Програмчлалын хэлүүдэд хэрэглэгчийн зүгээс үүсгэх үйл явц, түүний боловсруулалт чухал байр эзэлдэг. Үйл явцын боловсруулалтад модификаторийг ашиглан кодыг хэрхэн хураангуй болгохыг Үйл явцын модификаторууд хичээлээс мэдсэн Энэ удаад үйл явцын модификаторын бас нэг боломжийг
<body>
<div id="app">
<input type="text" v-on:keyup="alertValue">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
alertValue: function() {
if (event.keyCode === 13)
alert(event.target.value)
}
}
})
</script>
</body>код дээр харцгаая. Хуудаст хэрэглэгчээс өгөгдөл авах input элемент байрлан түүнд товч дарагдах үйл явцыг v-on:keyup атрибут alertValue боловсруулагчтайгаар сонсохоор заасан.
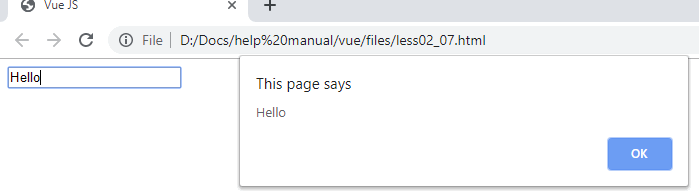
Vue -гийн тохиргооны обьектын methods талбарт тодорхойлогдсон alertValue функц input элемент дээр Enter товчийг дарахад түүний утгыг дэлгэц дээр alert функцээр үзүүлнэ. Хөтөч дээр хуудсаа нээгээд input элементийн талбарт ямар нэгэн зүйлийг оруулаад Enter товчийг дарвал

гэж харуулна. Үүнийг VueJs -ийн үйл явцын enter модификаторыг ашиглан
<body>
<div id="app">
<input type="text" v-on:keyup.enter="alertValue">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
alertValue: function() {
alert(event.target.value)
}
}
})
</script>
</body>хураангуйлж болно. Кодод модификаторын бичлэгийн дүрмээр v-on:keyup -ын араас цэг тавиад enter модификаторыг заасан тул alertValue -д тодорхойлогдсон функцэд Enter товчийг дарсан эсэхийг шалгах шаардлагагүй болсон. Хуудсаа шинэчлээд ажиллагааг шалгавал код яг өмнөх шигээ л ажиллана. Үүнээс гадна үйл явцад төрөл бүрийн модификаторуудыг
<body>
<div id="app">
<input type="text" v-on:keyup.enter.space="alertValue">
</div>
...
</body>нэмж болно. Жишээ нь дээрх кодод input элементийн товч дарагдах үйл явцад enter, space модификаторуудыг өгсөн. space бол хоосон тэмдэгт оруулах товч. Одоо хуудсаа шинэчлээд input элементийн талбарт Сайн байн уу үгийг оруулаад Enter товчийг дарах үйлдлийг хийвэл хоосон тэмдэгт оруулах бүрд дэлгэц дээр input элементийн талбарын тухайн үеийн утгыг үзүүлэх бөгөөд Ok товчийг даран цааш өгөгдлийг үргэлжлүүлэн оруулаад Enter дарахад дэлгэцэнд Сайн байн уу үгийг үзүүлнэ. Энэ нь input элементийн товч дарагдах үйл явц enter, space модификаторуудаар тухайн товчнуудын даралтыг мэдэрч байгааг илэрхийлнэ. Үйл явцын сонсогчид цэгээр таслаад фреймворкд байдаг модификаторуудыг хэдийг ч өгч болно. Vue фреймворкийн сайтаас модификаторуудын талаар дэлгэрүүлэн үзээрэй.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?