Текстийн блок
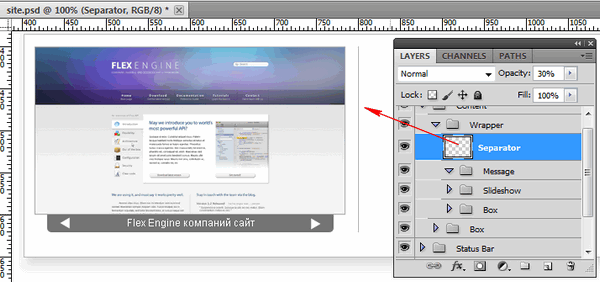
Сайтын дизайн хийх ажлаа үргэлжлүүлэхийн өмнө төв блокийн хоёр хэсгийг заагласан тусгаарлагч үүсгэж өгөх хэрэгтэй. Тусгаарлагчаар бид 1 px өргөнтэй босоо шугамыг ашиглах болно. Үүний тулд
- Single Column Marquee Tool (M) хэрэгслийг аваад 800 px түвшинд босоо шугам үүсгэнэ.
- Wrapper бүлэгт шинэ үе нэмээд түүнийг Separator гэж нэрлэе.
- Foreground өнгийг хар болгоод Alt + Backspace товчийг даран тусгаарлагчийг будан өгнө
- Ctrl + D товчийг даран сонголтыг болиулна
- Separator үеийн Opacity параметрийг 30% болгоно
- Rectangle Marquee Tool (M) хэрэгслийг аваад тусгаарлагчийн илүү хэсгийг сонгон аваад Delete товчийг даран арилган өгнө. Тусгаарлагчийг слайдшоу хэсгийн өндөртэй тэнцүү байхаар үлдээнэ.
Ажиллагааг хийхэд чиглүүлэгчид саад болж байвал Ctrl + H даран харагдахгүй болгож болно. Чиглүүлэгчийг буцаан харагдуулахын тулд Ctrl + H дахин дарна.

Текст
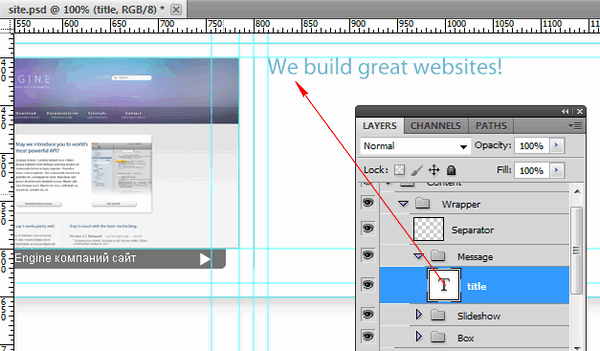
Одоо бид текстээ бичих хэрэгтэй. Текстийг бичихдээ Type Tool (T) хэрэгслийг Myriad Pro Regular, 24px, Smooth, #6eb9cc параметртэй ашиглана. Энэ фонтыг сайтын гарчигийн анхдагч болгоно.
- Message бүлгийг сонгоод шинэ үе үүсгээд title гэж нэрлэнэ
- Type Tool (T) хэрэгслийг аваад параметрийг заан өгөөд We build great websites! гэсэн үгийг бичнэ. Энд би зохиогчийн ашигласан текстүүдийг шууд ашигласан болно. Та хүсвэл өөрийн текстийг оруулан өгч болно. Элдэв төрлийн текст зохиоход бас хугацаа хэрэгтэй.
- Текстээ хэвтээ 400 px босоо 815 px чиглүүлэгчдийн огтлолцолд шахан байршуулна.

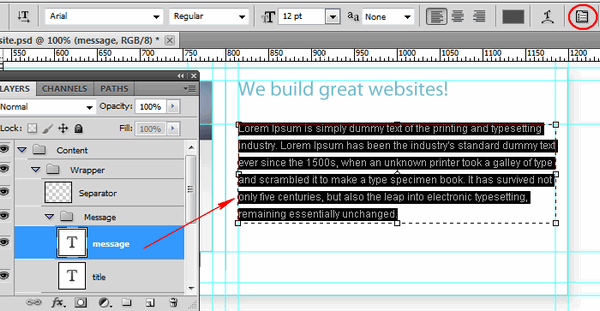
Цааш гарчигийн доод талд ердийн текст байрлуулна. Зохиогч энэ хэсэгт сайтын дизайныг алдагдуулахгүй богино хэмжээний ойлгомжтой, уншигдах текст байхыг зөвөлсөн байгаа. Текстийг Arial Regular, 12px, Line-spacing 20px, #4d4d4d парметрээр бинэ. Текстээ хэвтээ 451 px хавьд буюу зүүн талын зургийн хар хөх хэсгийн дээд хилтэй зэрэгцүүлэн бичээрэй.
- Message бүлгийг сонгоод шинэ үе үүсгээд message гэж нэрлэнэ
- Type Tool (T) хэрэгслийг аваад параметрийг заан өгөөд тесктээ бичнэ. Энд би lipsum сайтаас текст аваад тавьсан. Хүсвэл өөрийн текстийг оруулан өгч болно.
- 451 px хавьд шинэ чиглүүлэгч нэмээд текстийн блокоо байрлуулна.

Зурагт үзүүлсэн улаан хүрээтэй товчийг даран Character самбарыг гаргаад параметрийн мөрөнд байхгүй параметрүүдийг тохируулан өгөөрэй.
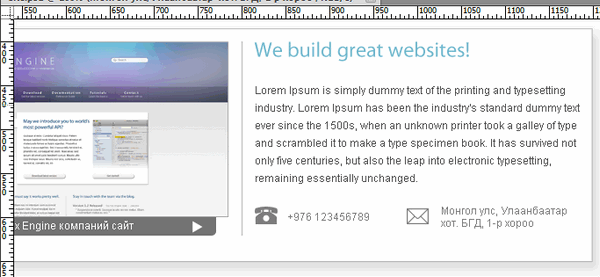
Текстийн блокийн доорх холбоо хэсэгт бид утасны дугаар, хаягийн мэдээллийг оруулъя. Холбоо хэсэг нь бүлэг дотроо бас нэгэн логик хэсэг үүсгэж байгаа тул Message бүлэг дотор Contact Info гэсэн бүлгийг нэмэн өгье. Энэ хэсгийн текстүүдийг Arial Regular, 12px, Line-spacing Auto, #4d4d4d парметрээр бичнэ.
Утасны дугаараас эхэлье.
- Message бүлэг дотор Contact Info бүлгийг үүсгээд. Contact Info бүлгийг сонгоно.
- Custom Shape Tool (U) хэрэгслийг аваад #7d7d7d өнгөөр 600 px чиглүүлэгчийг голлуулан Shift товчийг дарж байгаад утасны аппаратын зургийг зурна. Үеийг phone гэж нэрлэнэ.
- Type Tool (T) хэрэгслийг аваад Arial фонтоор утасны дугаарыг бичин өгнө.
Хаягийн хэсэг
- Custom Shape Tool (U) хэрэгслийг аваад #7d7d7d өнгөөр 600 px чиглүүлэгчийг голлуулан Shift товчийг дарж байгаад дугтуйны зургийг зурна. Үеийг address гэж нэрлэнэ.
- Type Tool (T) хэрэгслийг аваад Arial фонтоор хаягийг бичин өгнө.

Бид текстийн блокийг хийж дууслаа. Дараагийн хичээлээр цэсний хэсгийг хийх болно. Хичээл бүрийн материалыг сайн ойлгон үр дүнд хүртлээ давтан хийгээрэй.
Хүндрэлтэй зүйл гарвал хэрэгслүүдийг хэрхэн ашиглах, фотошоп дээр ажиллах дадлагын хичээлүүдийг сайтын фотошоп хэсгээс үзэхийг зөвлөе.







 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 