Энэ хичээлээр бид сайтын хөл хэсгийг хэрхэн хийхийг үзснээр сайтын макетыг фотошоп программ дээр хийх цуврал хичээлүүд дуусна. Сайтын агуулга хэсгийн араас хөл хэсгийн текстийг шууд залгасан макет байж болох ч энэ нь миний бодлоор зохицол муутай санагддаг тул бид энэ хэсэгт сайтын толгой хэсгийн зургаас оруулаад макетаа дуусгах нь дээр гэж үзлээ.
Эхлээд бид хөл хэсэгт зориулан Footer үеүүдийн бүлгийг нэмээд түүн дотроо Image, Bar гэсэн хоёр бүлгийг бас нэмэн өгье. Бүлэг нь бие даасан өөрөөр хэлбэл Content, Status Bar, Header бүлгүүдтэй нэг түвшингийнх байх ёстойг анхаарна уу. Хөл хэсэг нь сайтын макетын тусдаа логик хэсэг шүү дээ.
Зураг.
Зургийн хэсгийг нэг их өндөр биш 50px байхаар авах ба эхлээд 1150px -д хэвтээ чиглүүлэгч тавин өгөөд Image бүлэгт Rectangle Tool (U) хэрэгслийг ашиглан сайтын загварын 100 хувийн өргөнөөр 50px өндөртэй тэгш өнцөгтийг үүсгэнэ. Үеийг background гэж нэрлээрэй.

Бид хөл хэсгийн дэвсгэрийг хийсэн тул зургаа оруулан ирнэ. Файлууд дотроосоо footer.png файлыг нээгээд дэвсгэр дээрээ оруулан ирнэ. Файлыг шууд зөөж болохгүй байвал Image -> Mode гэж ороод RGB Color -г зөвлөөрэй. Оруулан ирсэн үеийн зураг дээр цоожны зураг байвал үе түгжигдсэн гэсэн үг. Иймээс үе дээр хоёр даралт хийгээд OK товчийг дарахад түгжээний зураг байхгүй болно. Үүний дараа шилжүүлэлт хийн Image бүлэгт оруулаад үед image нэр өгөөд background үетэй clipping mask хийнэ. Одоо зургаа дэвсгэр дээрээ байрлуулна.

Зургийн хэсэг дууслаа.
Текст
Хөл хэсгийн текстийг хийнэ. Bar бүлэг дотроо Box гэсэн бүлэг нэмээд Rectangle Tool (U) хэрэгслээр ажлын хэсгийн үлдсэн тунгалаг зайг #f8f8f8 өнгөөр дүүргээд үеэ background гэж нэрлэнэ.

Одоо shadow нэртэй шинэ үе нэмээд түүнийг background үетэй clipping mask хийнэ. Gradient Tool (G) хэрэгслийг аваад хараас тунгалагт шилжсэн градиентыг 15px өндөртэй татна. Үеийн opacity параметрийг 15% болгоно.

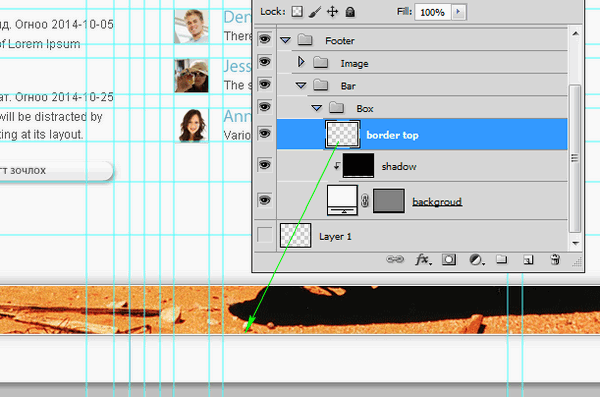
Content бүлэгт байгаа border top үеийг Ctrl + J товчийг даран хуулаад Footer -> Bar бүлэг доторх Box бүлэгт оруулаад border top нэр өгөөд Shift товчийг дараад доош сумаар үеийг шилжүүлэн хөл хэсгийн зургийн доор байрлуулна. Үр дүнд нь хөл хэсэгт багахан хил үүсэх юм.

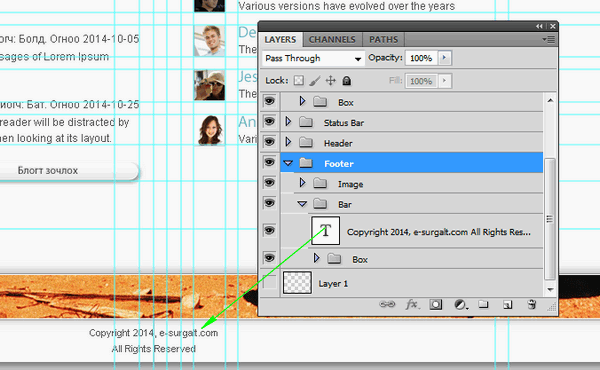
Эцэст нь шинээр текстийн үе үүсгээд Arial фонтоор Regular, 11px, Smoothing: none, #525252, Text-align: Center параметрээр компаний нэр, зохиогчийн эрхийн тухай мэдээллийг 800 px чиглүүлэгчийг голлуулан бичнэ. Текстийн үеийг Bar бүлэгт оруулна.

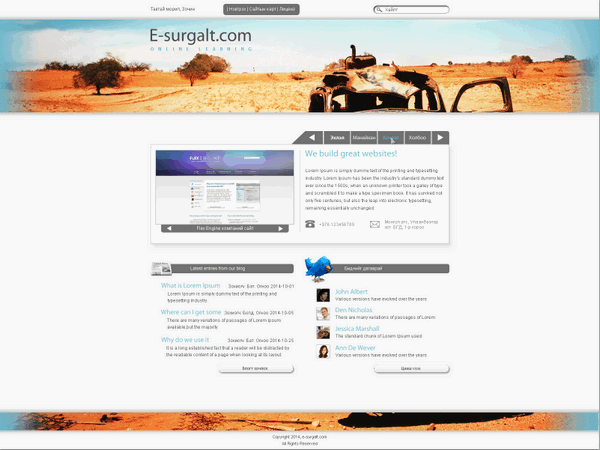
Ингээд бид сайтын дизайныг гаргаж дууслаа. Одоо Ctrl + H товчийг даран бүх чиглүүлэгчийг авбал сайтын загвар доорх байдлаар харагдана.

Сайтын макетыг фотошоп дээр хийх хичээлээс та тодорхой хэмжээний мэдлэгтэй болсон гэдэгт итгэж байна. Дизайн гаргах нь таниас нилээд хүч хөдөлмөр, сэтгэн бодох чадварыг шаардсан хүндхэн ажил. Сайт боловсруулах ажлыг яг ийм байдлаар эхлэн хийх нь бараг стандарт зам.
Нилээд олон хичээлийг тэвчээртэй уншин судалж манай сайтын хөгжилд хувь нэмрээ оруулж байгаа танд баярлалаа. Дараагийн цуврал хичээлүүд сайтын энэхүү макетыг хэрхэн кодлох талаар байх болно.








 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 