Javascript хэлийг ашиглахгүйгээр сайт зохионо гэдэг бүтэхгүй зүйл гэдэг нь ойлгомжтой. Сайтын хэрэглэгч талын хуудаст олон төрлийн javascript санг ашигладаг байсан бол одоо сайтыг бүгдийг javascript фреймворк ашиглан хийдэг SPA /single page application/ технологийг улам ихээр хэрэглэх болсон. Эдгээрийн нэг болох Vuejs сангийн хичээлүүдийг сайтад нийтэлж байгаа бөгөөд энэ удаад Vue -гийн хувийн тохиргооны обьектод data талбарт обьект тодорхойлж болж байхад яагаад компонентын хувийн тохиргооны обьектод data талбарт функц тодорхойлох ёстойг авч үзье. Компонентууд ямар хэрэгтэй вэ? хичээлийн жишээг
<body>
<div id="app">
<my-counter v-for="c in 2"></my-counter>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-counter', {
template: `
<div style="border: 1px solid green; padding: 10px">
<h2>Тоолуур: {{ counter }}</h2>
<button @click="add">Тоолуурыг нэмэх</button>
</div>
`,
data: function() {
return {
counter: 0
}
},
methods: {
add: function() {
this.counter++
}
}
})
new Vue({
el: '#app'
})
</script>
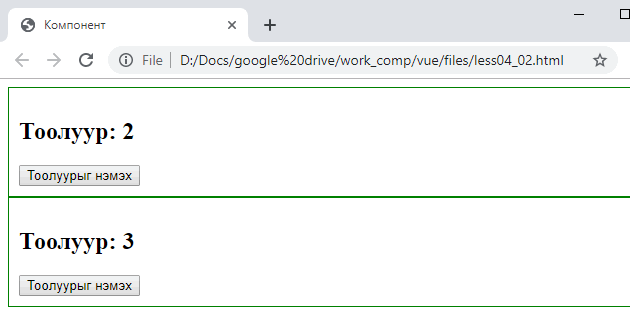
</body>авч үзье. Файлыг хөтөч дээр нээвэл

хуудаст биенээсэээ үл хамаарах хоёр тоолуур ажиллана. Vue -гийн component аргын хоёрдахь параметрээр дамжуулсан обьектын data талбарт тодорхойлогдсон функц тэг утгатай counter талбартай обьектыг буцааж байгаа. Тэгвэл кодод
<script>
var dataObj = {
counter: 0
}
Vue.component('my-counter', {
...
})
new Vue({
el: '#app'
})
</script> dataObj обьектыг үүсгээд түүнийг data талбарт тодорхойлогдсон функцээс
Vue.component('my-counter', {
...
data: function() {
return dataObj
},
...
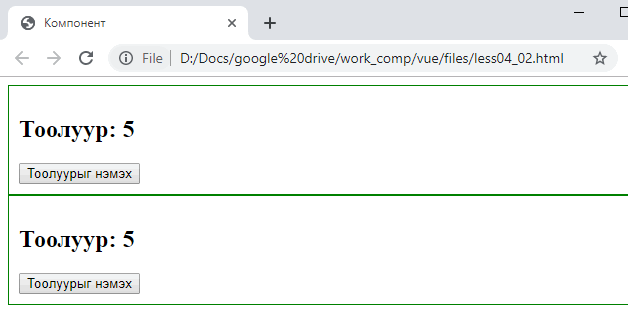
})буцааж болохоор. Файлын өөрчлөлтийг хадгалаад хөтөч дээрх хуудсаа шинэчлээд Тоолуурыг нэмэх товчнуудыг дарвал

тоолууруудын утга зэрэг нэмэгдэнэ. Өөрөөр хэлбэл тоолуурууд бие биеэсээ хамааралгүй ажиллахгүй болсон. Яагаад ийм байдал үүсэв гэхээр бид dataObj обьектыг нэг удаа үүсгээд data талбарт тодорхойлогдсон функцээс түүнийг буцаахад шинэ хувьсагч /обьект/ үүсгэлгүйгээр түүний холбоосыг /хаягийг/ буцаасан гэсэн үг. Иймээс кодод үүсгэж буй компонентууд нэг ижил обьекттой харьцах болсноор товч дарахад тоолууруудын утга зэрэг өөрчлөгдөнө. Ийм учраас компонентын тохиргооны обьектын data талбарыг обьект байдлаар тодорхойлоход Vue компонентын бие даасан ажиллагааг хангахын тулд түүнийг функцээр тодорхойлох ёстой гэсэн алдааг зааж байгаа хэрэг.





 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.