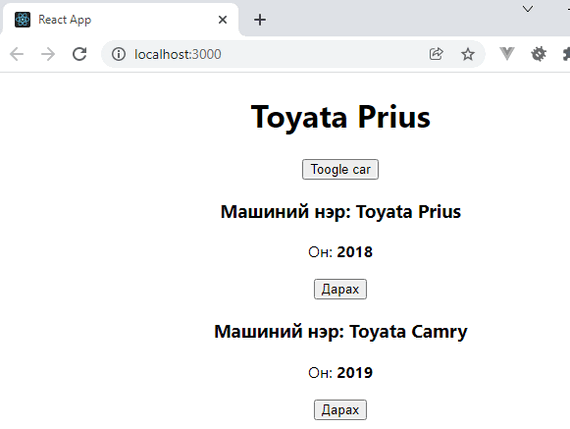
Динамик жагсаалттай ажиллах боломжуудын тухай авч үзье. Манай хичээлийн програм App, Car компонентуудтай болоод байгаа.

App компонентийн Toogle car товч машиний мэдээллийн жагсаалтыг нээх, хаах ажиллагааг хийх бол Car компонентийн Дарах товчоор App компонентод h1 гарчигаар үзүүлж буй текстийг машиний нэрээр сольдог. Динамик жагсаалттай ажиллах практик болгон програмд Car компонентийн Дарах товчийг input -ээр солиод input -д оруулсан мэдээллээр Car компонентоос машиний нэрийг өөрчлөх машиний мэдээллийг жагсаалтаас хасах ажиллагаануудыг хэрэгжүүлье.
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах





 тэгшитгэлийг бод.
тэгшитгэлийг бод.