Өмнөх хичээлүүдэд бид create-react-app хэрэгслээр үүсгэсэн төслийн суурь код дээр жишээнүүдийг судласан. Одоо react төсөлд өөр компонентууд үүсгэн тэдгээрийг өөр хооронд нь холбон ашиглахыг сурцгаая. react -ийн компонентийг голдуу тусд нь хавтас үүсгэн байршуулдаг тул бид төслийн src хавтаст Car нэртэй хавтасыг үүсгээд түүн дотор Car.js файлыг үүсгээрэй.
react -д компонентийг үүсгэх хоёр үндсэн арга байдаг талаар JSX хичээлд дурдсан.
Өмнөх хичээлүүдэд ашигласан App компонентийг төрөл бүрийн ажиллагаануудыг дэмждэг бүрэн хэмжээний компонент аргаар үүсгэсэн бол Car компонентийг функционал аргаар
import React from 'react'
function Car() {
return (
<h2>This is car component</h2>
)
}
export default Carгэж үүсгэе. create-react-app хэрэгсэл төслийг үүсгэхдээ App компонентийг энэ аргаар үүсгэсэн байсанг бид бүрэн хэмжээний компонентийн зарим ажиллагаануудыг судлах зорилгоор Component классаас удамшсан класс хэлбэрээр өөрчлөн бичсэн. Функционал компонент Jsx -ийг буцаах учраас react санг импортлох ёстойг санаж байгаа байх. Үүний дээр Car компонентийг өөр компонентод ашиглахын тулд түүнийг экспортолсон байх ёстойг сануулъя. Одоо Car компонентийг өөр компонентод ашиглахдаа /жишээ нь App/ эхлээд import Car from './Car/Car' гэж компонентийг импортлоод.
import Car from './Car/Car'
class App extends Component {
render() {
const divStyle = {
textAlign: 'center'
}
return (
<div style={divStyle}>
<h1 style={{ color: 'blue', fontSize: '20px' }}>
Hello world!
</h1>
<Car />
</div>
)
}
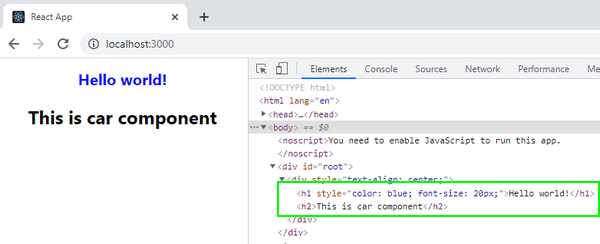
}App компонентийн агуулгыг багцалж буй элемент /div/ дотор html тег хэлбэрээр <Car /> гэж өгнө. Импорт хийж буй import Car from './Car/Car' бичлэг нь Car хавтас доторх Car.js файлаас эскпортолж байгаа Car -ийг Car нэрээр импортлоно гэж байгаа юм. Файлын .js өргөтгөлийг бичихгүй байж болдог. Өөрчлөлтийг хадгалаад хуудсаа харвал

гэж харагдана. Хуудасны кодийг харвал App компонентийн агуулгыг багцалж буй элемент /div/ дотор html тег хэлбэрээр өгөгдсөн <Car /> -ийн оронд Car компонентийн хэв /шаблон/ орж ирсэн байгаа. Ямар нэгэн төлөв, функционал ажиллагаа байхгүй энгийн компонентийг ийм байдлаар үүсгэнэ. Car компонентийн бичлэгийг ES6 -гийн сумаар тодорхойлогдох функцээр
import React from 'react'
const car = () => {
return (
<h2>This is car component</h2>
)
}
export default carгэж хураангуйлж болно. Сумаар тодорхойлох функц хичээлээс дэлгэрүүлэн үзээрэй. Өөрчлөлтийг хадгалаад хуудсаа харвал бүгд хэвийн ажиллана. car функц функционалгүй шууд утга буцааж байгаа тул кодоос return -г хасан
import React from 'react'
const car = () => <h2>This is car component</h2>
export default carгэж бичсэн ч болно. Өөрчлөлтийг хадгалаад хуудасны ажиллагааг шалгавал урьдын адилаар ажиллана.






 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.