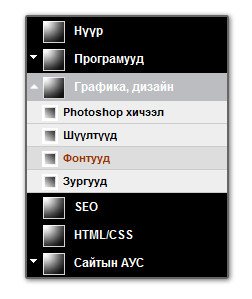
CSS -ийг пратикт ашиглах жишээ болгоод үндсэн цэсийг сонгоход дэд цэс нь хөдөлгөөнт байдлаар нээгдэх босоо цэсийг CSS ашиглан хэрхэн хийхийг авч үзье. Бүх зүйл нэг түвшинтэй дараалалгүй жагсаалтыг агуулсан энгийн html код болон CSS хэвийн файл, дөрвөн зургаас бүрдсэн хангалттай амархан хийгдсэн болно. Цэс зурагт үзүүлсэн байдлаар харагдана.

Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах




 тэгшитгэлийг бод.
тэгшитгэлийг бод.