Vue CLI гэж юу болох, юунд ашиглах талаар CLI ямар хэрэгтэй вэ? хичээлд үзсэн тул одоо хэрэгслийг компьютертаа суулган түүгээр Vue төсөл үүсгэе. Үүний тулд vuejs фреймворкийн албан ёсны сайтад хандан

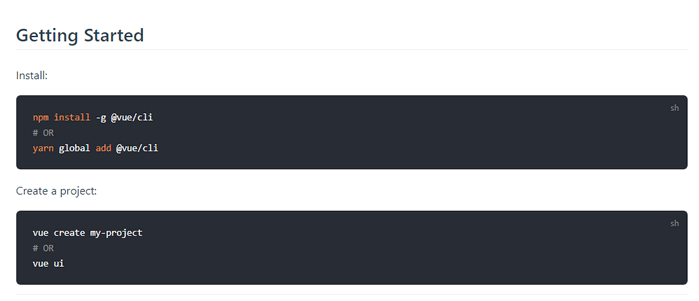
суулгах зааврыг ашиглая. Та компьютертаа Node.js -гийг суулгасан байх ёстой гэдгийг сануулъя. Node.js таны компьютерт npm програмыг суулгадаг. Пакетын менежер npm -тэй ижилхэн yarn програмыг ч ашигласан болно. cmd командаар Command Prompt цонхыг нээгээд

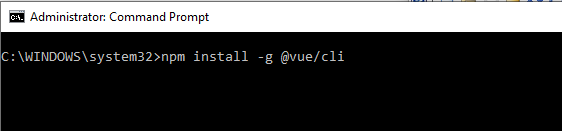
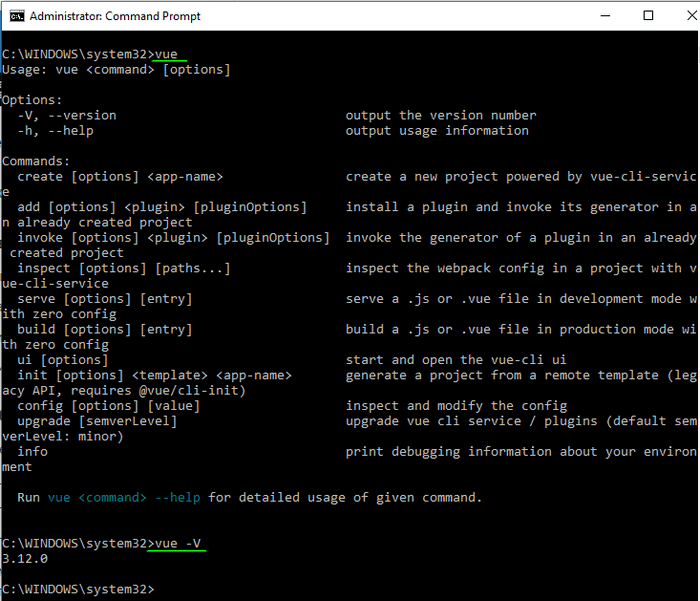
Албан ёсны сайтад пакетын нэр vue-cli -ээс @vue/cli болон өөрчлөгдсөн гэдгийг сануулаад хэрвээ таны компьютерт vue-cli (1.x эсхүл 2.x) -ийн өмнөх хувилбар глобалаар суугдсан бол эхлээд түүнийг npm uninstall vue-cli -g эсхүл yarn global remove vue-cli командаар устгаад дараа нь npm install -g @vue/cli эсхүл yarn global add @vue/cli командыг өгөн Vue CLI пакетыг суулгахыг сануулсан байгаа. Пакетын менежер npm @vue/cli -ийн сүүлийн хувилбарыг таны компьютерт татан суулгана. Үүний дараа та командын мөрөөс vue -д хандах боломжтой болно. Пакет зөв суугдсан эсэхийг шалгахын тулд Command Prompt цонхноос vue командыг өгөхөд боломжит командуудын жагсаалтыг үзүүлнэ.

Жишээ нь та vue -V гэж өгөн суугдсан програмын хувилбарыг харж болно.
@vue/cli пакетыг суулгасны дараа vue create my-project эсхүл vue ui командыг ашиглан төслөө үүсгэхийг сайтад заасан байгаа. vue create my-project командаар Vue төслийг командын мөрөөс үүсгэдэг бол vue ui команд хөтөч дээр хэрэглэгчийн интерфейстэй хуудас нээн төслийг үүсгэдэг. Арга хооронд онцын ялгаа байхгүй тул командын мөрөөс төслийг үүсгэх аргыг харцгаая. Та өөрөө vue ui командыг ашиглан бас нэгэн төслийг үүсгээрэй.
Командын мөрөөс Vue төслийг үүсгэх
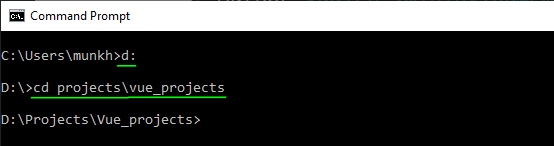
Командын мөрөөс төслийг үүсгэхдээ эхлээд төслөө байршуулах

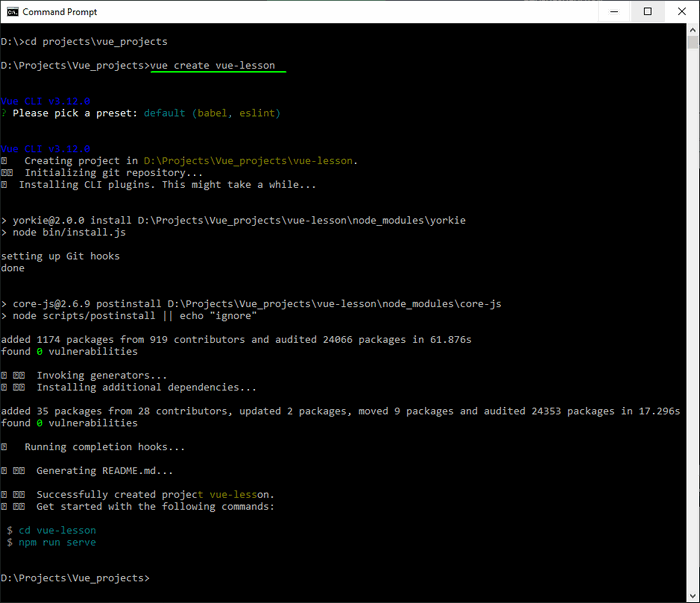
хавтастаа шилжинэ. Та өөрийн хүссэн хавтасаа сонгож болно. Дараа нь vue create гэж бичээд төслийн нэрийг өгнө. @vue/cli пакет таны өгсөн нэр бүхий хавтас үүсгээд түүнд төслийн файлуудыг байршуулдаг. Командын мөрөөс vue create vue-lesson командыг өгөхөд

таниас тохиргооны асуулт асууна. Өөрийн хүссэн хариултаа сумаар сонгоод Enter дарна. Ер нь default буюу анхдагч утгыг сонгоход хангалттай. Анхдагч тохиргооны babel, eslint -ийг ойлгох хэрэгтэй.
Javascript -д програмчлалын бусад хэлүүдийн адилаар ES5 - EcmaScript 2009, ES6 - EcmaScript 2015 гэх мэт хувилбар, стандартууд байдаг. Сервер талд ажилладаг жишээ нь php төрлийн хэлүүд ч өөрийн гэсэн хувилбаруудтай. Жишээ нь таны сайт php 5 хувилбар дээр ажилладаг бол серверт интерпретаторыг php 5 хувилбар гэдгийг заан өгөхөд л бүгд хэвийн ажиллах бол Javascript -д энэ нь арай өөр. Сайтад хандах хөтөч бүр Javascript -ийн хамгийн сүүлийн хувилбарыг дэмжээд байхгүй ч ихэнх хөтөчүүд ES5 - EcmaScript 2009 стандартыг дэмждэг. Та хэрэглэгч талд ажиллах хуудсаа ES6 - EcmaScript 2015 стандартаар боловсруулсан байтал хэрэглэгч хуучин хөтөч ашиглан сайтад хандвал зарим нэг ажиллагаанууд ажиллахгүйд хүрнэ. Үүнийг Babel шийдэн өгдөг. Өөрөөр хэлбэл ES6 -г ES5 руу хөрвүүлнэ гэсэн үг. Babel пакет олон төрлийн нэмэлтүүдээс /plugin/ бүрддэг бөгөөд пакетын талаар албан ёсны сайтаас үзээрэй.
eslint бол кодын бичилтийн стил, паттерны буруу ашиглалтанд анализ хийх утилит. Javascript хэл компиляц хийдэггүй динамик хэл учраас кодод гаргасан алдаанууд түүнийг ажилуулах үед л илэрдэг. eslint -ийг ашиглан та ч гэсэн тодорхой дүрмийг баримтлан кодлох юм. Энэ талаар интернетээс судлан үзэхийг зөвлөе.
Үүний дараа @vue/cli пакет хэрэгцээт бүх хамааралуудыг татан суулгаад төслийг үүсгэсэн тухай мэдээлэл, түүнийг хэрхэн ажлууах командуудыг дэлгэц дээр үзүүлнэ.
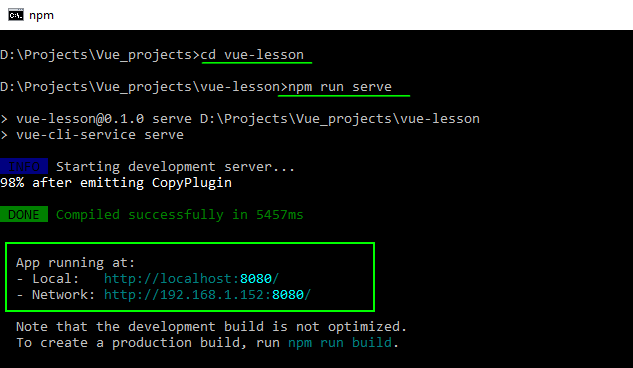
Одоо командын мөрөөс

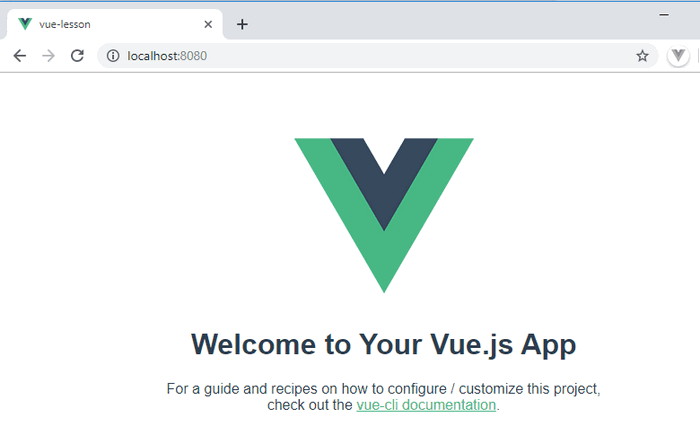
cd командаар төслийн хавтаст шилжээд npm run serve командыг өгвөл аппликашныг компиляц хийн таны машины 8080 порт дээр ажиллуулсан тухай мэдээлэл өгнө. Хөтөчөө нээгээд http://localhost:8000 хаягаар хандвал

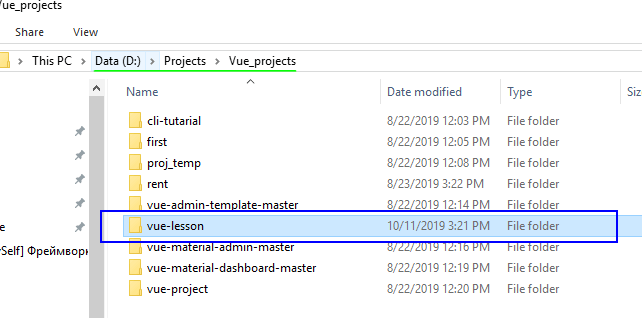
хуудас нээгдэнэ. Энэ бол vue-lesson төслийн нүүр хуудас юм. Төсөл үүсгэх командыг өгсөн хавтасыг харвал тэнд

төслийн нэрээр хавтас үүсгэн түүнд төсөлд хэрэгцээт бүх хамаарлыг суулгасан байгаа. Ингэснээр програм боловсруулах ажиллагааг ихээхэн хөнгөн болгон өгдөг.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?