Техник технологийн хөгжлийн үрээр бүхий л зүйл өөрчлөгдөн шинэчлэгдэж байдаг. Энэ үзэгдэл мэдээллийн технологийн салбарт бүр ч илүү хурдтай явдагийг бүгд мэднэ. Иймээс энэ салбарт ажиллаж буй мэрэгжилтэнүүд болон ажиллахаар бэлтгэгдэж байгаа залуусын хамгийн эхний зорилт бол хөгжлөөс хоцрохгүй байх юм. Сүүлийн жилүүдэд javascrip хэл маш хурдацтай хөгжин түүнийг програм зохиох ажилд улам өргөнөөр ашиглах болсон тул хэлийг сурч хөгжилтэй нь хөл нийлүүлэхэд туслах зорилгоор ES6 хэлний циклд шинээр нэмэгдсэн зүйлийн талаар энэ хичээлээр үзье.
Циклийн боломжийг дараах
const array = [1, 2, 3, 4, 5];
массиваар авч үзье. Дээрх массивын элементүүдийг консолд гаргахад өмнө хоёр аргыг ашиглаж болдогийн нэг бол for циклийг
for (let i=0; i < array.length; i++) {
console.log(array[i]);
}ашиглах юм. Терминалаас webpack -ийг ажлуулаад index.html хуудсаа хөтөч дээр нээн консолын цонхыг харвал

гэж харагдана. Үүнээс илүү эвтэйхэн арга бол foreach аргыг
const array = [1, 2, 3, 4, 5];
array.forEach(function (item) {
console.log(item);
});ашиглах. forEach нь array обьектын арга учраас түүнийг цэгээр дамжуулан дуудаж болно. Аргад эргэн дуудалтын функцийг өгөх хэрэгтэй бөгөөд энд бид ES5-ийн дүрмээр функцийг тодорхойлон өгсөн. forEach арга array обьектод итераци хийн алхам бүрдээ массивын элементийг авах бөгөөд түүнийг аргад дамжуулсан функц консолд үзүүлэх юм. Хуудсаа шинэчлээд консолын цонхыг харвал өмнөхтэй яг ижил үр дүнг авна.
ES6 - д дээрх ажиллагааг хийх илүү эвтэйхэн арга бий болсон.
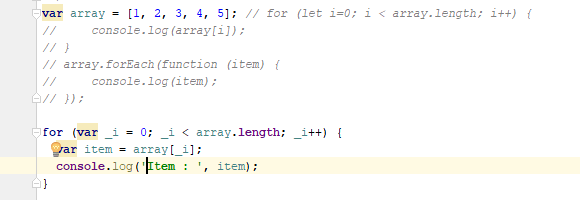
const array = [1, 2, 3, 4, 5];
for (let item of array) {
console.log('Item : ', item);
}Кодод өмнөхийн адилаар for циклийг ашигласан ч циклийн тодорхойлолтод let түлхүүр үгээр item хувьсагчийг үүсгэн өгөөд ES6 - д бий болсон of түлхүүр үгийг бичээд араас нь массивын нэрийг өгсөн. Тодорхойлолтыг тайлбарлая. for циклийн алхам бүрд array массивын элементээр item хувьсагчийг үүсгэнэ гэсэн үг. Циклийн бие хэсэгт item хувьсагчийг консолд үзүүлнэ. ES5 - ийн for цикл массивын элементэд хандахдаа түүний индексээр хандаж байсан бол ES6 - д of түлхүүр үгээр массивын элементэд хандаад түүнийг тусдаа хувьсагчид авч байгаа ялгааг сайн ойлгоорой. Өөрчлөлтөө хадгалаад консолын цонхыг харвал

дээрх үр дүнг харуулна. Webpack дээрх кодыг ES5-руу хэрхэн хөрвүүлсэнг харвал

эхлээд бичсэнтэй ижил кодыг гаргасан байгаа.
of түлхүүр үгийн боломжийг
for (let item of 'ABCDEFG') {
console.log('Item : ', item);
}кодоос харцгаая. of түлхүүр үгтэй итераци хийгдэх боломжтой бүх обьектыг ашиглах боломжтой. Дээрх кодод of 'ABCDEFG' гэж өгснөөр циклийн алхам бүрд мөрийн хэсэг бүрийг item хувьсагчид олгох болно. Хуудсаа харвал

мөрийн тэмдэгт бүрийг салган үзүүлнэ.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?