React бол динамик ажиллагаатай, нарийн төвөгтэй веб програмийг боловсруулах сайн технологи бөгөөд хичээлээр React -ийг яагаад судлах хэрэгтэй, технологийн үндсэн зарчмуудын талаар авч үзнэ. React -ийн албан ёсны сайтад хандвал түүнийг зохиогчид хэрэглэгчийн интерфейсийг үүсгэх Javascript сан хэмээн тодорхойлсон байгаа. Хэрэглэгчийн интерфейс гэдэг нь ямарч веб програмд хандахад таны хөтөч дээр нээгдэх дэлгэцүүдийг хэлж байгаа юм.
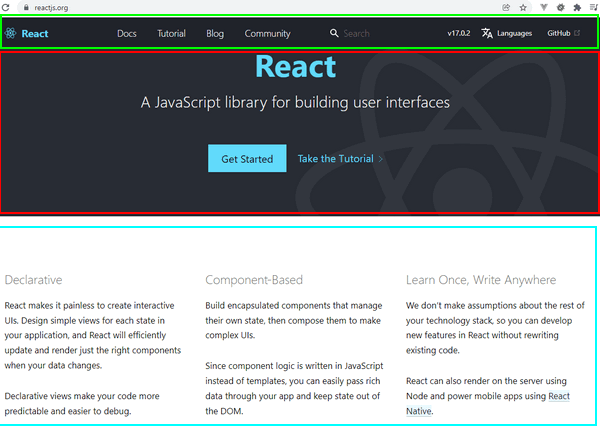
Эндээс React нь нарийн бүтэцтэй, динамик ажиллагаатай веб сайт, програм эсхүл системийг зохиоход зориулагдсан Javascript сан гэдэг нь ойлгомжтой. Сангийн үндсэн онцлог гэвэл хэрэглэгчийн дэлгэцийг /интерфейсийг/ зохиохдоо компонентод тулгуурладагт оршино. Ер нь React -ийн бүх элементүүд компонентуудаас бүрддэг. Иймээс React -аар зохиогдсон програмийн хэрэглэгчийн интерфейс дахин ашиглагдах, өөрийн хүссэнээр өөрчлөх боломжууд бүхий төрөл бүрийн компонентуудаас бүрддэг. React -ийн албан ёсны сайтын хэрэглэгчийн интерфейсийг энэ санг ашиглан зохиосон тул сайтын бүтцээс компонентод тулгуурлалт гэдгийг илүү нарийн ойлгох боломжтой.

Сайтын цэс хэсэг /ногоон хүрээтэй/ бол бүхэлдээ нэг компонент. Тэрч бүү хэл цэс бүр /Dosc, Tutorial гэх мэт/ тусдаа компонентууд юм. Дараагийн улаан хүрээтэй хэсэг бол бас л тусдаа компонент бөгөөд түүнд байрлах / Get Started/ товчнууд хүртэл бас л бие даасан компонент. Түүний дараагийн цэнхэр хүрээтэй хэсэгт гурван баганаар үзүүлсэн агуулгууд ижил бүтэцтэй байгаа нь гарчиг, агуулга хэсэг бүхий нэг компонентод өөр агуулгуудыг өгсөн хэрэг. Ийм байдлаар сайтын бүтцийг цааш харвал бүхий л хэсгүүд компонентуудаас бүрдэж буйг төвөгггүй ялган харах боломжтой. React -аар бүтээх хэрэглэгчийн интерфейсийн блокууд, товч, өгөгдөл оруулах талбар, текстүүд гээд бүх элементүүдийг компонентоор үүсгэдэг тул өөрийн зохиох програмийн хэрэглэгчийн интерфейсийг дахин ашиглагдах, тохируулах боломжтой компонентод зөв хувааж сурах нь чухал.
React -ийг судлах шалгааныг дурдвал
- Санг Facebook компани боловсруулан хөгжүүлдэг тул ирээдүйн хөгжилд эргэлзэх зүйлгүй.
- React сан орчин үеийн динамик ажиллагаатай, нарийн төвөгтэй SPA веб програмийг боловсруулах хамгийн өргөн тархсан технолог гэдгийг хэрэглэгчдийн зүгээс github дээр санд өгсөн одын /Star/ тоо нь илтгэнэ.
- React технологийг эзэмшсэн FrontEnd хөгжүүлэгчийн хэрэгцээ зах зээлд хангалттай их
React -ийн албан ёсны сайт нилээд олон хэлний орчуулгатай бөгөөд монгол хэл багтсан нь суралцах хурдад түлхэц өгөх нь гарцаагүй. Техникийн хэллэгүүдийн монгол орчуулга дутагдалтай, програмчлалын ихэнх материалуудыг гадаад хэлнээс судлах хэрэгтэй болдог тул англи хэлтэй сайтыг барин судлахыг зөвлөе.





 тэгшитгэлийг бод.
тэгшитгэлийг бод.