Сүүлийн жилүүдэд Javascript хэл хөгжихийн хирээр түүнийг хэрэглэгч талын хуудасны хөгжүүлэлтэд улам ихээр ашиглан нэг хуудаст аппликашныг /SPA/ хийхэд өргөнөөр ашиглах боллоо. Цаашид Javascript програмистуудын эрэлт огцом өсөх хандлага бий болж байгаа тул та програмын чиглэлээр ажилладаг эсхүл суралцдаг бол сайтын хичээлүүдтэй танилцахыг санал болгоё. Хичээлд масиваас стрим үүсгэх боломжийг авч үзэх болно. Үүний тулд төслийн index.js файлд
function createSubscribe(name) {
return {
next(x) {
console.log(name, ': ', x);
},
error(err) {
console.log('Error: ', err);
},
complete() {
console.log(name, ': Completed!');
}
}
}
Rx.Observable.from([1, 2, 3, 4])
.subscribe(createSubscribe('from'));кодыг оруулан өгье.
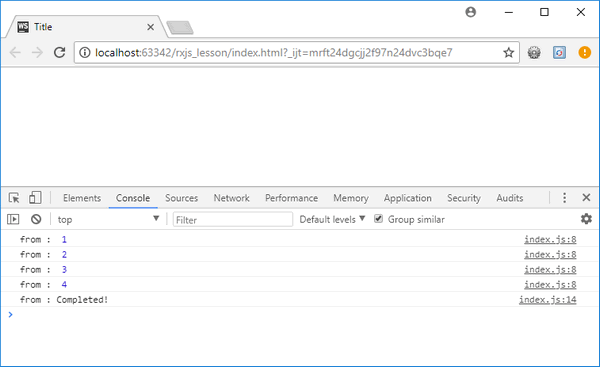
Масиваас стрим үүсгэхийн тулд Observable классын from аргыг ашигладаг. Аргад бид ямар нэгэн массивыг дамжуулах ёстой. Манай жишээнд 4 элемент бүхий [1, 2, 3, 4] массивыг дамжуулсан. Стримийг ажлуулахын тулд түүнд subscribe аргаар бүртгүүлэх ёстой гэдгийг бид мэднэ. Аргад манай боловсруулалтын createSubscribe функцыг from -ийг параметртэйгээр дамжуулна. Одоо хөтөч дээр index.html файлыг нээвэл консолын цонхонд

from арга түүнд дамжуулсан массиваас 4 стрим үүсгээд түүнийг дуусгасан үр дүнг харна. from арга дамжуулсан массивын элемент бүрээр циклдэн түүний утгыг тусдаа утга байдлаар тараадаг. Ер нь of аргатай их төстэй ч from арга массивтай ажиллана. Массивын элементээр дурын обьектыг дамжуулж болно. Жишээ нь кодод
const arr=[
{
id: 1,
name: 'Улаанбаатар'
},
{
id: 2,
name: 'Москва'
}
];обьектуудын массив үүсгэн өгөөд түүнийг
Rx.Observable.from(arr)
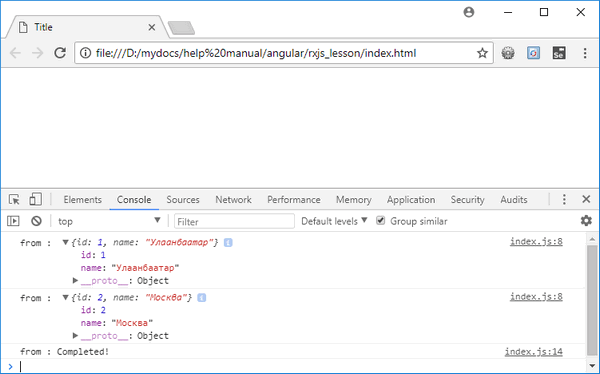
.subscribe(createSubscribe('from'));from аргад дамжуулаад хөтөч дээр нээгдсэн хуудсаа шинэчилбэл

консолд массивын элементүүдийг обьект байдлаар хүлээн авна. Ингээд цааш тухайн обьекттой ажиллах боломжтой болно. Энэ бол массивын элементүүдээр хийсэн ердийн цикл.
ES6 бичлэгийн дүрмийн бүтцийг ашиглах.
JavaScript -ын ES6 хувилбарт бий болсон массив үүсгэх бүтцүүдийг ашиглан from аргатай ажиллах талаар авч үзье.
Жич: Бүх хөтөчүүд JavaScript -ын ES6 хувилбарыг бүрэн дэмждэг болоогүй байгаа гэдгийг сануулъя. Chrome, Firefox -ийн сүүлийн хувилбарууд ES6 -г дэмждэг учраас та өөрийн хөтөчөө сүүлийн хувилбар хүртэл шинэчилбэл асуудал үүсэхгүй.
Set бүтэц
ES6 -гийн Set бүтцийн байгуулагчид массивыг
const set = new Set([1, 2, 3 , '4', '5', {id: 6}]);гэж дамжуулан сет үүсгээд түүнийг from аргад
Rx.Observable.from(set)
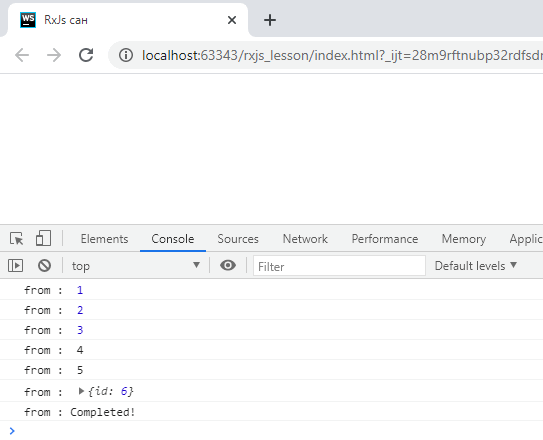
.subscribe(createSubscribe('from'));дамжуулаад хөтөч дээрх хуудсаа шинэчилбэл

сетийн элемент бүрээр циклдэн утгуудыг үзүүлсэн үр дүнг авна.
Map бүтэц
ES6 -д бий болсон бас нэгэн бүтэц бол Map бөгөөд түүний байгуулагчид массивыг
const map = new Map([[1, 2], [3, 4], [5,6]]);дамжуулаан map үүсгээд түүнээс from аргаар стрим үүсгэхийн тулд
Rx.Observable.from(map)
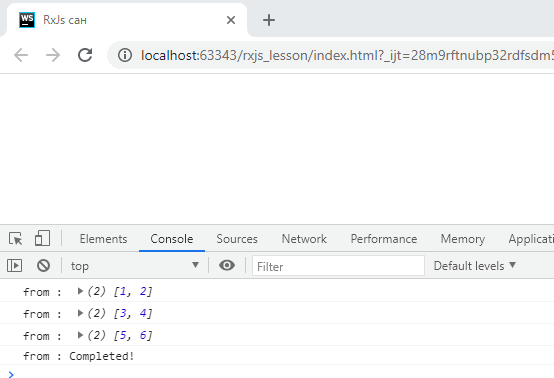
.subscribe(createSubscribe('from'));дамжуулбал

map -ын элемент бүрээр утгыг хүлээн авна.
Массив болон түүнтэй төстэй бүтцүүд from аргатай их сайн ажилладаг бөгөөд арга стримийг өөрөө бидний өмнөөс дуусгаж байгаад анхаарна уу.






 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?