Хичээлээр Vuejs фреймворкийн роутинг /чиглүүлэгч гэж орчуулж болох юм/ ойлголтын тухай авч үзье. Орчуулга муухан болсон байх талтай тул Routing гэсэн хэллэгээр нь шууд ойлгох нь илүү болов уу. Програмчлалын хэлний ухагдхуунуудыг шууд гадаад үгээр нь ойлгон тогтоох нь сайн. Учир нь монгол хэл дээр програмчлалтай холбоотой мэдээллүүд бага болохоор бид ихэнх зүйлийг интернетийн гадаад хэлтэй орчноос эсхүл гадаадын ном, хэвлэлээс судлах хэрэгтэй болдог. Vuejs фреймворкийн роутингийг ашиглахын тулд төслийн хуудас хоорондын чиглүүлэгчийг зохион байгуулдаг vue-router пакетыг төсөлдөө суулгах хэрэгтэй.
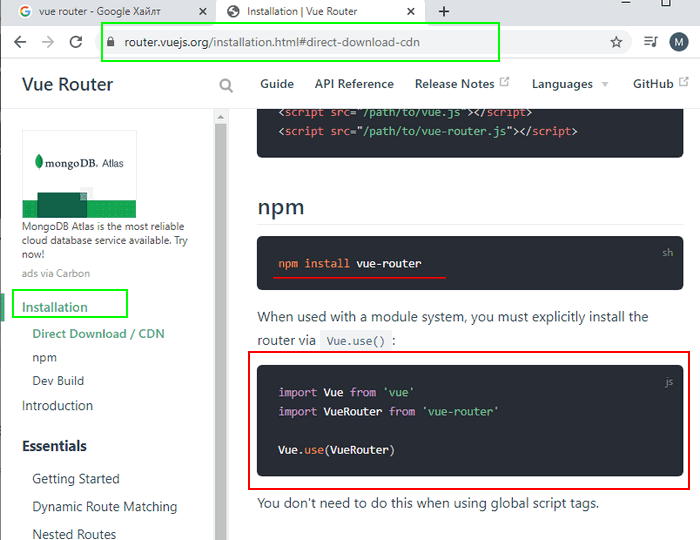
Vuejs програмын хуудас гэдэг нь бидний мэдэх компонент бөгөөд эдгээрийн нэгээс нөгөөд шилжих Url хаягуудыг зохион байгуулан хэрэгтэй хуудастаа шилжих боложийн тухай юм. vue-router пакетыг суулгахын тулд google -ээс vue router гэж хайгаад эсхүл пакетын албан ёсны сайтыг нээе. Пакетыг Vuejs -ийн боловсруулагчид зохиосон ч фреймворкийн суурь багцад ордоггүй. Яагаад гэвэл Vuejs -ийн зохиогчид санг статик хуудас, зохиогдсон програмд нэмэлтээр оруулахын зэрэгцээ түүгээр бүрэн хэмжээний SPA /нэг хуудаст аппликашн/ зохиох боломжтой гэж суртачилдаг. Иймээс шаардлагтай зүйлээ хэрэгтэй үед нь төсөлдөө суулган ашиглах зарчмыг илүүд үздэг. Пакетын албан ёсны сайтын Installation цэсээр орон

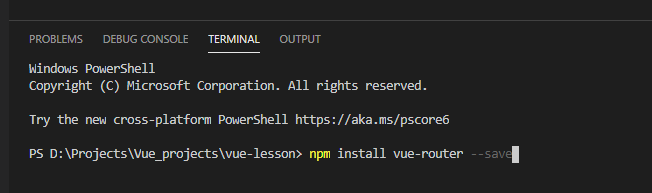
npm -ээр суулгах командыг өгнө. Командыг дурын терминалаас өгч болно. Гэхдээ терминалд өөрийн төслийн хавтасаа сонгох хэрэгтэйг анхааруулъя. Төслөө Vscode дээр нээгээд түүний терминалыг нээгээд

npm install vue-router --save командыг өгье. Командын араас --save эсхүл -S опцийг тавьж байгаа нь пакетыг package.json файлд хамаарал байдлаар оруулахын тулд зааж байгаа гэдгийг сануулъя. Пакет суусны дараа түүнийг main.js файлдаа импортлон аваад ердийн плагин байдлаар ашиглахыг заан өгөх хэрэгтэйг сайт дээр тодорхой заасан байгаа. Иймээс main.js файлд
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
new Vue({
el: '#app',
render: h => h(App)
})гэж заая. Бид формийн контролуудыг шалгахдаа Vuelidate пакетийг яг иймэрхүү байдлаар оруулан ашиглаж байсан тул main.js файлд оруулсан мөрүүдийг тайлбарлах шаардлагагүй гэж бодно. Дараагийн хичээлээс пакетыг ашиглан төрөл бүрийн чиглүүлэгчийг хэрхэн үүсгэн ашиглахыг үзэх болно.





 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.