RxJs сангийн хүрээнд стримтэй ажиллах ажиллагааг улам хөнгөн болгодог тусгай хэрэгслүүдийн талаар энэ хичээлээр авч үзнэ. Хичээлийн материалийг бүрэн гүйцэд ойлгохын тулд өмнөх хичээлүүдийг үзсэн байх шаардлагатайг сануулъя.
defaultIfEmpty арга
of аргаар
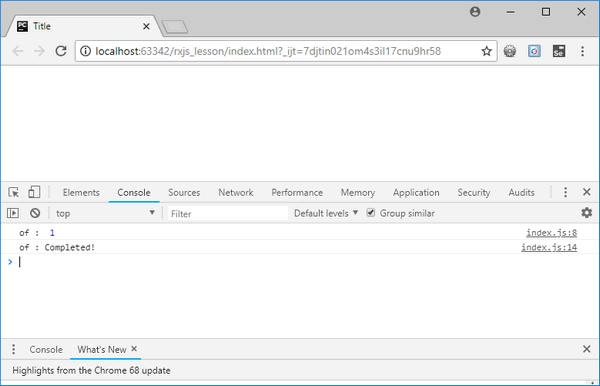
Rx.Observable.of(1)
.subscribe(createSubscribe('of'));стрим үүсгээд түүнд бүртгүүлсэн кодыг бичээд хөтөч дээр хуудсаа нээгээд консолын цонхыг харвал

дээрх үр дүнг өгөх нь ойлгомжтой. of аргад юу ч дамжуулахгүй бол код хэрхэн ажиллахыг харцгаая.
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах





 тэгшитгэлийг бод.
тэгшитгэлийг бод.