Хэрэглэгч талын хуудасны элементүүдийг удирдах бас нэгэн арга бол v-if директивийг ашиглах юм. Хуудас дахь элементүүдийг удирдах ажиллагааг хөнгөн эвтэйхэн хийдэг нь раектив фреймворкуудын нэг давуу тал бөгөөд хичээлээр v-if директивийн ажиллагааны онцлогийг
<body>
<div id="app">
<h1 v-if="isVisible">Гарчиг 1</h1>
<h2 v-else style="color: red">Гарчиг 2</h2>
<hr>
<button @click="isVisible = !isVisible">Сэлгэгч</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
isVisible: true
}
})
</script>
</body>кодоор авч үзье. Код хэрхэн ажиллахыг мэдэх тул тайлбар хэрэггүй.
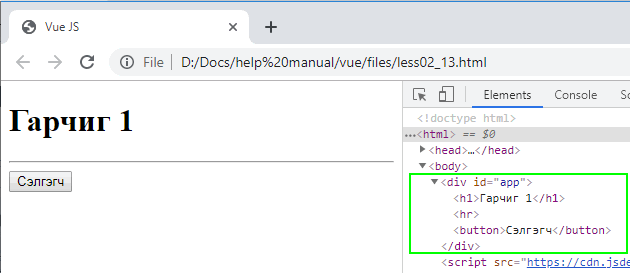
Хөтөч дээр хуудсыг нээвэл Гарчиг 1 -ийг үзүүлэх ба Сэлгэгч товчийг дарвал Гарчиг 2 , Гарчиг 1 -ийг ээлжлэн үзүүлнэ. Гарчиг 1 -ийг харуулж байгаа хуудасны кодыг харвал

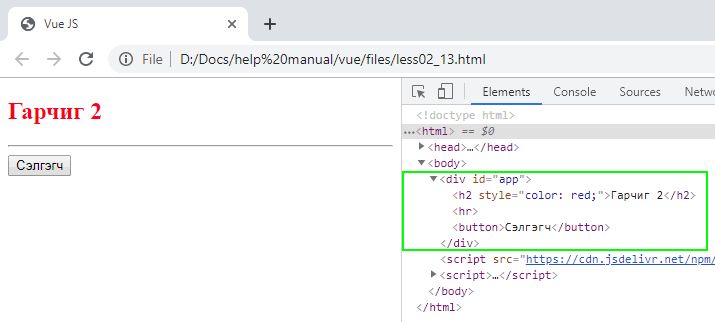
тэнд Гарчиг 2 -ийн h2 тэг байхгүй. Харин Сэлгэгч товчийг дарвал Гарчиг 2 -ийг үзүүлэх хуудасны кодод

Гарчиг 1 -ийн h1 тэг байхгүй болно. Эндээс v-if директив тухайн үед харуулах боломжгүй элементүүдийг DOM /Document Object Model/ -оос арилгадаг нь харагдана. Кодод v-if директивтэй маш төстэй ажилладаг v-show директивийг
<body>
<div id="app">
<h1 v-show="isVisible">Гарчиг 1</h1>
<h2 v-show="!isVisible" style="color: red">Гарчиг 2</h2>
<hr>
<button @click="isVisible = !isVisible">Сэлгэгч</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
isVisible: true
}
})
</script>
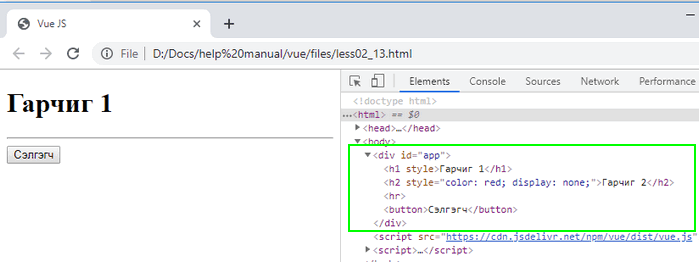
</body>ашиглаад хуудасны ажиллагааг шалгавал өмнөхтэй яг ижилхэн ажиллах ч хуудасны кодыг харвал

аль ч гарчигийг харуулж байхад DOM -д h1, h2 тэгтэй элементүүд байсаар байна. Гэхдээ тухайн үед харагдахгүй байгаа элементүүд dysplay: none хэвийг л авсан байгаа. Эндээс v-show директив v-if директивтэй адилхан ажилладаг хэдий ч харуулах боломжгүй элементүүдийг DOM -оос хасалгүй зөвхөн харагдахыг хаадаг онцлогтой. Иймээс v-show , v-if директивүүдийн ялгаатай ажиллагаа таны програмын бүтээмжид нөлөөлж болохыг бодолцох хэрэгтэй. Цаашид бид ямар үед аль директиийг ашиглах нь оновчтой гэдгийг судлана.





 тэгшитгэлийг бод.
тэгшитгэлийг бод.