Кодийн сайжруулалт /рефакторинг/ хичээлээр програмийн кодоо react -ийн зарчимд нийцүүлэн компонентод салгасан. Түүнээс гадна програмийн бүх хуудаст давтагдах хэсэгт зориулан Layout /макет/ компонентийг боловсруулсан. Layout /макет/ компонент бусад хуудаснуудад давтагдах хэсгийг агуулах учраас кодийг
import React from "react";
import { Link } from "react-router-dom";
import "./Layout.scss";
const Layout = () => {
return (
<>
<header>
<nav className="nav">
<ul>
<li>
<Link to="/">Нүүр</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/cars">Cars</Link>
</li>
</ul>
</nav>
</header>
<main>
<h2>Агуулга</h2>
</main>
<footer>2023 Он</footer>
</>
);
};
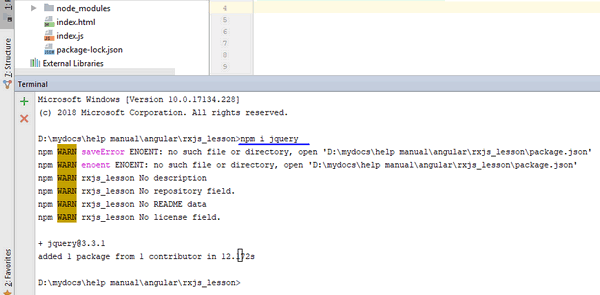
export default Layout;блокуудад салгаад хуудасны ажиллагааг шалгавал
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах





 тэнцэтгэл бишийг бод.
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.