react 16 гаас дээш хувилбарт бий болсон кодод үүссэн алдаануудыг илүү эвтэйхэн боловсруулахад зориулагдсан ErrorBoundary амьдралын шинэ циклийн талаар судлая. ErrorBoundary аргыг туршихын тулд төслийн src хавтас ErrorBoundary хавтаст үүсгээд
import React from 'react'
export default class ErrorBoundary extends React.Component {
state = {
hasError: false
}
componentDidCatch(error, info) {
this.setState({ hasError: true })
}
render() {
if (this.state.hasError) {
return <h2 style={{ color: 'red' }}>Алдаа гарлаа</h2>
}
return this.props.children
}
}код бүхий шинэ ErrorBoundary компонентийг үүсгэе.
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах





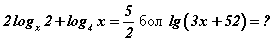
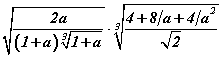
 илэрхийллийг хялбарчил.
илэрхийллийг хялбарчил.