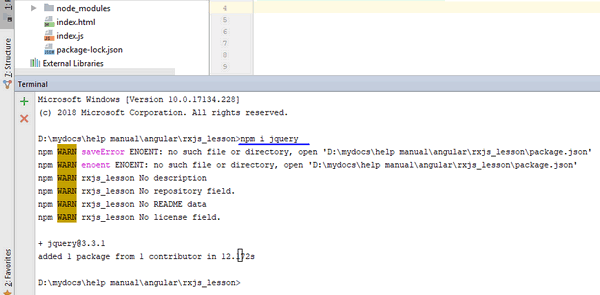
Хичээлээр RxJs сангийн талаар өмнөх хичээлүүдээр олон авсан мэдлэгээ бататган API контактад хандан хэрэглэгчийн мэдээллийг авах энгийн програмыг боловсруулах болно. Програмаас төрөл бүрийн хүсэлтийг илгээх боломжтой болгох зорилгоор төсөлдөө Jquery санг суулгая. Үүний тулд WebStorm текст засварлагчийн терминалыг нээгээд

npm i jquery командыг өгөөрэй.
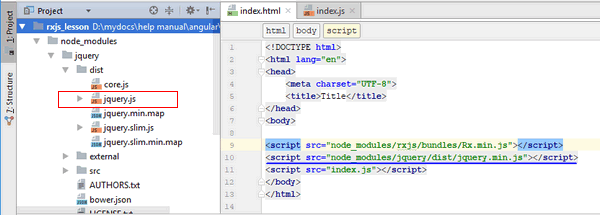
Санг та өөрийн мэдэх дурын аргаар суулгаж болно. Би WebStorm текст засварлагчийн терминалаас npm програмыг ашиглан суулгалаа. Jquery санг ашиглахын тулд түүнийг index.html файлд

гэж оруулан ирэх хэрэгтэй. Үүнээс гадна манай програмын үндсэн дэлгэцийн суурийг index.html файлд
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<h1></h1>
<img src="">
<script src="node_modules/rxjs/bundles/Rx.min.js"></script>
<script src="node_modules/jquery/dist/jquery.min.js"></script>
<script src="index.js"></script>
</body>
</html>кодийг оруулан өгье. index.html файлд ямар нэгэн хэрэглэгчийн ID -г оруулах input талбар, хоосон h1 гарчиг, зургийн img тегийг нэмэн оруулсан. Програмын үндсэн ажиллагааны кодууд index.js файлд байрлах юм.
Бэлтгэл ажлыг хийсэн болохоор index.js файлдаа програмын үндсэн кодоо бичиж эхлэе. Эхлээд алслагдсан серверт хүсэлт илгээх
function getUserById(id) {
const params = {
v: '',
access_token: '',
user_ids: id
};
return $.ajax({
url: '' + $.param(params),
type: 'GET',
dataType: 'JSONP'
}).promise();
}getUserById функцийг нэмэн оруулъя. Функц хэрэглэгчийн ID -г аваад серверт илгээх параметрийн обьектыг бүрдүүлэх ёстой. Контактын API -д хандахын тулд эхний ээлжинд бидэнд токен хэрэгтэй тул access_token, user_ids талбаруудыг үүсгэнэ. Үүнээс гадна обьектод контакт API -гийн хувилбарын v гэсэн талбарыг үүсгэсэн байгаа. user_ids талбарт функцэд ирсэн утгыг олгосон. Энэ утгыг index.html -ийн input талбараар дамжуулан авах юм. Параметрийн обьектыг үүсгээд түүнийг ajax хүсэлтэд дамжуулан серверт илгээгээд RxJs сангийн хэрэгслүүдийг ашиглахын тулд хариуг промис хэлбэрээр буцаах юм. ajax хүсэлт заавал байх ёстой url, type, dataType талбаруудтай обьектыг авна. url -ийг одоохондоо хоосон орхиё. Хүсэлтийн төрөл type -д GET харин өгөгдлийн төрөл dataType талбарт JSONP протоколыг заасан. Параметрийн обьектыг GET хүсэлтийн мөрөнд ' '+$.param(params) гэж нэмэн оруулна. Серверд холбогдох суурь функц бэлэн болсон.
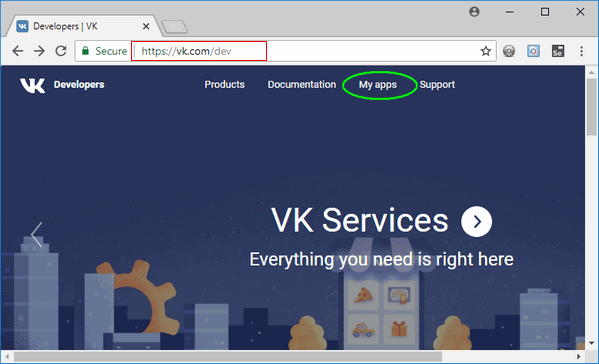
Хүсэлтийг контактын API хүлээн авч боловсруулалт хийн хариу авахын тулд функцийн ажиллагаанд шаардлагатай мэдээллүүд болох access_token, url -д утга хэрэгтэй. Үүний тулд хөтөчийн хаягийн мөрөнд vk.com/dev хаягийг бичээд Enter дарахад

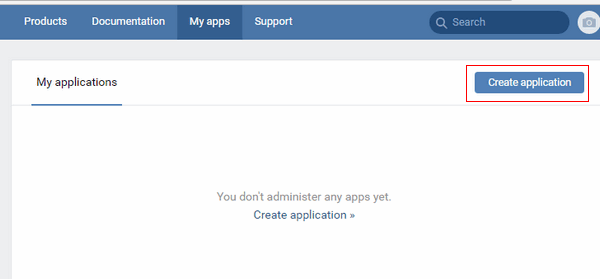
дээрх цонх нээгдэнэ. Цааш My apps цэс дээр дарахад

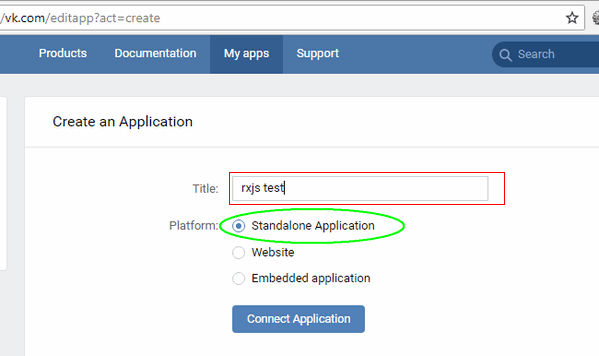
нээгдэх цонхноос Create application цэсийг сонгоно.
Санамж: Та vk.com/dev сайтад бүртгүүлсэн байх ёстойг анхааруулъя. Бүртгэлтэй бол өөрийн мэдээллээ ашиглан нэвтэрсэн байх ёстой. Хэрвээ бүртгэлгүй эхлээд бүртгүүлэх хэрэгтэй. Бүртгүүлэх ажиллагаа бусад сайтын бүртгэлтэй ижил стандарт тул энд тайлбарлах нь илүүц.

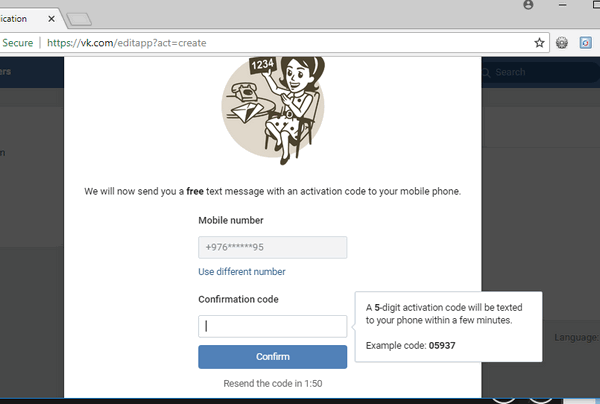
Create application цонхны талбаруудад дээрх сонголтыг хийгээд Connect Application товчийг дарна. Title талбарт та хүссэн нэрээ өгч болно. Програм токеноор ажиллах тул Platform талбарт Standalone Application -г сонгоорой. Connect Application товчийг дарахад баталгаажуулалтын код авах утасны дугаарыг асууна. Та бүртгэл хийлгэхдээ утасны дугаараа оруулсан бол өөрийн номертоо баталгаажуулах кодыг аваад

Confirmation code талбарт оруулан өгөөд баталгаажуулахад

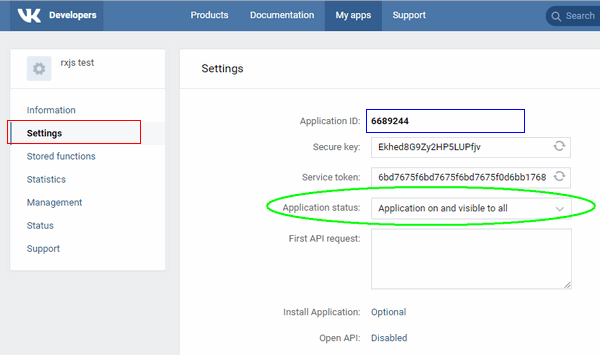
шинээр үүсгэсэн програмын удирдах хэсэгт шилжих ба Settings цэсээр ороход

зурагт үзүүлсэн цонх нээгдэнэ. Тохиргоо цонхны Application status талбарт програмыг идэвхижүүлэн хадгалаад. Application Id талбарын утгыг хуулан аваад хадгалаарай. Дараа нь програмын тохиргоо хэсгийн Documentation цэсээр орон

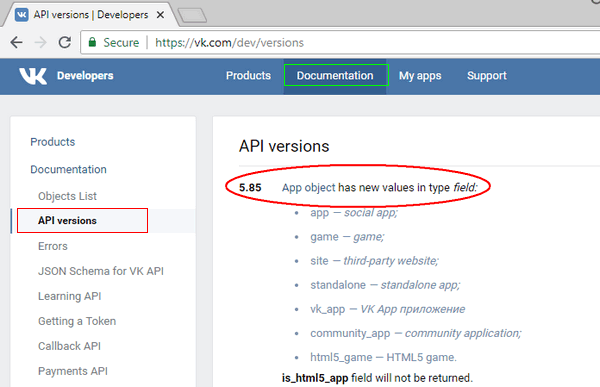
API versions дэд цэсээр хувилбарын дугаарыг тэмдэглэн аваарай. Энэ дугаарыг параметрийн обьектын v талбарт өгнө. Цааш Documentation цэсээс

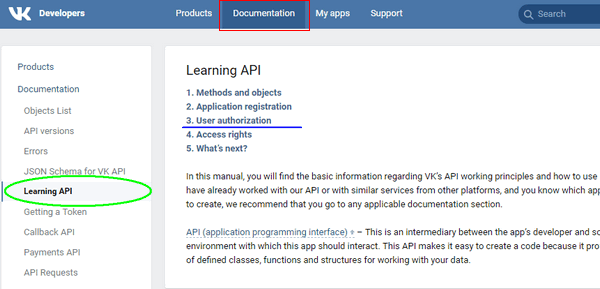
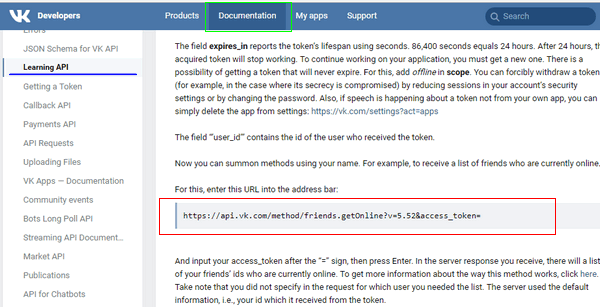
Learning API дэд сонголтыг хийхэд гарч ирэх Learning API хуудасны User authorization хэсэгт шилжинэ.

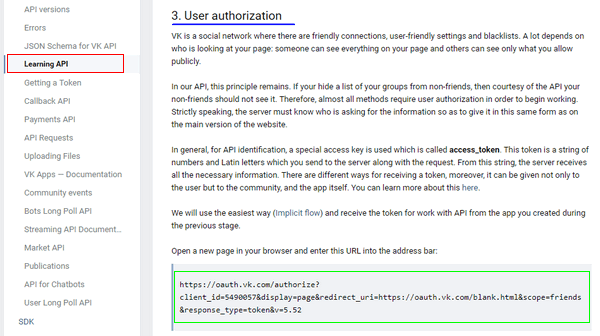
User authorization хэсэг дэх ногоон хүрээгээр тэмдэглэсэн хаягийг олон хуулан аваад хөтөч дээр шинэ Tab нээгээд хаягийн мөрөнд холбоосыг тавин өгөөд зурагт үзүүлсний дагуу

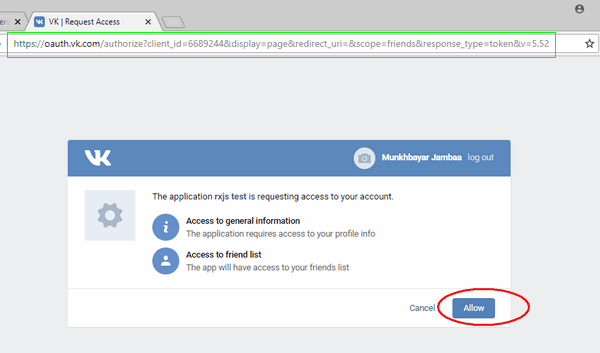
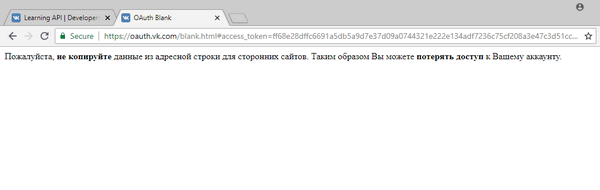
өөрчлөн өгнө. Өөрчлөлтийг хийхдээ client_id= -гийн араас өөрийн Application Id -г тавин өгөхийг сануулъя. Хаягийн мөрөнд өөрчлөлт оруулаад Enter даран хуудаст шилжээд програм таны аккаунтад хандахыг зөвшөөрлийг /Allow/ өгөхөд нээгдэх хуудасны

хаяг таны access_token -г access_token=xxxxxxxxxxxxxx хэлбэрээр агуулсан байна. Хуудаст хаягийн мөрний өгөгдлүүдийг гадны сайтад өгвөл та өөрийн аккаунтын хандалтыг алдаж болохыг анхааруулсан байгаа. Хаягийн мөрөөс access_token талбарын утгыг хуулан аваад кодын
function getUserById(id) {
const params = {
v: '5.85',
access_token: 'ff68e28dffc6691a5db5a9d7e37d09a0744321e222e134adf7236c75cf208a3e47c3d51ccda98e71eaafa',
user_ids: id,
fields: 'photo_big'
};
...access_token талбарын утгаар өгөөрэй. Обьектод v: '5.85' гэж контакт API -гийн хувилбарыг заан өгөөрэй.
Серверт ямар хаягаар хүсэлтийг илгээхийг мэдэхийн тулд дахин Documentation -> Learning API -> User authorization гэж шилжээд

дээрх зурагт үзүүлсэн хүсэлтийн хаягийн жишээг олон хуулан аваад кодын ajax хүсэлтийн url талбарт тавиад
return $.ajax({
url: 'https://api.vk.com/method/' + $.param(params),
type: 'GET',
dataType: 'JSONP'
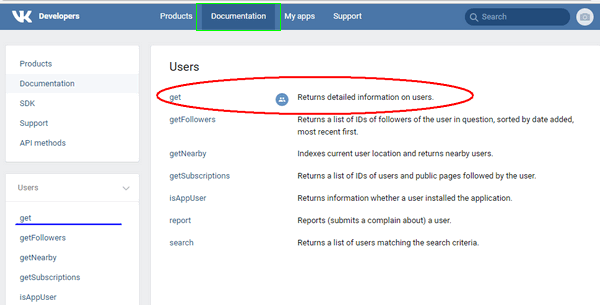
}).promise();дээрх байдлаар өөрчлөөрэй. Хүсэлт илгээх хаягийг мэдсэн. Манай програм API контактад хандан хэрэглэгчийн мэдээллийг авах учраас API контакт бидэнд ямар аргуудыг өгч байгааг мэдэх хэрэгтэй. Үүнийг програмын тохиргоо хэсгийн Documentation цэсээр ороод

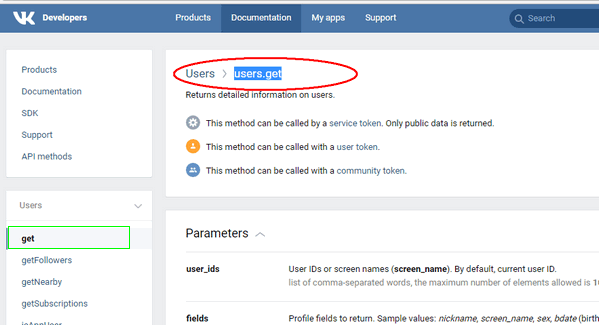
API methods дэд цэсний Users хэсгээс мэднэ. Users хэсгийн get аргыг нээхэд

аргын нэр users.get гэдэг нь харагдана. Энэ аргыг ajax хүсэлтийн хаягийн утганд нэмэн өгвөл getUserById функцийн код
function getUserById(id) {
const params = {
v: '5.85',
access_token: 'ff68e28dffc6691a5db5a9d7e37d09a0744321e222e134adf7236c75cf208a3e47c3d51ccda98e71eaafa',
user_ids: id
};
return $.ajax({
url: 'https://api.vk.com/method/users.get?' + $.param(params),
type: 'GET',
dataType: 'JSONP'
}).promise();
}болно. Ингээд хүсэлт илгээх функц бэлэн болсон. Бид index.html файлд img тагийг оруулан хэрэглэгчийн зургийг үзүүлэхээр төлөвлөсөн учраас Documentation -> API methods -> Users -> get гэж users.get аргын хуудаст шилжин аргын параметрүүдийг харвал тэнд fields гэсэн талбар байгаа. Иймээс параметрийн обьектод fields нэмэн оруулбал функцийн код
function getUserById(id) {
const params = {
v: '5.85',
access_token: 'ff68e28dffc6691a5db5a9d7e37d09a0744321e222e134adf7236c75cf208a3e47c3d51ccda98e71eaafa',
user_ids: id,
fields: 'photo_big'
};
return $.ajax({
url: 'https://api.vk.com/method/users.get?' + $.param(params),
type: 'GET',
dataType: 'JSONP'
}).promise();
}болно. users.get аргын fields параметрийн утгаар олон талбаруудыг өгч болох ч бидэнд хэрэглэгчийн зураг хэрэгтэй тул photo_big гэж өгсөн. Контактын API -д хандан хэрэглэгчийн мэдээллийг аван промисээр буцаах функц бэлэн болсон болохоор ирсэн мэдээллийг RxJs сангаар боловсруулах
Rx.Observable.fromEvent($('input'), 'keyup')
.pluck('target', 'value')
.distinct()
.debounceTime(2000)
.mergeMap(y => Rx.Observable.fromPromise(getUserById(y)))
.catch(error => Rx.Observable.of(error))
.subscribe(x => {
console.log(x);
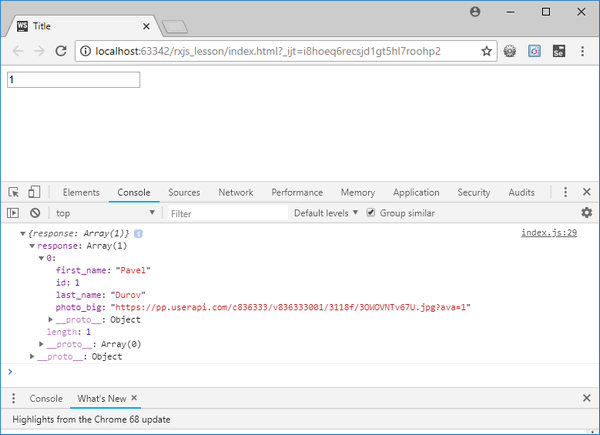
});кодыг бичье. RxJs сангийн хичээлүүдийг сайн судлан ойлгосон бол кодын ажиллагааг ойлгоход төвөггүй ч хэрхэн ажиллах тайлбарыг хийе. Хэрэглэгчийн ID -г авах талбарыг index.html файлд input -ээр оруулан өгсөн байгаа учраас түүнийг боловсруулахын тулд бид үйл явцаас стримийг Rx сангийн Observable классын fromEvent аргаар Rx.Observable.fromEvent($('input'), 'keyup') үүсгэнэ. Аргын эхний параметрээр DOM -ийн элементийг jquery -гээр $('input') гэж өгсөн ба боловсруулалт хийх үйл явц keyup буюу товчны даралтыг зогсоох юм. Дараа нь input -д оруулсан утгыг pluck аргаар pluck('target', 'value') авна. Параметрүүд бол target талбарын value талбарын утгыг авахыг заана. Утгыг авсан болохоор шалгалтууд хийх хэрэгтэй. Эхнийх нь input -ийн утга өөрчлөгдөөгүй бол илүү хүсэлтийг илгээхгүй байх үүднээс distinct() функцийг дуудна. Энгийнээр хэлбэл сум бүхий товч дарахаас хамгаалж байгаа хэрэг. Дараа нь контактын API -д тасралтгүй хандалт хийхийг debounceTime функцээр хязгаарлана. Програм хүсэлт хооронд 2 секунд хүлээн гэсэн үг. Тэгэхгүй бол контактын API бидний хандалтад блок тавина. input -ийн утга хязгаарлалтыг даван гаран ирэхэд хүсэлтийг илгээх хэрэгтэй. Энд бид стримд бүртгүүлээд тэндээс шинэ стримийг илгээж болох ч илүү сайн арга бол mergeMap -ийг ашиглах. Арга стримийн тухайн үеийн утгыг аваад Rx сангийн Observable классын fromPromise аргаар getUserById функцээс буцаах промисээс стримийг үүсгэх эргэн дуудалтын /call back/ функцийг дуудна. getUserById функц mergeMap аргад ирэх стримийн утга буюу input -д оруулсан хэрэглэгчийн ID -г авна. Сервер ямар нэгэн байдлаар хариу өгөхгүй алдаа гарвал түүнийг catch аргаар барин боловсруулалтыг хийнэ. Эцэст нь mergeMap арга үүсгэх стримд subscribe аргаар бүртгүүлээд серверээс ирсэн хариуг консолд харуулна. Одоо index.html файлаа хөтөч дээр нээгээд input -д ямар нэгэн ID -г оруулбал консолд

дээрх хариуг авах болно. Серверээс оруулсан ID -д тохирох хэрэглэгчийн мэдээллийг буцаасан нь үр дүнгээс харагдана. Бид контактын API -д хандан ID нь 1 тэй тэнцүү хэрэглэгчийн мэдээллийг татан авч чадлаа. Серверээс өгөгдөл response нэртэй массивт ирж буйг мэдсэн тул түүнийг боловсруулах боломжтой болсон тул кодод
Rx.Observable.fromEvent($('input'), 'keyup')
.pluck('target', 'value')
.distinct()
.debounceTime(2000)
.mergeMap(y => Rx.Observable.fromPromise(getUserById(y)))
.catch(error => Rx.Observable.of(error))
.map(x => x.response[0])
.subscribe(
(user) => {
$('h1').html(`${user.first_name} ${user.last_name} <i>${user.id}</i>`);
$('img').attr('src', user.photo_big);
},
error => console.log(error),
() => console.log('Completed')
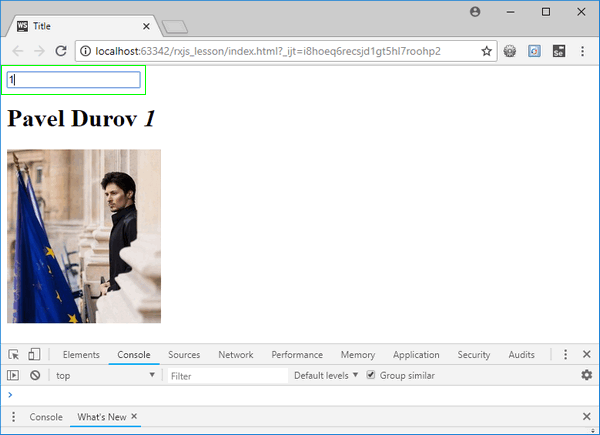
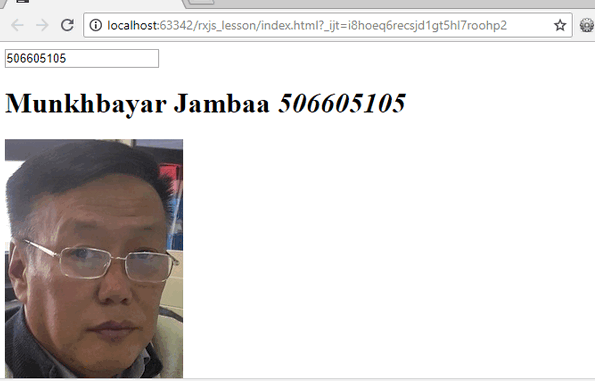
);өөрчлөлтийг оруулъя. Серверээс ирсэн промисийг map аргад өгөөд түүнээс response[0] -ийг буцаая. Ингэснээр subscribe аргад серверээс ирсэн хэрэглэгчийн мэдээлэлтэй шууд ажиллах боломжтой болно. subscribe аргын эргэн дуудалтын /call back/ эхний арга user параметрийг авна. Энэ параметрээр серверээс авсан мэдээллийн response массивын эхний элемент ирнэ. Дараагийн аргаар хэрвээ алдаа гарвал түүнийг консолд үзүүлнэ. Сүүлийн эргэн дуудалт бол стрим дууссанг илэрхийлнэ. Стрим утга хэвийн тараахад эхний эргэн дуудалт ажиллана. Иймээс энэ аргад index.html файлд нэмсэн h1, img тегүүдэд серверээс ирсэн хариунаас утгуудыг тавин өгсөн. $('h1') гэж jquery-гээр тегийг аваад түүний кодыг html аргаар өөрчилнө. Кодыг өөрчлөхдөө `${user.first_name} ${user.last_name} <i>${user.id}</i>` гэж ES6 -гийн стандарт аргыг ашигласан. $('img').attr('src', user.photo_big); бичлэг бол img тегийг аваад түүний src атрибутын утгыг user.photo_big -ээр сольж байгаа. Утгуудыг серверийн хариуны response массивын талбаруудаас авч байгааг сануулъя. Хөтөч дээр хуудсаа шинэчлээд input -д

ямар нэгэн утга өгвөл тохирох хэрэглэгчийн мэдээллийг програм харуулна. input -д өөр ID -г өгвөл өөр хэрэглэгчийн мэдээллийг авах болно. Туршаад үзээрэй.
Програм яг зөв мэдээлэл татан ирж байгааг шалгахын тулд өөрийхөө ID -г өгөн шалган үзье. Өөрийн ID -г мэдэхийн тулд https://vk.com/dev хаягт хандан өөрийн логиноор нэвтрээд

зураг дээрээ дарахад нээгдэх

хуудасны id -гийн арын тоонуудыг хуулж аваад програмын input -д өгвөл

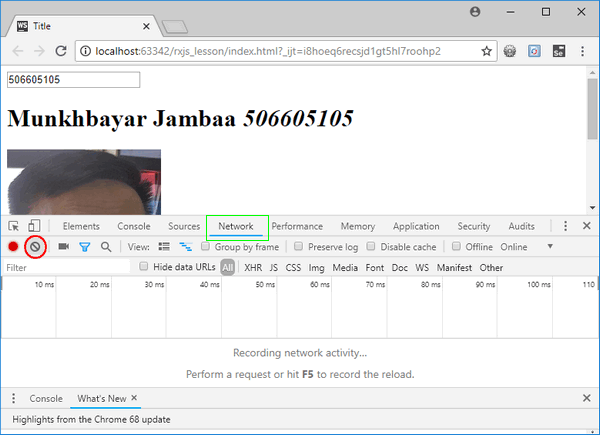
контакт дахь миний мэдээллийг буцаана. Та өөрийн id -г өгөөд шалгаад үзээрэй. Хуудсны Network табыг нээгээд

улаан дугуй хүрээтэй товчийг даран цэвэрлээд input -ийн талбарт сумтай товчийг дараад 2 секунд хүлээхэд ямарч хүсэлт явахгүй. Яагаад гэвэл кодод distinct аргаар энэ үйлдлээс хамгаалалт хийгдсэн.





 функцийн тодорхойлогдох мужийг ол.
функцийн тодорхойлогдох мужийг ол. -ийг ол.
-ийг ол. хязгаарыг ол.
хязгаарыг ол.