Өмнөх хичээлүүдэд үзсэн онолын мэдлэг дээрээ суурилан түүнийгээ батгах дадлага болгон react дээр төслийг үүсгэе. Төслөө бид үе шаттайгаар өргөжүүлэх бөгөөд эхний ээлжинд компонент хэсэгт сурсан зүйлээ бататган авах болно. Цаашид судлах зүйлүүдийг төсөлдөө нэмэх байдлаар явах юм. Өөрөөр хэлбэл энэ төсөл манай туршилтын талбар болно.
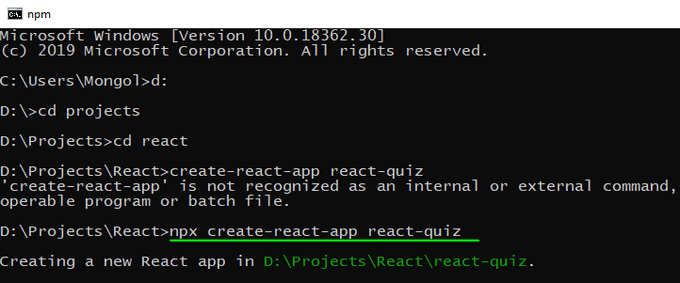
Төслийг үүсгэхдээ консолийг ашиглах тул cmd командаар терминалаа нээгээд төслөө байршуулах хавтастаа шилжээд

react програм үүсгэх npx create-react-app react-quiz командыг өгөөрэй. Би төслөө D:\Projects\React хавтаст хадгалахаар сонгосон. Та өөрийн хүссэн хавтасаа сонгоорой. Төсөл тестийн програм байх тул нэрийг react-quiz гэж өгсөн болно. Нэрийг ч та хүссэнээрээ өгч болно. Та react програм үүсгэх хичээлийг үзсэн бол ажиллагааг мэдэх байх. Команд төслийг үүсгэсний дараа төслийг код засварлагч дээр нээгээд

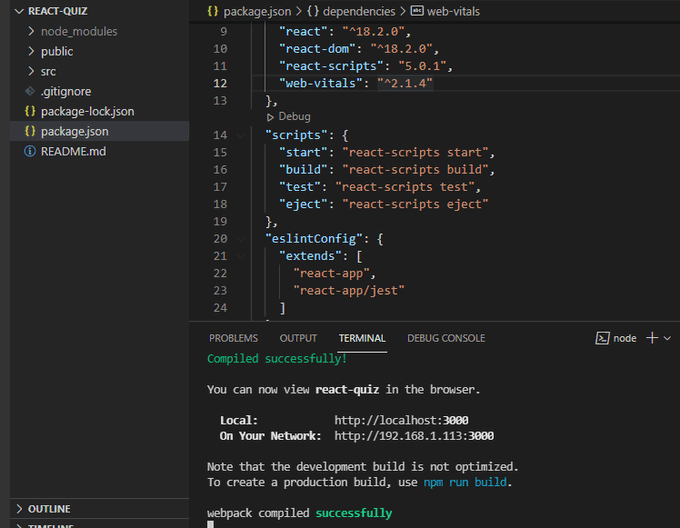
терминалаас npm start командыг өгөн програм ажиллаж байгааг шалган үзээрэй. Ямар нэгэн асуудал үүсвэл npm install командаар төслийн хамаарлыг шинэчлээрэй.
Төсөлд анхдагчаар генераци хийгдсэн зарим зүйлүүдийг хасан төслийг цэвэрлэе. Төслийн src хавтаст шилжээд бид ашиглахгүй App.test.js, logo.svg, App.css файлуудыг устгаад App.js файлын кодоос
function App() {
return (
<div className="App">
<h1>Hello React</h1>
</div>
);
}
export default App;илүүдэл зүйлсийг хасвал програм хөтөчид

Hello React текстийг л үзүүлнэ. Дадлагын төслөө үүсгэсэн тул дараагийн хичээлүүдээс төслийн хөгжүүлэлтийг хийх болно.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?