Энэ хичээлээс эхлэн олон хуудастай төслийг үүсгэн хуудас хооронд шууд буюу дахин ачаалалтгүйгээр шилжин удирдах боломжийн талаар үзэх болно. Өөрөөр хэлбэл SPA нэг хуудаст програмийг зохиож сурах юм. Хичээлд зориулан шинэ төслийг үүсгэхдээ react програм үүсгэх хичээлийнхээс арай өөрөөр шууд VSCode засварлагчаас үүсгэх аргыг ашиглая. Аргууд хооронд ялгаа бага тул онцын асуудал үүсэх учиргүй. Эхлээд төслүүдээ хадгалж буй хавтаст react-router хавтасыг үүгээд VSCode засварлагчаар үүсгэсэн хавтасаа нээн өгөөд терминалын цонхыг нээгээд

npx create-react-app . командыг өгөөрэй.
react програм үүсгэх хичээлд төслийг үүсгэхдээ терминалийг нээгээд төслүүдээ хадгалах хавтаст шилжээд npx create-react-app project_name командийг өгөхөд project_name хавтсыг үүсгээд түүнд төслийг үүсгэж байсан бол энэ удаад төслийн хавтасыг нээсэн учраас нэрийн оронд . /цэг/ өгснөөр төслийг тухайн хавтаст үүсгэхийг л зааж байгаа юм. Өөр ялгаа байхгүй. npx create-react-app команд сангийн хамгийн сүүлийн хувилбарыг суулгадаг гэдгийг сануулъя. Команд бидэнд

бүтэцтэй төслийг үүсгэнэ өгнө. Төслийн public хавтаст favicon.ico, index.html, manifest.json файлуудыг үлдээгээд index.html файлыг
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React Router</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>агуулгатай болгоорой. Файлаас тайлбаруудыг хассанаас өөрөөр онцын өөрчлөлт ороогүй. public хавтаснаас зарим файлуудыг хассан тул manifest.json файлыг
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}болгон гэж өөрчилсөн. Төслийн src хавтаст
import "./App.scss";
import About from "./About/About";
import Cars from "./Cars/Cars";
function App() {
return (
<div>
<nav className="nav">
<ul>
<li>
<a href="/">Нүүр</a>
</li>
<li>
<a href="/about">About</a>
</li>
</ul>
</nav>
<hr />
<About />
<Cars />
</div>
);
}
export default App;кодтой App.js файл
.nav {
ul {
display: flex;
justify-content: center;
align-items: center;
list-style: none;
margin: 0;
padding: 20px;
li {
margin-right: 15px;
}
}
}кодтой App.scss файлаас гадна
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);кодтой index.js
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}кодтой index.css файлуудыг үлдээгээд бусдыг устгая. Үүний дээр src хавтаст About, Cars нэртэй хоёр хавтас үүсгээд About хавтаст
import React from "react";
import "./About.scss";
const About = (props) => (
<div className="About">
<h1>About хуудас</h1>
</div>
);
export default About;кодтой About.js
.About {
padding: 20px;
display: block;
border: 1px solid #ccc;
text-align: center;
}кодтой About.scss файлыг үүсгэсэн. Өөрөөр хэлбэл төсөлд About компонентийг үүсгэнэ гэсэн үг. Компонентийн кодод тайлбар хэрэггүй гэж бодлоо. Cars хавтаст
import React, {Component} from 'react'
import Car from './Car/Car'
export default class Cars extends Component {
state = {
cars: [
{name: 'Ford', year: 2018},
{name: 'Audi', year: 2016},
{name: 'Mazda', year: 2010}
]
}
render() {
return (
<div style={{
width: 400,
margin: 'auto',
paddingTop: '20px'
}}>
{this.state.cars.map((car, index) => {
return (
<Car
key={index}
name={car.name}
year={car.year}
/>
)
})}
</div>
)
}
}кодтой Cars.js файлыг үүсгээрэй. Энэ бол машинуудийн мэдээллийг үзүүлэх Cars компонентийн код. Компонентийг export default class Cars ... гэж шууд экспортолж бас болно. Cars компонентоос дуудагдах Car компонентийг Cars хавтаст Car хавтас үүсгээд түүнд
import React from "react";
import "./Car.scss";
const Car = (props) => {
return (
<div className={"Car"}>
<h3>Машины нэр: {props.name}</h3>
<p>
Он: <strong>{props.year}</strong>
</p>
</div>
);
};
export default Car;кодтой Car.js
.Car {
margin-bottom: 10px;
display: block;
padding: 10px;
border-radius: 5px;
transition: border, box-shadow .3s;
border: 1px solid #ccc;
box-shadow: 0 4px 5px 0 rgba(0, 0, 0, .14);
}
.Car:hover {
border: 1px solid #aaa;
box-shadow: 0 4px 15px 0 rgba(0, 0, 0, .25);
cursor: pointer;
}кодтой Car.scss файлуудыг үүсгээрэй. Компонентуудийн кодийг та одоо ойлгодог болсон гэж бодож байна.
Шинэ төсөлд sass препроцессор ашиглан хэвжүүлэлтийн css -ийг үүсгэх scss өргөтгөлтэй файлуудыг боловсруулахын тулд код засварлагчийн терминалаас
npm i sass --save-dev
командыг өгөн шинэ пакетийг суулгаарай. sass препроцессорийн талаар интернетээс судлахыг зөвлөе. Төслийн файлуудыг үүсгэн, засварлаад терминалаас
npm start
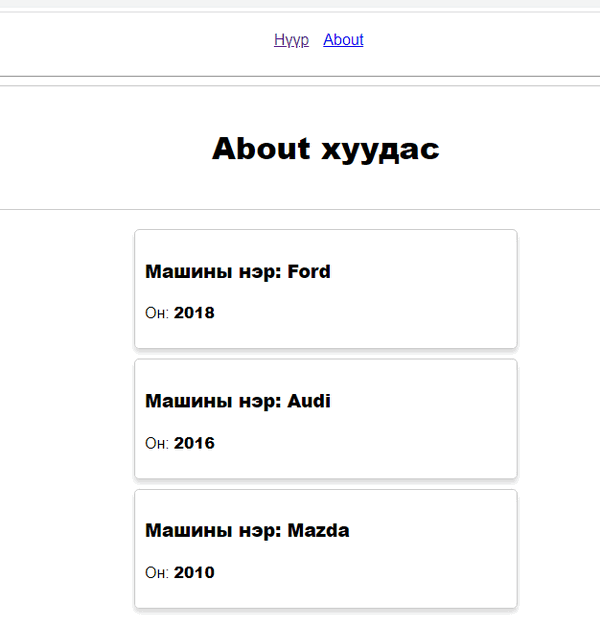
командийг өгөн төслийн компиляцийг хийвэл хөтөчид

хуудас нээгэдэнэ.
Санамж: Өмнөх хичээлүүдэд төсөл, компонент үүсгэх дадлагыг нилээд хийсэн тул кодуудад тайлбарыг оруулаагүй бөгөөд та дээрх үр дүнд өөрөө хүрэхийг оролдоорой. Кодийг бүгдийг гараараа шивэн алдаа гарвал интернетээс судлан заавал үр дүнд хүрэхийг хичээгээрэй. react -ийн зохиогчид функционал компонентийг ашиглахыг илүү гэж зөвлөдөг тул Component -оос удамшуулан хэрэгжүүлсэн Cars компонентийг та функционал хэлбэрийн компонент болгон өөрчлөн бичээрэй.
Шинэ төслөө үүсгэсэн тул react програмд олон хуудасыг хэрхэн үүсгэн удирдаж болохыг дараагийн хичээлээс судлана.





 тэгшитгэлийг бод.
тэгшитгэлийг бод.