Сүүлийн жилүүдэд интернетэд сууриласан програмуудын хэрэглэгч талын хуудсыг javascript сангуудыг ашиглан боловсруулах хандлага эрчимтэй хөгжиж байна. Javascript хэлийг бүх хөтөчүүд дэмжин ажилладаг нь сервер талын ачааллаг бууруулах, програмыг ажиллагааг илүү динамик, интерактив болгох, сервертэй өгөгдөл солилцох ажиллагаа зэргийг илүү хөнгөн хялбар болгоход чухал хэрэгтэй зүйл. Одоо цагт хэрэглэгчдийн компьютеруудын хүчин чадал, өгөгдөл боловсруулах хурд гээд бүхий л нөөцүүүд хангалттай сайжирсан нь нэг хуудаст программ буюу SPA -г боловсруулан ашиглах таатай нөхцлийг бүрдүүлсэн. Javascript хэлний боломжийг бүрэн ашиглан төрөл бүрийн өгөгдлүүдтэй их эвтэйхэн ажиллах боломжиг RxJs сан олгодогийг та хичээлүүдээс мэдэх болно.
Хичээлд RxJs санг компьютертаа суулган, туршилтын төслийг үүсгэхийг авч үзэцгээе. Хичээлд WebStorm засварлагчийг ашиглах ч та өөрийн дуртай засварлагчийг ашигласан ч болно.
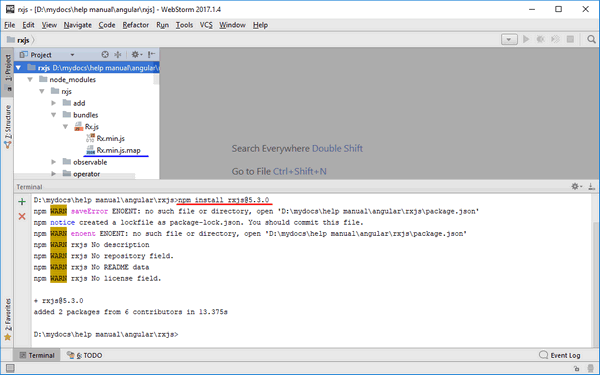
WebStorm засварлагчийг нээгээд rxjs_lesson нэртэй хоосон төслийг үүсгээд засварлагчийн терминалыг нээгээд npm install rxjs@5.3.0 командыг өгнө. Хичээлд сангийн 5.3.0 хувилбарыг ашиглана. Та хамгийн сүүлийн хувилбарыг суулгаж болно. Код онцын ялгаагүй ажиллана. Сүүлийн хувилбаруудад зарим нэгэн шинэчлэл хийгдсэн байвал түүнийг сангийн албан ёсны сайтаас үзээд явахад асуудлагүй.

RxJs санг суулгахдаа npm утилитыг ашигласан. Кодыг бичихдээ WebStorm хэрэгслийг ашиглаж байгаа болохоор түүний терминалыг ашиглан командыг өгч байгаа юм. Таны компьютерт WebStorm суугдаагүй бол үйлдлийн системийнхээ терминалын цонхыг нээх командыг ашиглаарай. Жишээ Windows -ын хувьд cmd команд.
Үйлдлийн системийн терминалыг ашиглахын тулд таны компьютерт node.js сан суусан байх ёстой. Санг хэрхэн суулгаыг Node -ийг суулгах хичээлээс үзээрэй. npm install rxjs@5.3.0 командыг төслийн хавтас дотроос ажлуулах хэрэгтэй гэдгийг сануулъя.
Команд ажиллаж дуусахад манай төслийн хавтаст RxJs сангийн кодыг агуулсан node_modules гэсэн хавтас үүснэ. node_modules хавтас доторх rxjs хавтсыг нээн харвал сангийн цөм болох олон тооны файлууд, төрөл бүрийн классууд байгаа. Гэхдээ бид ямар нэгэн компиляторгүйгээр хөтөч дээр шууд ажиллах учраас бидэнд bundles хавтаст байрлах сангийн компиал хийгдсэн код Rx.min.js файл хэрэг болно. Сангийн ажиллагааг хөтөч дээр шууд харах гэж байгаа учраас төсөлд
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RxJs сан</title>
</head>
<body>
<script src="node_modules/rxjs/bundles/Rx.min.js"></script>
<script src="index.js"></script>
</body>
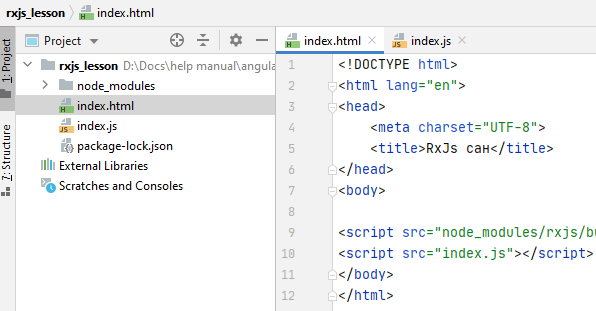
</html>код бүхий index.html файлыг нэмье. <script src="node_modules/rxjs/bundles/rx.min.js"></script> мөр бол манай html файлд rx.min.js файлыг оруулан ирэхийг заана. Сангийн ажиллагааны жишээг тусдаа index.js файлд бичнэ гэж үзээд түүнийг <script src="index.js"></script> гэж бас оруулан ирнэ. Иймээс index.js файлыг төсөлдөө нэмэн өгөөрэй. Өөрсдийн кодын файлыг rx.min.js файлыг оруулсны дараа бичин өгөх хэрэгтэйг сануулъя. Одоо манай төслийн бүтэц

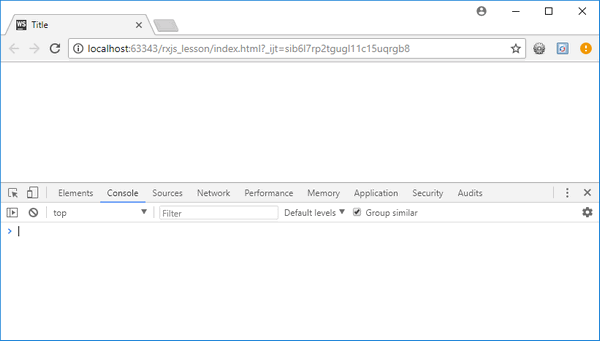
болсон байгаа. index.html файлыг хөтөч дээр нээе. WebStorm дээрээс файлыг хөтөч дээр нээхийн тулд Alt + f2 хослолыг дараад хөтчөө сонгож болохоос гадна кодын ажлын дэлгэц дээрээс хөтөчийн зураг дээр дарахад болно. Харин файл эксплорер дээрээс нээхдээ Shift товчийг дарж байгаад нээгээрэй. Файлыг нээгээд хөтөчийн Console хэсгийг харвал

юу ч байхгүй байгаа. Бид index.js файлд ямар нэгэн код бичээгүй тул энэ нь ойлгомжтой. index.js файлд
console.log(Rx);
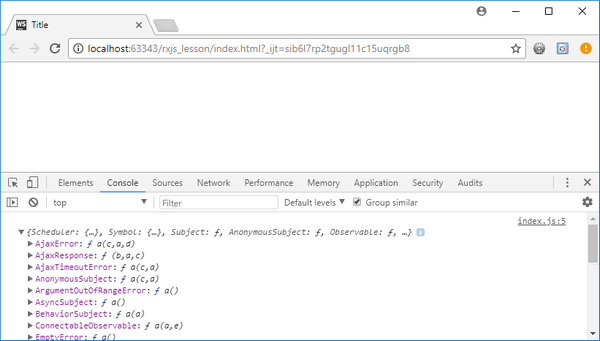
командыг бичин өгье. Дээрх мөрөөр манай хуудас RxJs санг харж байгааг шалгаж байгаа хэрэг. Rx бол сангийн суурь обьект юм. Хөтөч дээрх хуудсаа шинэчилбэл

консолд обьектыг харуулна. Энд маш олон тооны классууд харагдаж байгаа нь бид хуудастаа RxJs санг оруулан ирж чадсанг илтгэнэ. Ингээд бид RxJs санг компьютертоо суулган санг судлах төслөө үүсгэн ажиллагааг шалган үзлээ. Дараагийн хичээлээс сангийн ажиллагааг практик жишээгээр судлана.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?