Энэ хичээлээс RxJs санг өгөгдөлтэй ажиллах ажиллагааг маш эвтэйхэн болгосон операторуудын талаар авч үзэж эхлэнэ. Өмнөх хичээлүүдэд бид төрөл бүрийн промис, массив, мөр, тоо, үйл явц гэх мэтийн өгөгдлүүдээс Observable /ажиглагч/ классын хувиудыг хэрхэн үүсгэхийг үзэцгээсэн. Энэ хичээлээс өмнөх хичээлүүдэд сурч авсан мэдлэгтээ суурилан RxJs санг ашиглан төрөл бүрийн өгөгдлүүдийг яаж удирдан, өөрчлөх операторуудтай танилцах болно. Энэ хичээлд map, pluck гэдэг хоёр сонирхолтой операторыг үзнэ.
Map оператор
Операторыг ойлгохын тулд Observable /ажиглагч/ классын interval аргаар стрим үүсгээд
Rx.Observable.interval(1000)
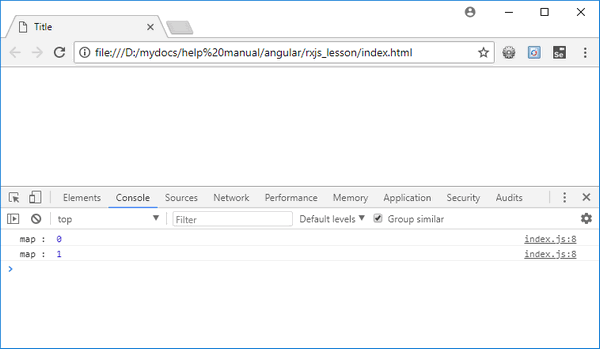
.subscribe(createSubscribe('map'));түүнд бүртгүүлээд хуудсаа нээвэл

консолд 1 секундын завсартайгаар тоон дарааллуудыг үзүүлнэ. interval аргаар стрим үүсгэхийг бид мэдэх бөгөөд бас take аргаар стримээс тараах мэдээллийг хязгаарлаж болохыг ч бас үзсэн тул кодыг
Rx.Observable.interval(1000)
.take(5)
.subscribe(createSubscribe('map'));болгон өөрчилье. Одоо консолд 1 секундын завсартайгаар 5 элемент бүхий тоон дарааллыг үзүүлээд стрим дуусна. map операторыг авч үзье. Кодод ямарч функцийг цэг тавиад гинж байдлаар бичиж байгаа ба map операторыг ч бас
Rx.Observable.interval(1000)
.map(x => {
return x * 2;
})
.take(5)
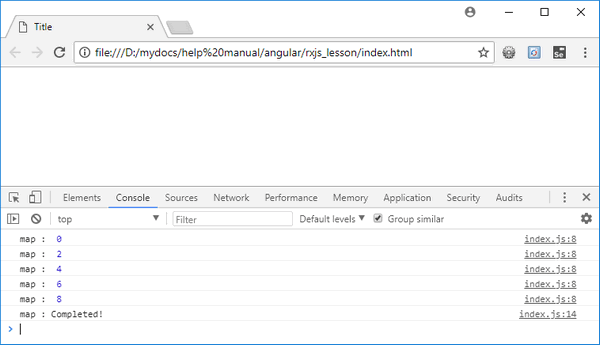
.subscribe(createSubscribe('map'));цэг тавин бичин өгнө. map оператор стримээс тухайн үед тарааж буй утгыг авдаг. Бичлэгт байгаа x бол тухайн үед interval аргаас өгч буй утга юм. Оператор x -р дамжуулан стримийн тухайн үеийн утгыг авсан болохоор түүнд ямар нэгэн үйлдлийг хийх боломжтой. Жишээнд параметр буюу стримийн утгыг 2 -оор үржүүлсэн. map оператороос ямар нэгэн утгыг заавал буцаах ёстой тул кодод үржүүлсэн утгаа буцаахаар бичсэн. Хуудсаа шинэчилбэл

консолд элемент бүр нь 2 -оор үржигдсэн дарааллыг авна. Бид take аргаар interval аргаас үүсгэх дарааллын хэмжээг хязгаарлан өгсөнг анхаарна уу. Ерөнхийдөө үүнд л map операторын утга оршино. Өөрөөр хэлбэл оператороор стримээс тарааж буй утгуудыг удирдан өөрчлөх боломжийг олгоно. ES6 -гийн бичлэгийн дүрмийг ашиглан дээрх кодыг
Rx.Observable.interval(1000)
.map(x => x * x)
.take(5)
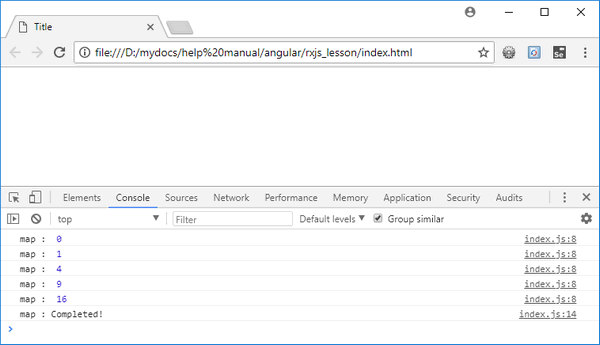
.subscribe(createSubscribe('map'));гэж хураангуйлж болно. Энд бид утгыг 2 -оор үржүүлэлгүй түүний квадратыг буцаахаар өөрчилсөн. Хуудсаа шинэчилбэл

үр дүнг өгнө. Одоо map операторыг ашиглах өөр хувилбаруудыг харцгаая.
of аргыг ашиглах
map оператор Observable /ажиглагч/ классын аргуудаар үүсгэсэн өгөгдлүүдийг удирдах боломж олгодог учраас кодыг
Rx.Observable.of('hello', 'world', 'e-surgalt')
.map(x => x.toUpperCase())
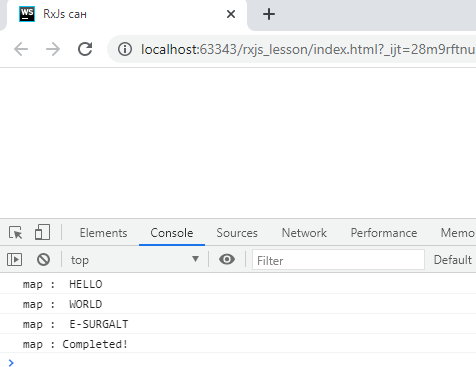
.subscribe(createSubscribe('map'));гэж өөрчилье. Бид interval аргын оронд of аргыг өгөөд түүнд мөрүүдийг дамжуулсан. Аргаас тараах өгөгдлүүдэд хязгаарлалт хэрэггүй учраас take аргыг хассан. of арга өгөгдөл тараах бүрд map арга түүнийг том үсэгт шилжүүлэхийг toUpperCase аргаар хэрэгжүүлсэн. Хөтөч дээр хуудсаа нээн харвал консолд

гэж үзүүлнэ.
Обьектын өгөгдлүүдийг удирдах
Обьектуудтай ажиллахын тулд эхлээд index.html файлаа нээгээд
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<script src="node_modules/rxjs/bundles/Rx.min.js"></script>
<script src="index.js"></script>
</body>
</html>input элементийг нэмэн өгөөд түүний үйл явцаас Observable /ажиглагч/ -ийг үүсгэе. Өөрөөр хэлбэл input элементэд өгөгдөл оруулахаар товч дарах үйл явц бүрд боловсруулалтыг хийнэ гэсэн үг. Иймээс index.js файлын кодод
Rx.Observable.fromEvent(document.querySelector('input'), 'keyup')
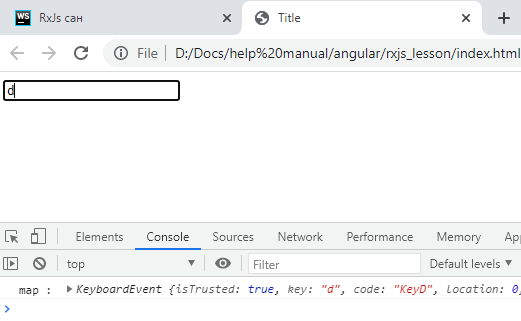
.subscribe(createSubscribe('map'));Observable классын үйл явцаас стрим үүсгэх fromEvent аргыг дуудая. fromEvent арга эхний параметрээр үйл явцыг нь сонсох хэрэгтэй элементийг харин хоёрдахь параметрээр үйл явцын нэрийг мөр хэлбэрээр авдаг гэдгийг өмнө нь үзсэн. Одоохондоо map аргыг ашиглахгүйгээр index.html файлаа нээгээд input элементэд тэмдэгт оруулбал консолд

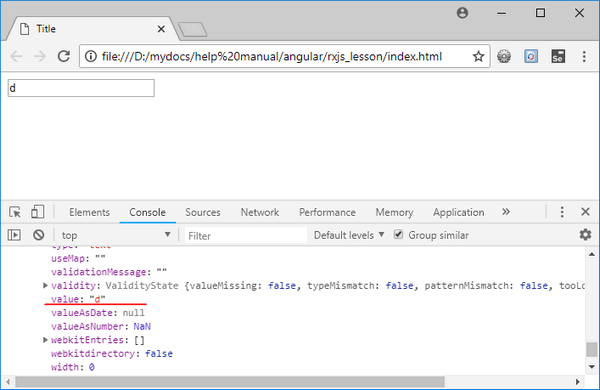
ердийн Javascript обьектыг үзүүлнэ. Обьектын input элементэд хамааралтай target талбарын value талбарт

бидний оруулан өгсөн тэмдэгтийн утга хадгалагдаж байгаа. createSubscribe аргад элементийн target , value талбарт хандаж болох хэдий ч map аргыг ашиглан тухайн үед элементэд оруулсан өгөгдөлд шууд хандан ажиллаж болдог тул index.js файлын кодыг
Rx.Observable.fromEvent(document.querySelector('input'), 'keyup')
.map(x => x.target.value)
.subscribe(createSubscribe('map')); гэж өөрчлөөд хуудсаа шинэчлээд input элементэд ямар нэгэн тесктийг оруулбал консолд

дээрх үр дүнг авна. Үүнээс гадна map аргыг
Rx.Observable.fromEvent(document.querySelector('input'), 'keyup')
.map(x => x.target.value)
.map(x => x.toUpperCase())
.subscribe(createSubscribe('map'));гэж дараалуулан ашиглаж болно. Эхний арга элементийн тухайн үеийн утгыг авах бол дараагийн арга утгыг том үсэгт шилжүүлнэ. Хуудсаа шинэчлээд элементэд өгөгдөл оруулбал

дээрх үр дүнг авна. Эндээс Observable /ажиглагч/ -ээс тараан буй өгөгдлүүдийг map аргыг ашиглан өөрийн хүссэнээр удирдах боломжой нь харагдана. Үүнээс гадна map аргаар өөрсдийн обьектыг ч үүсгэх боломжтой. Жишээ нь input элементийн утгыг том үсэгт шилжүүлэхийн зэрэгцээ түүний уртыг авах хэрэгтэй боллоо гэвэл кодод дахин нэг map аргыг
Rx.Observable.fromEvent(document.querySelector('input'), 'keyup')
.map(x => x.target.value)
.map(x => x.toUpperCase())
.map(x => {
return {
value: x,
length: x.length
};
})
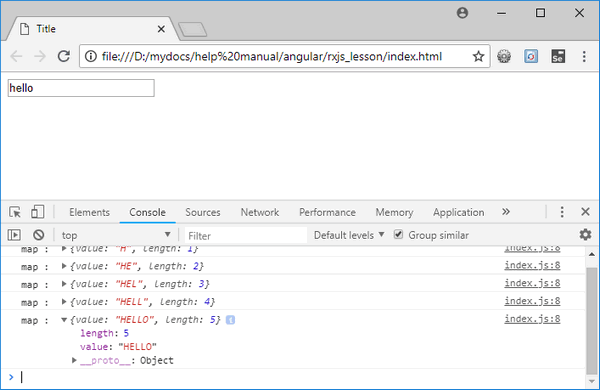
.subscribe(createSubscribe('map'));нэмэн өгөөд хуудсаа шинэчлээд input элементэд утга оруулбал

элементэд тухайн үед байгаа утга болон түүний уртыг агуулсан обьектыг хүлээн авна. Цааш обьекттой өөрийн хүссэнээр ажиллах боломжтой. map аргаар Observable /ажиглагч/ -ээс тараан буй өгөгдлүүдээс обьектыг дээрх байдлаар үүсгэж болно. Энд анхааруулах нэг зүйл map аргад буцаах утга байх ёстой.
pluck арга.
pluck болон map аргуудын ажиллагаа төстэй боловч pluck арга обьектоос тодорхой түлхүүрээр утгыг авдаг. Өмнөх жишээнд map аргаар элементийн үйл явцаас target.value талбарын утгыг .map(x => x.target.value) гэж авч байсныг pluck аргаар
Rx.Observable.fromEvent(document.querySelector('input'), 'keyup')
.pluck('target', 'value')
.map(x => x.toUpperCase())
.map(x => {
return {
value: x,
length: x.length
};
})
.subscribe(createSubscribe('map'));гэж авч болно. map аргад тухайн үеийн обьектын талбаруудыг target.value гэж заан өгч байсан бол pluck аргад талбаруудын нэрийг түлхүүр хэлбэрээр мөр байдлаар заан өгдөг. Хуудсаа шинэчлээд input элементэд өгөгдөл оруулбал

өмнөхтэй яг ижилхэн үр дүнг авна. Өөрөөр хэлбэл pluck арга бол map аргын хураангуйлсан хувилбар юм.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?