийг аваад ажлын хэсгийг дээр байрлах чиглүүлэгчийн шугамаас чирэлт хийн зохих түвшинд шугамыг байрлуулж өгнө.
Нээгдсэн тоо: 2619 Төлбөртэй
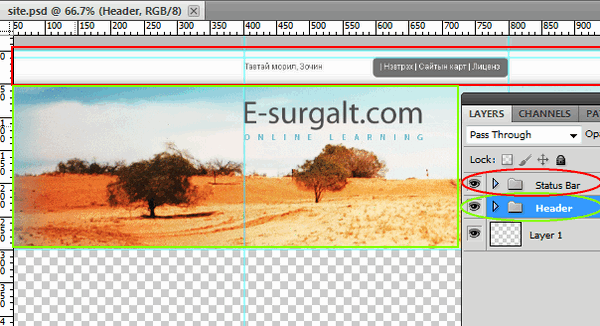
Өмнөх хичээлүүдээр бид сайтын төлөвийн мөр болон толгойн хэсгийг хийсэн ба энэ хичээлд агуулга хэсгийг үүсгэх болно. Сайтын төлөвийн мөр Status Bar харин толгой хэсэг Header бүлэгт байрлаж байгаа. Манай сайтын дизайны PSD файл доорх хэлбэртэй болоод байгаа билээ.

Энэ хичээлээр бид сайтын агуулга хэсгийг хийх болно.
Нээгдсэн тоо: 2557 Бүртгүүлэх
Сайтын толгой
Сайтын толгой бол сайтын өнгө үзэмж, хэрэглэгчдийг татах чухал хэсэг байдаг. Ихэнх сайтын дизайнд толгойн хэсэгт зураг ашиглааад сайтын нэр, уриа зэргийг текстээр хийж өгсөн байдаг. Бид сайтын толгойн хэсэгт зохиогчийн бэлтгэсэн бэлэн зургийг ашиглах болно. Таны татан авсан архивт байгаа header.png нэртэй файлыг толгойн хэсэгт ашиглах болно.

Нээгдсэн тоо: 3018 Бүртгүүлэх
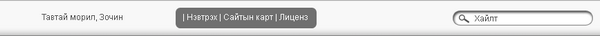
Сайтын дээд хэсэг
Өмнөх хичээлээр бид сайтын дизайн хийх файлаа бэлтгэн чиглүүлэгчдийг үүсгэсэн байгаа. Энэ хичээлээр бид сайтын дээд хэсэг буюу төлөвийн мөрийг /Status bar/ хийн дээрээс доош явах болно. Сайтын төлөвийн мөрөнд Мэндчилгээний текст Нэвтрэх, Сайтын карт, Лиценз цэснүүд болон Хайлтын форм байрлаж байгаа.

Нээгдсэн тоо: 5474 Нийтийн
Сайтын дизайн гаргах ажил нь тусгай мэрэгжлийн хүмүүсийн хийдэг ажил. Зураг, өнгө будаг, сэтгэмж гээд их олон зүйлийг шаардсан нилээд бүтээлч ажил байдаг. Программчлалын эхний шат бол техникийн даалгавар гаргах буюу хийх гэж буй программаар юуг хийх дэлгэцийн интерфейс ямар байх, ямар шаардлагуудыг хангах гэх мэтээр захиалагчийн талаас тавигдах шаардлагуудыг тодорхойлсон бичиг баримтыг боловсруулах байдаг. Харамсалтай нь манайхан энэхүү чухал үе шатыг нэг их тоохгүй байснаас үүдэн төслийг хэрэгжүүлэх цаг хугацаа, хүч, хөрөнгө ихээр алддаг. Ямар ч ажлыг эхлэхийн өмнө эцсийн үр дүнгээ ямар байх талаар сайн бодсон байх нь чухал.





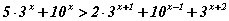
 тэнцэтгэл бишийг бод.
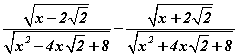
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.