Сайтын дизайн гаргах ажил нь тусгай мэрэгжлийн хүмүүсийн хийдэг ажил. Зураг, өнгө будаг, сэтгэмж гээд их олон зүйлийг шаардсан нилээд бүтээлч ажил байдаг. Программчлалын эхний шат бол техникийн даалгавар гаргах буюу хийх гэж буй программаар юуг хийх дэлгэцийн интерфейс ямар байх, ямар шаардлагуудыг хангах гэх мэтээр захиалагчийн талаас тавигдах шаардлагуудыг тодорхойлсон бичиг баримтыг боловсруулах байдаг. Харамсалтай нь манайхан энэхүү чухал үе шатыг нэг их тоохгүй байснаас үүдэн төслийг хэрэгжүүлэх цаг хугацаа, хүч, хөрөнгө ихээр алддаг. Ямар ч ажлыг эхлэхийн өмнө эцсийн үр дүнгээ ямар байх талаар сайн бодсон байх нь чухал.
Энэ нь программ зохиох ажилд бүр илүү ач холбогдолтойг байнга санаж байгаарай. Том бай жижиг ч бай ажлыг эхлэхийн өмнө зохих төлөвлөгөөг дандаа гаргах хэрэгтэй. Зарим хүмүүст бичиг баримт гэсээр цаг алддаг гэсэн бодол байдаг. Техникийн даалгаварыг хичнээн сайн гаргана дараа нь таны цаг зав цаашлаад хөрөнгө мөнгийг хэмнэхэд гол үүрэгтэй байдаг юм шүү. Иймд техникийн даалгаварт маш анхааралтай, хариуцлагатай хандах ёстой. Сайтын хувьд ч ялгаа байхгүй. Шууд л программчлаад эхлэх юм бол дараа нь түүнийг засах янзлах гээд асар хэмжээний цаг зарцуулна. Ийм байдал үүсгэхгүйн тулд ажлын зохион байгуулалт сайтай боловсруулагчид эхлээд сайтын дизайныг ямар нэгэн программыг /photoshop, dreamweaver гэх мэт/ ашиглан гаргаж захиалагчтай тохирдог.
Бид энэхүү цуврал хичээлүүдээр сайтын загварыг фотошоп программыг ашиглан хэрхэн боловсруулахыг авч үзнэ. Хичээлүүдийг гадаад сайт дээрээс олсон бөгөөд миний бодлоор сайтын дизайн хийх, түүнийг кодлох ажиллагааг дэлгэрэнгүй болоод ойлгомжтой тайлбарласан болохоор та бүхэнд хүргэж байна. За ингээд хичээлдээ орцгооё.
Бэлтгэл ажил
Юуны түрүүнд хичээлд ашиглагдах материалуудыг татан авах хэрэгтэй. Материалуудыг агуулсан архивлагдсан файлыг татан аваад өөрийн компьютер дээрээ задлаарай. Татан авах.
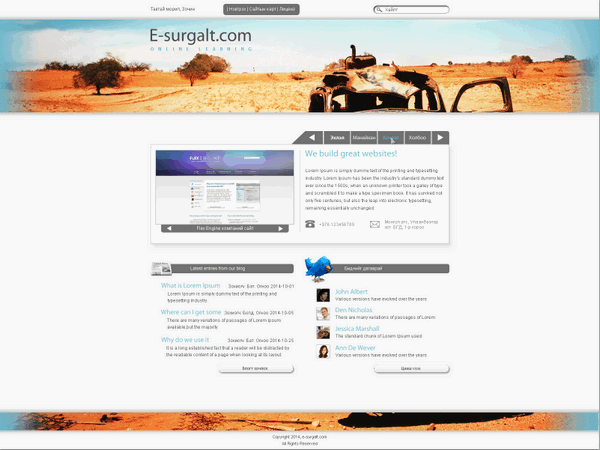
Цуврал хичээлүүдийн үр дүнд бид зурагт үзүүлсэн сайтын дизайныг фотошоп дээр анхнаас нь эхлэн хийх болно.

Сайтын бүтцийг тодорхойлох
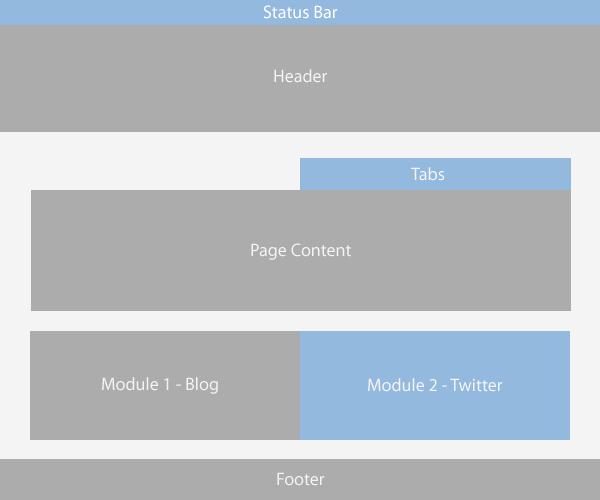
Энд бид сайтын бүтцийг тодорхойлох хэрэгтэй. Дээрх зурагт үзүүлсэн бүтцийг зохиогч доорх байдлаар логик хэсгүүдэд хуваасан байгаа. Та өөрийн зохиож байгаа сайтын загварыг иймэрхүү байдлаар логик хэсгүүдэд хувааж сурах хэрэгтэй.

Загварыг ямар блокуудад хуваасныг харвал:
- Сайтын хамгийн дээд хэсэгт төлөвийн /Status Bar/ блок болгосон. Энд Мэндчилгээний текст Нэвтрэх, Сайтын карт, Лиценз цэснүүд болон Хайлтын форм байрлана.
- Толгой /Header/ хэсэг. Энд зургийн файл оруулан, сайтын нэр байрлана.
- Үндсэн агуулгын блок. /Page Content/ Энд слайдшоу болон слайдын тодорхойлолтыг үзүүлнэ. Түүнчлэн сайтын цэсүүд байрлах болно.
- Блогийн хэсэг. /Modul 1 - Blog/ Энэ нь сайтын материалуудыг үзүүлэх хэсэг.
- Twitter - ээс үзүүлэх мэдээлэлийн блок / Modul 1 - Twitter /
- Хамгийн доор хөл хэсэг. /Footer/ Энд зохиогчийн эрхийн талаарх мэдээллийг үзүүлнэ.
Бодит ажил дээр сайтын бүтцийг та ямар ч байдлаар блокуудад хувааж болох хэдий ч дээрх аргачлалыг баримталдаг. Ийм байдлаар логик хэсгүүдэд хуваасан загварыг программд оруулан дизайн гаргахад амархан болдогийг бид цааш үзэх юм.
Фотошопын файлыг үүсгэх
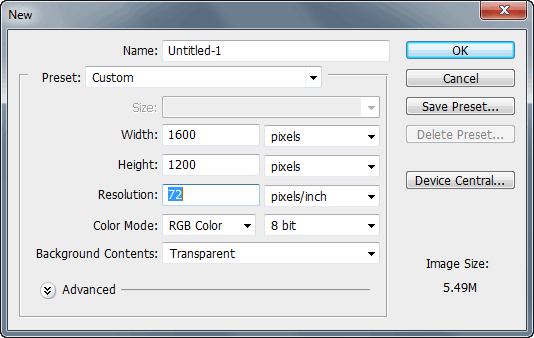
Сайтын загвараа фотошоп дээр хийж эхэлнэ. Энд би Photoshop CS5 -ийг ашигласан байгаа. Гэхдээ программын ямарч хувилбарыг ашиглаж болно. Фотошопыг нээгээд 1600х1200 пиксел хэмжээтэй, 72 pixel/inch нягтралтай, тунгалаг дэвсгэртэй шинэ файл үүсгэнэ.

Ажлын зай ихтэй нь дээр өргөн дэлгэцтэй хэрэглэгчдэд тохируулан өргөнийг 1600 цэгээр авч байгааг зохиогч дурдсан байгаа юм.
Ажлын дэлгэцийг бэлтгэх
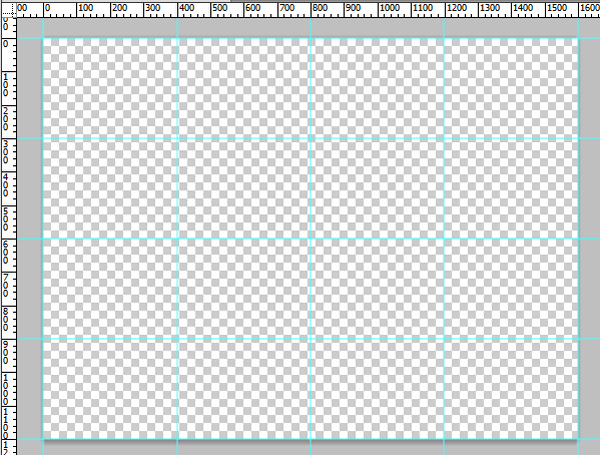
Ажилд голдуу цэгэн хэмжээсийг үндэслэх бас чиглүүлэгч шугамууд обьектыг байршуулахад их тустай тул бидэнд шугамууд хэрэгтэй болно. Шугамууд харагдахгүй бол View -> Rules -г зөвлөх эсхүл Ctrl + R товчийг дарна. Бас шугамын хуваарийг цэгээр өгнө. Чиглүүлэгч шугамын талаар эндээс уншаарай. Одоо бид хэдэн босоо чиглүүлэгч үүсгэе. View -> Snap -г зөвлөх эсхүл Shift + Ctrl + ; товчнуудын хослолыг даран холболт хийх төлөвийг идэвхижүүлээрэй. Эхний чиглүүлэгчийг 800 түвшин дээр байгуулах бөгөөд чиглүүлэгч нь манай ажлын хэсгийг хоёр хэсэгт хуваана. Дараа нь 400 болон 1200 цэгийн түвшинд босоо чиглүүлэгч үүсгэнэ. Энэ нь манай сайтын загварыг 800х600 цэгийн нягтралтай дэлгэц дээр зөв харагдуулахын тулд хийж байгаа болно.
Үүнээс гадна бидэнд 300, 600, 900 цэгийн түвшинд хэвтээ чиглүүлэгчид хэрэгтэй болно. Түүнээс гадна ажлын хэсгийн захаар чиглүүлэгчид тавин өгнө. Ингэснээр ажлын хэсгийн булантай ажиллахад амархан болгоно.

Бүгдийг зөв хийсэн бол манай ажлын хэсэг зурагт үзүүлсэнтэй ижилхэн болсон байх ёстой. Одоо файлаа хадгална. Хичээлтэй холбогдолтой файлуудаа нэг хавтаст бүлэглэн хадгалаарай. Үүгээр энэ бэлтгэл ажил дуусна. Дараагийн хичээлүүдэд сайтын макетаа хийх ажилд орно.
Зөвлөмж:
Та фотошоп дээр ажлын дадлага багатай бол сайтын Фотошоп хэсэгт байгаа хичээлүүдтэй эхлэн танилцаарай.







 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 