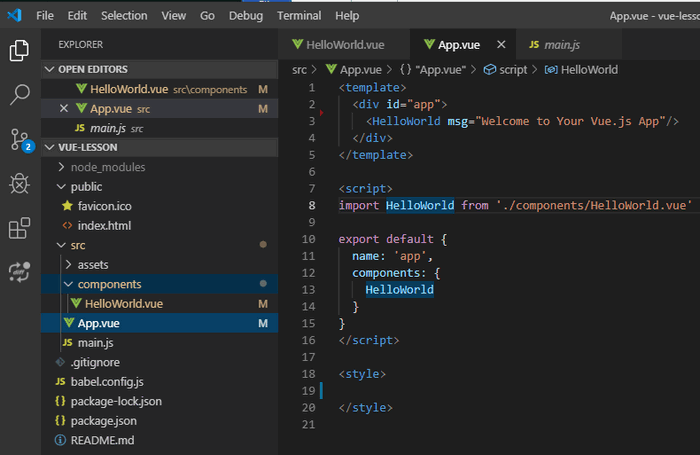
Vue төсөл бүхэлдээ компонентуудаас бүрдэн ажилладаг тул компонент ухагдхууныг сайн ойлгох нь нэн чухал. Компонентийг глобал болон локалаар бүртгүүлж сурсан тул Vue CLI хэрэгслээр үүсгэсэн төсөлдөө шилжин vue өргөтгөл бүхий компонентуудийн файлтай ажиллаж сурцгаая. Ингэснээр компонент бүр өөрийн тусдаа файлд байршин түүний төлвийг хөнгөн хянах боломжийг бүрдүүлснээр төслийн кодыг эвтэйхэнээр задлан жижиглэх юм.
Vue CLI хэрэгслийн сүүлийн хувилбар төслийг үүсгэхдээ

Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах




 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.