react програмд css препроцессорийг /CSS preprocessor/ хэрхэн ашиглах талаар авч үзье. css препроцессор /CSS preprocessor/ гэдэг нь тусгай бичлэгийн дүрмээр бичигдсэн кодоос ердийн css кодийн генераци хийдэг програмууд юм. Sass, Less, PostCss гээд олон тооны препроцессорууд байдаг ба эдгээрийн ихэнх нь css -ийн боломжуудыг нэмэгдүүлэн кодийн удирдагыг сайжруулдаг. react-scripts -ийн 2 -оос дээшхи хувилбарт css препроцессорийг оруулан ирэх ажиллагааг амархан болгон өгсөн. react програмд css препроцессорийг ашиглахын тулд эхлээд препроцессорийг суулгах хэрэгтэй.
Жишээ болгон sass препроцессорийг npm install sass командаар

суулгая. Препроцессорийг App компонентод ашиглая. Үүний тулд компонентийн хэвжүүлэлтийн App.css файлын нэрийг App.scss болгон өөрчлөе. create react app програмаар төслийг үүсгэхэд тодорхой хэвүүдийн тодорхойлолт бүхий App.css файлыг автоматаар үүсгэдэг. Бид App компонентийн кодийг өөрчлөхдөө App.css файлын хэвжүүлэлтүүдийн классуудаас ашиглаагүйн дээр түүнийг App.scss нэртэй болгосон тул агуулгыг цэвэрлэн өгч болно. Дараа нь App компонентод
import React, { Component } from 'react';
import './App.scss';
import Car from './Car/Car'
class App extends Component {
state = {
cars: [
{ name: 'Toyata Prius', year: '2018' },
{ name: 'Toyata Camry', year: '2019' },
{ name: 'Ford', year: '2015' }
],
pageTitle: 'App компонент',
showCars: false
}
...
return (
<div style={divStyle}>
<h1>
{this.state.pageTitle}
</h1>
<button className='AppButton' onClick={this.toogleCarsHandler}>Toogle car</button>
<div style={{
width: 400,
margin: 'auto',
paddingTop: '20px'
}}>
{cars}
</div>
)
}
}
export default App;App.scss файлыг import './App.scss'; гэж импортлон аваад Toogle car товчинд AppButton классийг нэмэн өгөөд өөрчлөлтийг хадгалаад програмаа хөтөчийн цонхонд нээн хэвийн ажиллаж буйг шалгаарай. App.scss файлд
.AppButton {
padding: 8px 10px;
border: 1px solid #ccc;
font-weight: bold;
text-transform: uppercase;
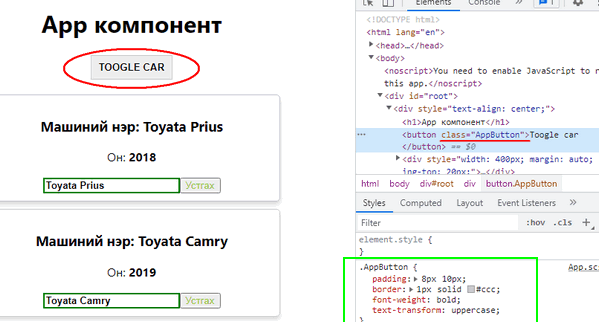
}классыг тодорхойлон өгөөд хуудсаа харвал

Toogle car товчийг AppButton классаар хэвжүүлсэн байгаа. Үүнийг css файлаар хийж болох байсан гэж санагдаж байж магадгүй. Препроцессорийн гол давуу тал бол элементийн хэвжүүлэлтийг нэг классаар багцлан удирдах боломж юм. Жишээ нь AppButton классийг
.AppButton {
padding: 8px 10px;
border: 1px solid #ccc;
font-weight: bold;
text-transform: uppercase;
&:focud, &:active {
outline: none;
}
&:hover {
background: #f0ff1e;
}
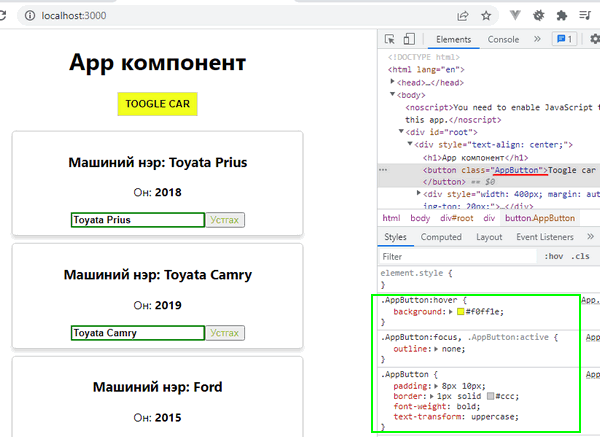
}гэж өргөжүүлээд өөрчлөлтийг хадгалаад хуудсаа харвал

AppButton класст нэмэлтээр тодорхойлсон псевдо классууд AppButton.hover гэх мэтээр тусдаа хэвжүүлэлтийн классууд болсон ч Toogle car товчинд AppButton классийг өгөхөд л бүгд ажиллана.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?