RxJs сангийн алдаа боловруулалтын талаар хичээлд авч үзье. Сервертэй ажиллах үеийн ямар нэгэн алдаанаас үүдэн хэрэглэгч талын код ажиллахгүй болох тохиолдол ихээр гардаг тул ийм үед алдааг барин боловсруулалт хийх зайлшгүй шаардлага гардаг. Алдааны боловруулалтыг дараах
Rx.Observable.throw(new Error('Алдаа гарлаа'))
.subscribe((x) => {
console.log(x);
});энгийн жишээн дээр харцгаая.
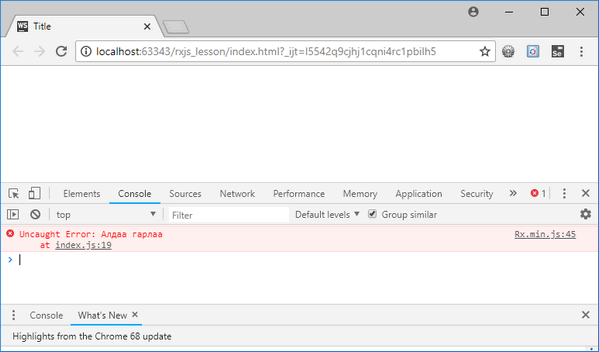
RxJs сангийн Observable классын алдаа хаядаг throw аргаар алдааны обьектыг үүсгээд түүнээс буцаах стримд бүртгүүлэн ирсэн өгөгдлийг консолд үзүүлнэ. Хөтөч дээр хуудсыг нээвэл

консолд алдаа гарсанг харна. Алдааг яагаад боловсруулах хэрэгтэйг авч үзье. Үүний тулд дээрх жишээнд бас нэгэн стримийг
Rx.Observable.interval(500).take(2)
.subscribe(createSubscribe('interval'));нэмэн оруулъя. Энд шинээр ямарч зүйл нэмээгүй шинээр стрим үүсгээд түүнд бүртгүүлсэн. Гэхдээ үүний өмнөх стрим алдаа генераци хийж байгааг санаарай. Хуудсаа шинэчилбэл өмнөхтэй яг ижил үр дүнг авна. Эхний стрим алдаа буцааснаар манай кодын цаашдын ажиллагаа унасан. Програм ингэж ажиллаж болохгүй нь ойлгомжтой учраас RxJs санд алдааг барин боловсруулалт хийдэг catch гэдэг маш хүчэрхэг оператор байдаг.
catch арга.
catch арга алдааг хүлээн авдаг тул кодоо
Rx.Observable.throw(new Error('Алдаа гарлаа'))
.catch(error => console.log(error))
.subscribe((x) => {
console.log(x);
});
Rx.Observable.interval(500).take(2)
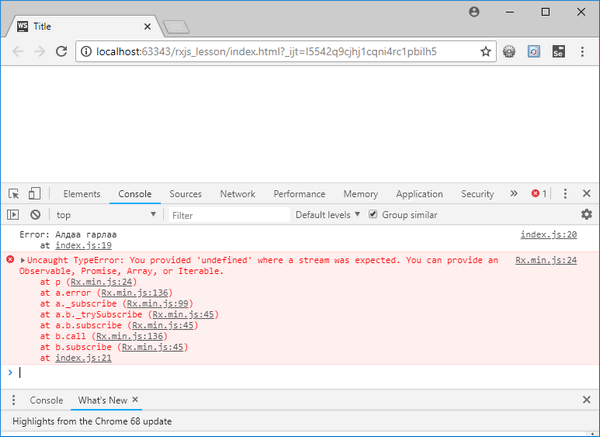
.subscribe(createSubscribe('interval'));гэж өөрчлөөд хуудсаа шинэчилбэл консолд

дээрх үр дүнг хүлээн авна. Эхний мэдээлэл бол манай кодын ажиллагааг зогсоох хөтөчийн алдаа биш /саарал өнгөтэй/ консолын мэдээлэл харин дараагийнх бол catch аргаас буцаах төрлөөс өөр тодорхойгүй төрлийг буцаасан тухай хөтөчийн алдаа юм. RxJs сангийн үндсэн зарчим бол түүний ямарч арга RxJs элементийг өөрийг нь буцаах байдаг. Өөрөөр хэлбэл арга тухайн алхамд стримийн элементийг өөрийг нь буцаах ёстой. Иймээс catch аргаас хөтөчийн алдаанд дурдсаны дагуу Observable , Promise, Array эсхүл итерацилагдах утга буцаах ёстой тул үүнийг хамгийн энгийнээр
Rx.Observable.throw(new Error('Алдаа гарлаа'))
.catch(error => Rx.Observable.of(error))
.subscribe((x) => {
console.log(x);
});
Rx.Observable.interval(500).take(2)
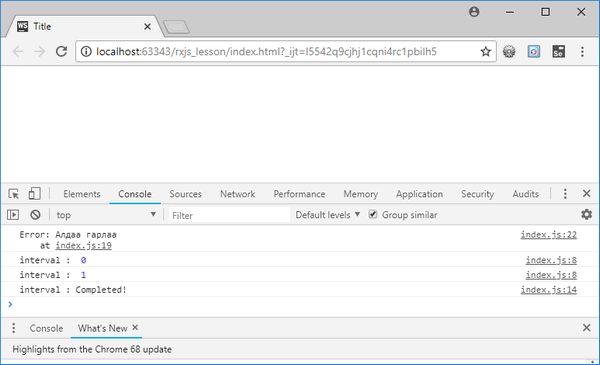
.subscribe(createSubscribe('interval'));гэж хэрэгжүүлж болно. Кодод сангийн of аргаар catch аргаас стримийг буцаасан. Одоо хуудсаа шинэчилбэл

манай кодод алдаа гаралгүйгээр амжилттай биелэгдсэн үр дүнг авна. Хичээлийн бүхий л кодод ашиглаж байгаа createSubscribe функцийг
function createSubscribe(name) {
return {
next(x) {
console.log(name, ': ', x);
},
error(err) {
console.log('Error: ', err);
},
complete() {
console.log(name, ': Completed!');
}
}
}дахин санацгаая. Дээрх кодод гурван функц байгаагийн next, complete аргуудыг хичээлүүдэд тогтмол ашигласан. Харин ямар нэгэн алдааг хүлээн авах error функцийг бид ашиглаагүй ирсэн. Функц алдааг catch аргаар барин боловсруулах үед дуудагдана. Иймээс createSubscribe функцийн эргэн дуудалтын функцуудийн кодыг
function createSubscribe(name) {
return {
next(x) {
console.log(name, ': ', x);
},
error(err) {
console.log(name, ': ', err);
},
complete() {
console.log(name, ': Completed!');
}
}
}гэж нэг хэлбэрт оруулаад үндсэн кодыг
Rx.Observable.throw(new Error('Алдаа гарлаа'))
.catch(error => Rx.Observable.of(error))
.subscribe(createSubscribe('catch'));
Rx.Observable.interval(500).take(2)
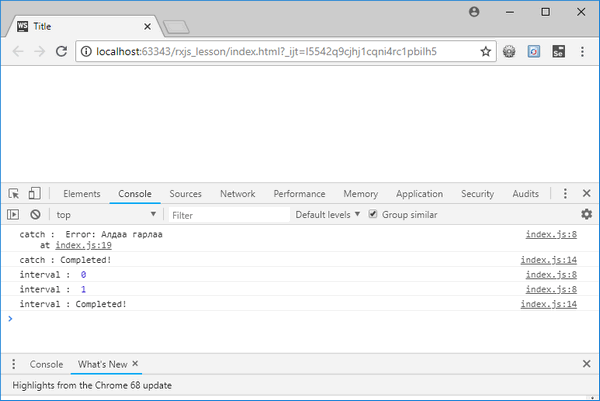
.subscribe(createSubscribe('interval'));хэлбэртэй болгоод хуудсаа шинэчилбэл

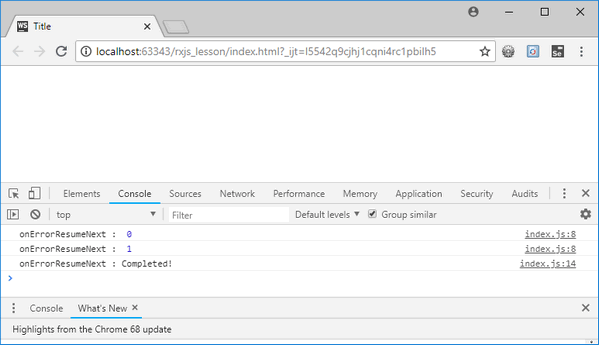
консолд дээрх үр дүнг авна. Үр дүнгээс харвал catch аргаас буцаасан стримд бүртгүүлэхдээ createSubscribe аргыг catch параметртэйгээр дамжуулсан тул эхлээд createSubscribe функцийн error функц дуудагдаад дараа нь стримийг дуусгаад цааш дараагийн стримийн боловсруулалт явагдан кодын ажиллагаа бүрэн дууссан байгаа.
onErrorResumeNext арга.
Практикт ямар нэгэн потокоос /стрим/ алдаа өгвөл бид өөр нэг стримийг эхлүүлэх шаардлага ихээр гардаг. Бодит жишээ бол серверт хүсэлт илгээх. Бид серверт хүсэлт илгээхэд тэндээс хариугаар алдаа буцаавал өгөгдлийг өөр серверээс авах хэрэгтэй болох эсхүл хэрэглэгчид мэдээллийг үзүүлэх гэх мэтээр. Иймэрхүү тохиолдол ихээр гардаг. RxJs санд энэхүү ажиллагааг эвтэйхэн гүйцэтгэх onErrorResumeNext гэдэг арга байдаг.
const s1$ = Rx.Observable.throw(new Error('Алдаа гарлаа'));
const s2$ = Rx.Observable.interval(500).take(2);
s1$.onErrorResumeNext(s2$)
.subscribe(createSubscribe('onErrorResumeNext'))жишээг харцгаая. Бидэнд s1$, s2$ стримүүд байгаа. Гэхдээ эхний стрим шууд алдаа хаяж байгаа учраас s1$.onErrorResumeNext(s2$) оператор s1$ стримээс алдаа өгвөл s2$ стримийг эхлүүл гэсэн үг. Стримд шууд алдаа хаяхаар заасан байгаа нь таныг төөрөгдөлд оруулж болох талтай. Үүнийг стримээс өгөгдөл тараах үед алдаа гарвал дараагийн стримийг л эхлүүлнэ гэж ойлгоорой. Дараа нь бид шинээр эхлүүлсэн стримд бүртгүүлсэн. Одоо хуудсаа шинэчилбэл

дээрх үр дүнг авна. Эхний стрим алдаа хаясан тул түүний оронд хоёрдугаар стримийг эхлүүлэн тэр нь амжилттай дууссан байгаа. Эхний стримийн талаар ямар ч мэдээлэл консолд гаргаагүй шууд л дараагийн стримийг эхлүүлсэн. Эндээс арга ямар нэгэн алдааны үед түүний өөр боловсруулалт эсхүл зохих мэдээллийг хэрэглэгчид дамжуулахад ихээхэн тустай нь харагдана.






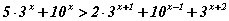
 тэнцэтгэл бишийг бод.
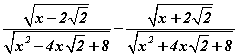
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.