Өмнөх хичээлд бид дараалалаа багахан зөрчин удирдах цэсний кодлолыг орхин сайтын төв хэсгийн кодлолыг хийсэн. Энэ хичээлээр бид сайтын удирдах цэсний хэсгийн кодлолыг хийх болно.
Удирдах цэс
Удирдах цэсийг хийх нь нилээд хүндэвтэр. Бид нилээд нарийн цэс ашиглана дээр нь цэс баруун талдаа шахан байрлах нь асуудлыг улам хүндрүүлж байгаа. Гэхдээ цэсийг фотошоп дээр хийсэн байгаа болохоор бидэнд бага зэргийн хөнгөн болж ирнэ.
Sprite /спрайт/
Бид энд CSS спрайт гэж нэрлэдэг техникийг ашиглана. Цэс болгонд зураг ашиглахын оронд тэдгээрийг бүгдийг нийлүүлсэн спрайт гэж нэрлэгддэг нэг том зургийг ашиглах юм. Энэ техникд маш олон давуу талууд бий. Манай сайтын цэснүүд хэвийн байдал, хулганы заагч очсон төлөв, сонгогдсон төлөв гээд нийтдээ 20 гаран зураг болохоор байгаа. Хорин зураг ачааллахын оронд зөвхөн ганцханг ачааллах нь серверт сайнаар нөлөөлөхийн дээр хуудас ачааллагдах хугацааг богинохон болгон өгдөг.
Спрайтууд хэрхэн ажилладаг вэ?
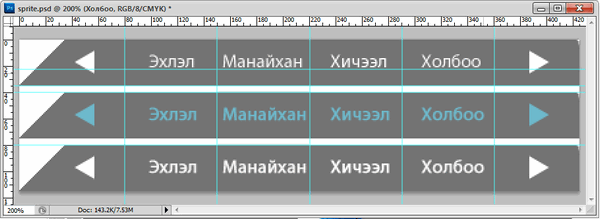
Спрайт хэрхэн ажилладагийг ойлгохын тулд доор үзүүлсэнтэй ижил зургийг хийх юм.

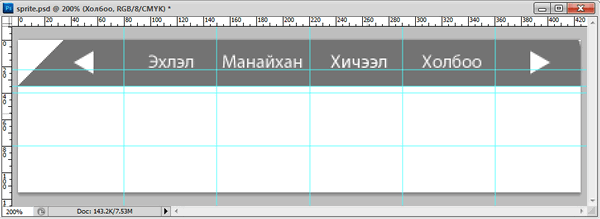
Цэсний ердийн, хулганы заагч дээгүүр нь очсон, сонголт хийгдсэн гэсэн бүх боломжит төлөвийг үзүүлсэн байдлаар цэснүүдийг нэг зураг байдлаар үүсгээд зургаа CSS дүрмийг ашиглан хөдөлгөх замаар цэсний төрөл бүрийн төлөвийг үзүүлэх юм. Зургийг үүгэхийн тулд эхлээд 425*115 хэмжээтэй шинэ файл нээгээд сайтын макетын PSD файлын Content -> Wrapper -> Box -> Tabs бүлгийг шинээр үүсгэсэн файлын ажлын хэсэгт шилжүүлэн авчирна. Бүтэн бүлгээр нь зөөн ирнэ. Цэсийг хийхдээ маш нямбай, бүх зүйлийг өндөр нарийвчлалтай хийх хэрэгтэй. Бид сайтын макетыг хийж байхдаа зарим нэгэн хэмжээн дээр багахан зөрснийг тоолгүй өнгөрсөн байх магадлалтай. Тиймээс энд тэр бүх зүйлийг яг заагдсан хэмжээнд тохируулах ёстой. Учир нь CSS -д бүх зүйл цэгээр хэмжэгдэх болохоор цэснүүдийн хэмжээнд онцгой анхаарал хандуулах шаардлагатай. Энд цэснүүд яг тогтсон хэмжээтэй байгаа.

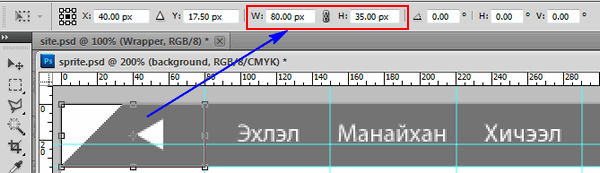
Зургийг харвал эхний цэс 80px дараагийн цэснүүд 70px харин сүүлийн цэс 65px өргөнтэй байгаа. Бүх цэснүүдийн өндөр 35px. Иймд бид PSD файлаас оруулан ирсэн цэснүүдийн хэмжээг эдгээр хэмжээтэй яг ижилхэн болгох хэрэгтэй. Хэмжээнүүдийг өөрчлөн өгөхийн тулд цэсээ сонгоод Ctrl + T эсхүл Edit->Free Transform командыг өгөөд доорх зурагт үзүүлсний дагуу хэмжээг өөрчлөөд Enter товчийг дарна.

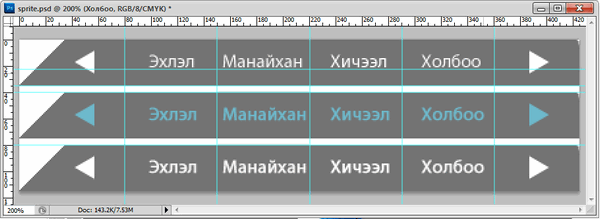
Дараа нь цэснүүдээ ажлын дэлгэцийн дээд талд шахан байрлуулна. Энд чиглүүлэгчийг ашиглан хэмжээг яг нэг ижилхэн хэмжээнд маш нарийн тохируулж өгөх хэрэгтэй. Эхний эгнээ бол цэснүүдийн ердийн үеийн төлөв тул Эхлэл, Хичээл цэснүүдээс эффектүүдийг авах хэрэгтэй. Бас цэс хоорондын завсрыг байхгүй болгон бүгдийг шахан байрлуулаад нэрүүдийг төвлүүлэн байршуул. Хичээл цэс дээрх сумны зураг хэрэггүй тул түүнийг агуулсан үеийг устгаарай. Ийм байдлаар цэсний ердийн үеийн төлөвийн эгнээг гарган аваад Duplicate Layer командыг ашиглан үеийн бүлгээ хоёр удаа хоёрчилоод 40px, 80px түвшингийн чиглүүэгч дээр шилжүүлэн байрлуулна. 2-р эгнээ нь цэс дээр хулганы заагч очих үеийн төлөв учраас өнгө нь #6eb9cc байх хэрэгтэй. 3-р эгнээ цэс идэвхитэй байх үеийн төлөв тул нэрүүдийн фонтыг өргөнөөр хийх хэрэгтэй. Эдгээрийг хийхдээ Type Tool (T) хэрэгслийг сонгон аваад текстийг сонгоод Character самбарт тохиргоонуудыг өөрчлөн өгнө. Үр дүнд нь бид

зургийг гарган авна. Зургийг харагдах талаас нь бодолцон дэвсгэртэй зурсан бөгөөд File -> Save for Web & Devices (Alt + Shift + Ctrl + S) гэж ороод PNG 24 төрлөөр tabs-sprite.png гэсэн нэрээр сайтын зургууд хадгалах img хавтаст хадгалахын өмнө түүний background үеийг устган тунгалаг фонтой болгох хэрэгтэй.
Спрайт хийхдээ background-position шинжийг ашиглахад асуудал үүсгэхгүйн тулд элемент бүрийн өргөнийг өөрчлөлтгүйгээр хадгалан тэдгээрийг маш нямбай зэрэгцүүлэн байрлуулах хэрэгтэй шүү.
Маш сайн байна. Одоо бидэнд спрайт бий боллоо. Нилээд их ачаалалтай ажилласан болохоор үүгээр энэ удаагийн хичээлээ дуусгаад дараагийн хичээлээс цэсийг кодлох ажилдаа орцгооно.






 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 