Хичээлээр компонентод ирж буй параметрүүд зөв эсэх, ийм шалгалтыг хийх ямар ач холбогдолтой талаар үзье. Компонентод параметр дамжуулах хичээлд App компонентоос carName, carYear талбаруудыг Car компонентод параметрээр дамжуулан авч үзүүлсэн. Тэгвэл Car компонент ирсэн параметрүүд дээр ямар нэгэн нэмэлт үйлдлийг жишээ нь машины нэрийг тонгоруулан
<template>
<div class="car">
<h3>Name: {{ carName }} \ {{reverseName}}</h3>
<p>Year: {{ carYear }}</p>
</div>
</template>
<script>
export default {
props: ['carName', 'carYear'],
computed: {
reverseName() {
return this.carName.split('').reverse().join('')
}
}
}
</script>харуулдаг гэж үзье.
carName параметрээр ирсэн мөрийг тонгоруулан харуулах reverseName нэртэй тооцоогдох талбарыг нэмээд шаблонд нэрийн араас үзүүлж байгаа. Өмнөх хичээлийн жишээний App компонентоос ирэх carName параметрт хэт урт нэр ирж байгааг
export default {
data () {
return {
carName: 'Toyota',
carYear: 2018
}
},
components: {
appCar: Car
} арай богино болгоё. Програмыг ажлуулбал хөтөч дээр машины нэрийг

гэж харуулна. Хэрвээ App компонентийн carName талбарт мөр биш ямар нэгэн тоо
export default {
data () {
return {
carName: 10000,
carYear: 2018
}
},
components: {
appCar: Car
}
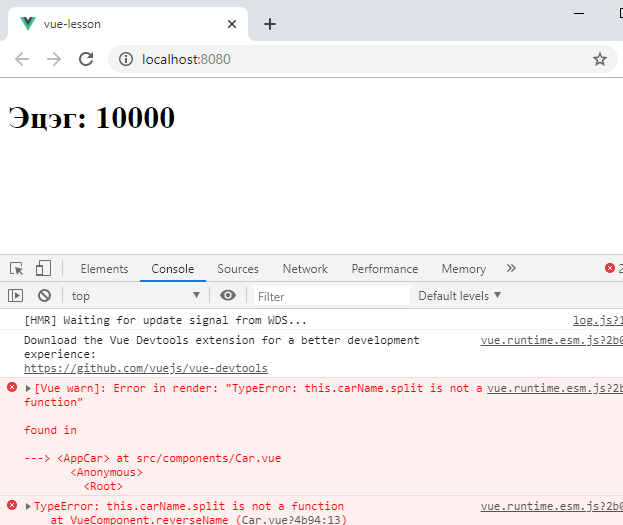
}өгөөд програмын ажиллагааг шалгавал

Car компонент машины нэрийг тонгоруулах үедээ алдаа заана. Бид тоон төрлийн хувьсагчид байдаггүй split функцийг дуудах гэсэн тул алдаа заах нь аргагүй. Эндээс компонентод ирж буй параметрүүдийн төрөл, утга гэх мэт шинжүүд зөв ирж байгааг шалгах шаардлага гарч ирнэ. Програмын ажиллагааг хэвийн болгохын тулд carName: 'Toyota' гэж зөв утгыг тавиарай.
Car компонентийн profs талбарт параметрүүдийг массиваар өгсөнг обьектоор
<script>
export default {
props: {
carName: String,
carYear: Number
},
computed: {
reverseName() {
return this.carName.split('').reverse().join('')
}
}
}
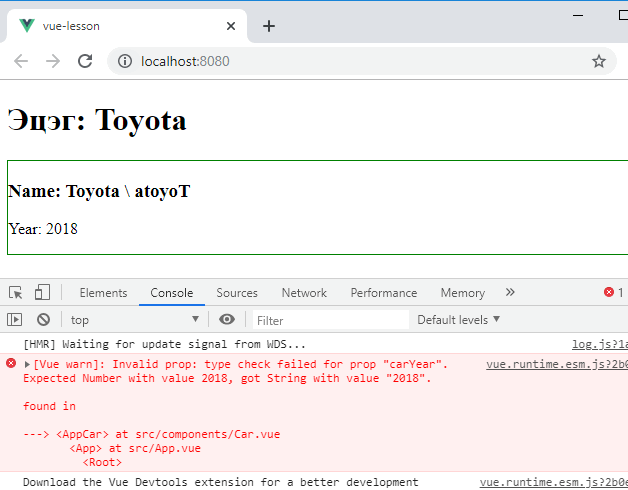
</script>тодорхойлж болно. Обьектын түлхүүрээр carName буюу ирэх параметрийн нэрийг өгөөд утгаар параметр ямар төрлийнх байх ёстойг заасан. Програмыг ажиллуулбал бүгд хэвийн ажиллана. Хэрвээ App компонентийн carYear талбарт тоо биш мөр төрлийн утгыг carYear: '2018' гэж өгөөд програмын ажиллагааг шалгавал

параметрийн шалгалтаар тоон утгатай ирэх carYear параметрт мөр төрлийн утгыг дамжуулсан гэсэн алдааг консолд заана. Ийм аргаар компонентод ирэх параметрүүд зөв гэдгийг шалгах боломжтой. Үүнээс гадна параметрийн шалгалтыг
<script>
export default {
props: {
carName: {
type: String,
default: 'Нэр байхгүй'
},
carYear: Number
},
computed: {
reverseName() {
return this.carName.split('').reverse().join('')
}
}
}
</script>обьектын түлхүүрт обьект өгөн өргөжүүлж болдог. Дээрх кодод carName параметрийг мөр төрлийн, параметрийг дамжуулаагүй бол анхдагч утгыг олгох байдлаар шалгалт хийхээр тохируулсан байгаа. Одоо App компонентийн хэвд carName параметрийг дамжуулсан хэсгийг
<template>
<div>
<h1>Эцэг: {{ carName }}</h1>
<app-car
:carYear="carYear"
></app-car>
</div>
</template>хасаад програмын ажиллагааг шалгавал

консолд алдаа өгөхгүй бөгөөд дээрх үр дүнг авна. Компонентод ирж буй параметрийн шалгалтыг өргөжүүлэн хийх талаар Vue фреймворкийн албан ёсны сайтаас гүнзгийрүүлэн судлаарай.







 тэгшитгэлийг бод.
тэгшитгэлийг бод.