react компонентийн амьдралын циклийн талаар судлая. react компонентийн амьдралын цикл гэдэг нь компонентийн тодорхойлолтын тодорхой үе шатууд юм. Суурь Component класст амьдралын циклийн аргууд тодорхойлогдсон байдаг тул түүнээс удамшсан компонентуудад амьдралын цикл байдагийг сануулъя. Хичээлээр компонентийн инициализац хийгдэх үед түүнд үүсэх амьдралын суурь циклүүдийн талаар авч үзье. Амьдралын циклүүд бүгд react компонентийн инициализацийн тодорхой үеүдэд ашиглаж болох ердийн функцууд байдаг.
Манай төсөлд Component классаас удамшсан ганц компонент App компонент учраас түүнд амьдралын циклийн
class App extends Component {
constructor(props) {
console.log('App constructor')
super(props)
this.state = {
cars: [
{ name: 'Toyata Prius', year: '2018' },
{ name: 'Toyata Camry', year: '2019' },
{ name: 'Ford', year: '2015' }
],
pageTitle: 'App компонент',
showCars: false
}
}
...
componentDidMount() {
console.log('App componentDidMount')
}
render() {
console.log('App render')
const divStyle = {
textAlign: 'center'
}
...
return (
<div style={divStyle}>
<h1>{this.props.title}</h1>
<button className='AppButton' onClick={this.toogleCarsHandler}>Toogle car</button>
<div style={{
width: 400,
margin: 'auto',
paddingTop: '20px'
}}>
{cars}
</div>
</div>
)
}
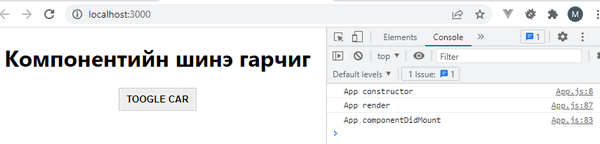
}componentDidMount функцыг тодорхойлон өгье. Аргыг компонентийн render аргын дээр тодорхойлон өгөөрэй. Арга дуудагдахад консолд аргын нэрийг үзүүлэх байдлаар тодорхойлсон. render арга ч компонентийн амьдралын циклийн нэг үе шат тул түүнд ч консолд аргын нэрийг үзүүлэх командыг нэмэн өгсөн. Үүний дээр компонентийн байгуулагч аргад нэрийг үзүүлэх console.log командыг нэмсэн. Mount -ийг орчуулбал ямар нэгэн зүйлийн нэвтрүүлэлт, холболтыг илэрхийлсэн үг. Өөрчлөлтийг хадгалаад yarn start эсхүл npm run start командаар төслийн компиляцийг хийгээд хөтөчийн Inspect цонхны Console табийг харвал

App constructor, App render, App componentDidMount текстүүдийг үзүүлнэ. render арга буюу амьдралын цикл хуудасны jsx кодийг бүрдүүлдэг гэдгийг бид мэднэ. render аргын араас componentDidMount арга ажилладаг нь консол дахь мэдээллээс ойлгомжтой. componentDidMount цикл эхлэхэд хуудасны html код бэлэн болсон байдаг тул өгөгдлийн санд хандах, төлвийн инициализац гэх ажиллагаануудыг энэ циклд голдуу хийдэг. Компонентийн төлөв, дамжуулах параметрүүд өөрчлөгдөх бүрд render арга дуудагддаг.
Санамж: React 16.3 хувилбараас render аргын өмнө ажилладаг байсан componentWillMount циклийг ашиглахгүй болсон.
Програмчлалын бусад хэлүүдийн адилаар Javascript класс ч байгуулагч аргаар үүсгэгддэг тул react компонентийн инициализацийн энхий арга бол байгуулагч арга. Гэхдээ байгуулагч арга Javascript -ийн api -д харьяалагдах болохоос react -ийн api -д ямарч хамаагүй гэдгийг ойлгоорой. Өөрөөр хэлбэл байгуулагч арга классыг үүсгэх арга болохоос react компонентийн амьдралын цикл биш.





 тэгшитгэлийг бод.
тэгшитгэлийг бод.