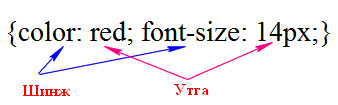
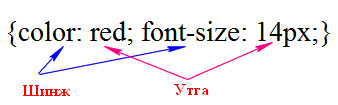
CSS нь хэлнүүдийн адилаар өөрийн гэсэн бичлэгийн дүрэмтэй. Түүнд элемент, параметр, тегүүд байхгүй ч дүрэм бий. Дүрэм нь заагч ба их хаалтанд байрлах хэвийг тодорхойлогч блокоос бүрдэнэ.

Хэвийг тодорхойлогч блок нь цэг таслалаар тусгаарлагдсан шинж болон түүний утгуудаас бүрдэнэ.

За одоо практикт туршаад үзье. CSS -ийг HTML -д оруулах хичээлд үүсгэсэн html болон css файлуудыг нээе. Манай хуудаст хөх дэвсгэр өгье. Хуудасны дэвсгэрт <body> тег харгалзах тул style.css файлд дараах кодыг бичин өгцгөөе.
body{
background: blue;
}
Өөрийн html хуудсыг хөтөч дээр нээн дэвсгэр хөх болсон эсэхийг шалгаарай. Одоо хуудасны текстийг цагаан өнгөтэй болгоё. Үүний тулд
body{
background: blue;
color: white;
}
гэж өгнө. html хуудсаа (Ctrl+F5) даран дахин уншуулж бүх текстүүд цагаан өнгөтэй болсныг шалгаарай. Тэгвэл одоо h1 гарчигийг улаан өнгөтэй харин h2 гарчигийг шар өнгөтэй болгоё.
body{
background: blue;
color: white;
}
h1{
color: red;
}
h2{
color: yellow;
}
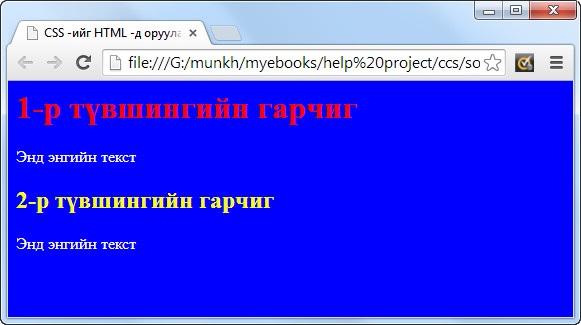
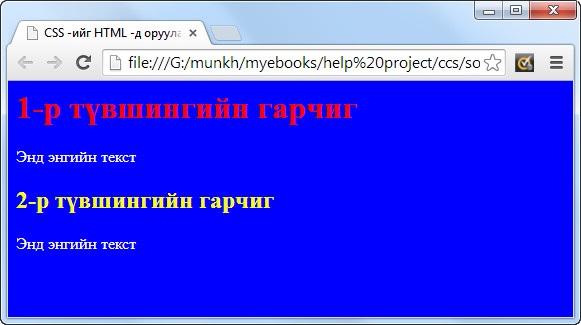
html хуудсаа дахин уншуулж бүх зүйл санасны дагуу болсон эсэхийг шалгаарай. Хэрвээ та бүгдийг зөв хийсэн бол доррх үр дүнд хүрсэн байх ёстой.

Зарчим ойлгомжтой болсон гэж бодож байна. Бид заагчийг өгөөд өөрөөр хэлбэл хэв ашиглах элементийг заагаад дараа нь их хаалтанд түүний шинж ба утгуудыг тодорхойлно. Шинж болон утгуудын талаар тусдаа хичээл байх бөгөөд одоохондоо бид хэвийн хүснэгтийг бүрдүүлэх ерөнхий зарчимтай танилцаж байгаа юм.
CSS заагчууд (селектор)
Тодорхойлогчийн заагчид
Бид өмнөх жишээнд заагчаар body, h1, h2 гээд хуудасны элементүүдийг ашигласан. Хэрвээ манай html хуудсанд хэд хэдэн ижилхэн элементүүд (жишээ нь бүлгүүд) байгаад бид бүх бүлгийн текстүүдийг хар өнгөөр харин тэдгээрийн нэгийнх нь текстийг ягаан өнгөөр үзүүлэхийг хүсвэл яах хэрэгтэй вэ? Ийм үед бидэнд өөрөөр хэвжүүлэх элементийг давтагдахгүй утгаар тодорхойлох заагч хэрэгтэй болох бөгөөд түүнийг үүсгээд хэвийг нь бичин өгнө.
HTML-д элементийн тодорхойлогчийг id параметрээр заан өгдөг бөгөөд утгаар нь давтагдашгүй нэрийг өгдөг. Жишээ нь
<p id="pink">(id) параметрээр тодорхойлсон бүлгийн текстүүд.</p>
Тодорхойлогчийн нэрийг HTML ба CSS -ийн элементүүдийн тег болон параметрийн нэрүүдийг ашиглахгүйгээр дурын байдлаар өгч болно. Жишээ нь тодорхойлогчид body гэсэн нэр өгч болохгүй. За html хуудастаа хэдэн хэсэг нэмээд тэдний аль нэгд нь тодорхойлогч үүсгэе.
<html>
<head>
<title>CSS заагчууд id</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>1-р түвшингийн гарчиг</h1>
Энд энгийн текст
<h2>2-р түвшингийн гарчиг</h2>
Энд энгийн текст
<p>Энгийн хэсэг</p>
<p id="pink">Тодорхойлогчтой хэсэг(id)</p>
</body>
</html>
Хэрвээ бид одоо хуудсыг хөтөч дээр нээвэл манай хоёр хэсэг хоёулаа цагаан өнгөөр харагдана. style.css файлд манай хэсгүүдэд хэв нэмэн өгье.
p{
color:black;
}
p#pink{
color:pink;
}
Бид эхлээд бүх хэсгийн текстүүд хар өнгийн гэж заагаад харин id "pink" гэсэн хэсгийн текстийг ягаан болгон өгсөн. Энэ тохиолдолд манай заагч нь (p) элемент, тусгаарлагч (#) тэгээд (pink) тодорхойлгочоос бүрдэх болно.
Санамж
Хуудас дээр тодорхойлогч зөвхөн ганцхан байдаг гэдгийг санаж аваарай. Өөрөөр хэлбэл манай жишээнд id "pink" тодорхойлогчтой хоёр хэсэг байж болохгүй. Ийм id зөвхөн ганцхан байна. Харин хэсэг бүр өөрийн гэсэн тодорхойлогчтой байж болдог. жишээ нь id="green" гэсэн тодорхойлогч үүсгэн өгөөд дараа нь хэвийн хүснэгтэд энэ хэсгийн хэлбэржилтийг заан өгч болно.
Ангилалын (class) заагчДээрх жишээнд бид ягаан өнгийн тексттэй хэсэг үүсгээд ийм
id зөвхөн ганц байхыг заан өгсөн. Тэгвэл бид 2 эсвэл 3 хэсгийн текстийг ягаан өнгөөр үзүүлэх хэрэгтэй болбол яах вэ? гэсэн асуулт гарч ирнэ.
HTML -д үүнд зориулагдсан
class гэсэн параметр байдаг ба утганд нь түүний нэрийг заан өгдөг.
html хуудастаа дахин хоёр хэсэг нэмээд тэдэнд
class="pink" заагчийг олгоё.
<html>
<head>
<title>CSS заагчууд class</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>1-р түвшингийн гарчиг</h1>
Энд энгийн текст
<h2>2-р түвшингийн гарчиг</h2>
Энд энгийн текст
<p>Энгийн хэсэг</p>
<p id="pink">Тодорхойлогчтой хэсэг(id)</p>
<p class="pink">pink ангилалын хэсэг (class)</p>
<p class="pink">pink ангилалын хэсэг (class)</p>
</body>
</html>
Энэ ангилалын хэлбэржилтийг хэвийн хүснэгтэд бичихдээ дараах дүрмийг хэрэглэнэ. Заагчаар дахиад л элементийн нэр (p) -г аваад ангилал гэдгийг заах цэгээр (.) тугаарлаад ангилалын нэрийг (pink) бичин өгдөг.
body{
background: blue;
color: white;
}
h1{
color: red;
}
h2{
color: yellow;
}
p{
color:black;
}
p#pink{
color:pink;
}
p.pink{
color:pink;
}
Одоо манай style.css файл дээрх агуулгатай болсон байгаа. Хуудаст p.pink ангилалын хэсэг хэд ч байж болно.
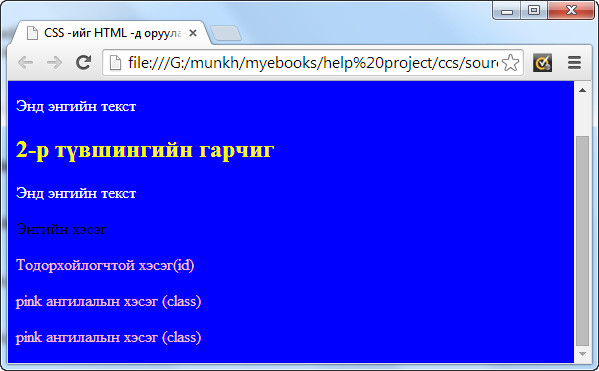
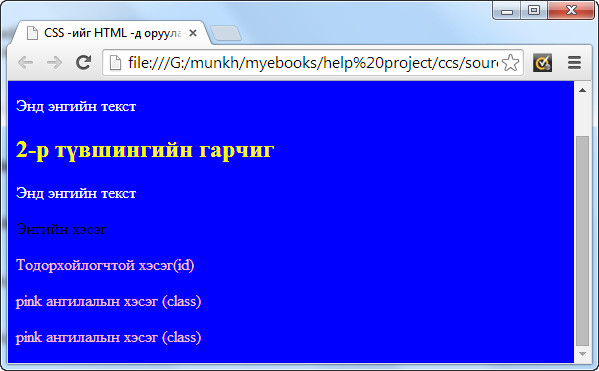
Бүх зүйлийг зөв хийсэн бол доорх үр дүнд хүрсэн байна.

Дундын үр дүнгээ нэгтгэн үзвэл:
- Хэрвээ нэг ижилхэн элементүүд жишээ нь h1 бүх гарчигууд нэг хэвийн байх ёстой бол заагчийг зөвхөн энэ элементээр бүрдүүлнэ. Жишээ нь h1{color:black;}
- Хэрвээ элемент (дурын хэсэг, гарчиг гэх мэт) бусдаасаа өөр байх хэрэгтэй бол түүнд тодорхойлогч (id) заан өгөөд хэвийн хүснэгтэд тусгаарлагчаар (#) чагтыг ашиглана. Жишээ нь p#pink{color:pink;}
- Хэрвээ хуудас дээр ижилхэн хэв бүхий олон элемент байрлахаар бол тэдэнд (class) буюу ангилал үүсгээд хэвийн хүснэгтэд тусгаарлагчаар (.) цэгийг ашиглана. Жишээ нь p.pink{color:pink;}
- Тодорхойлогч нь ангилалаас өндөр эрхтэй байдаг. Иймээс хэрвээ ямар нэгэн элементэд тодорхойлогч болон ангилалыг хоёуланг заан өгсөн (энэ нь CSS -ийн зарчимтай зөрчилдөхгүй) тохиолдолд тодорхойлогчийн хэвийг ашиглах болно.
Тодорхойлогч ба ангилалыг дурын html элементэд өгч болдог гэдгийг дурдсан. Гэхдээ хэд хэдэн өөр элементүүдэд нэг хэв олгох хэрэгцээ ихээр гардаг. жишээ нь нэг өнгөөр харуулах гэх мэт. Ийм тохиолдолд универсал заагчийг ашиглаж болдог. Ийм заагчид элементийн нэрийг заан өгөхгүйгээр цэг эсвэл чагтыг тодорхойлогч ба ангилал гэдгийг шинжээр заагаад нэрийг өгдөг. Жишээ нь
.red{
color:red;
}
#yellow{
color:yellow;
}
Ингэснээр бид ямар нэгэн элементэд (хэсэг, гарчиг, холбоос гэх мэт) class="red" гэж заан өгснөөр элементийн текстийг улаан өнгөтэй болгох бол хуудасны дурын нэг элементэд id="yellow" гэж заан түүний текстийг шар өнгөтэй болгох боломжтой. Энэ боломжийг өөрийн жишээн дээрээ туршин үзээрэй.
Элементийн заагч
Бидэнд доорх код бүхий html хуудас байсан гэж үзье.
<html>
<head>
<title>Элементээр заагч</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Энэ текст хэсэг дотор байрласан</p>
Энэ энгийн текст.
<i>Энэ текст налуу хэлбэртэй</i>
<p>Энэ текст хэсэг дотор байрласан харин <i>энэ хэсэг нь налуу хэлбэртэй</i></p>
</body>
</html>
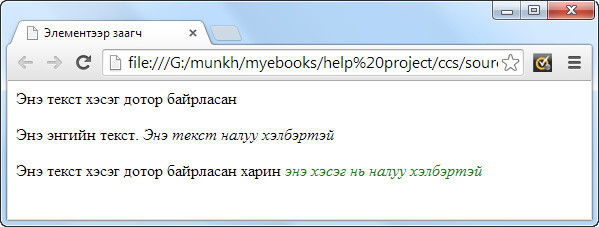
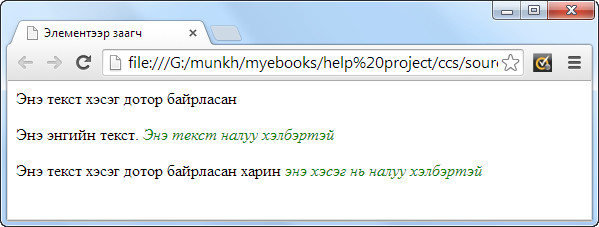
Бид налуу хэлбэртэй текстийг ногоон өнгөөр үзүүлэхийг хүсвэл хэвийн хүснэгтэд элементээр заагчийг оруулан өгнө. Өөрөөр хэлбэл
i{
color:green;
}
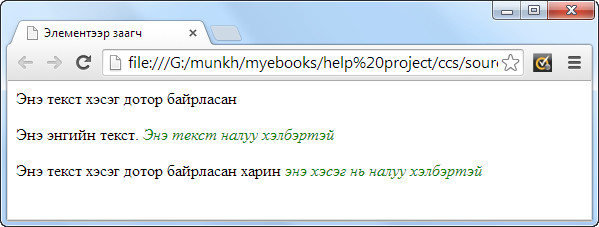
Одоо манай хуудас хөтөч дээр дараах байдлаар харагдана.

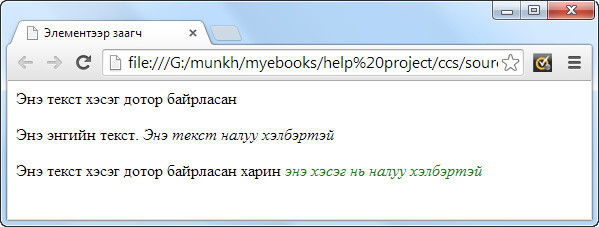
Хэрвээ бид налуу хэлбэртэй бүх текстүүд ногооноор биш зөвхөн хэсэгт байгаа текст нь ногоон харагдахаар хийхийг хүсвэл хэвийн хүснэгтэд дараах өөрчлөлтийг оруулан өгнө.
p i{
color:green;
}
Ингэснээр бид дээрх хэвийг p элементэд байрлаж байгаа i элементэд хэрэглэхийг заан өгч байгаа юм. Энэ тохиолдолд элементүүдийн нэрүүд хоосон зайгаар тусгаарлагдана. Ийм заагчийг агуулгын гэж нэрлэдэг. Одоо манай хуудас дараах байдлаар харагдана.

Заагчийг бүлэглэх
Хэвийн тодорхойлолтын хэсэгт хэд хэдэн заагчид давхцал үүсч байвал (жишээ нь бид эхний 3 түвшингийн гарчигуудыг бүгдийг ногооноор харагдуулахаар хүсвэл) тэдгээрийн бүлэглэж болдог. Үүний тулд нэг хэв ашиглах заагчуудыг хооронд нь таслалаар тусгаарлан бичин өгнө. Жишээ нь
h1, h2, h3{
color:green;
}
Үүнээс гадна гарчигуудад өнгөнөөс гадна хэмжээг заах хэрэгтэй гэвэл бид хэвийн хүснэгтэд нэмэлт бичилтийг хийж болно.
h1, h2, h3{
color:green;
}
h1{
font-size:18px;
}
h2{
font-size:16px;
}
h3{
font-size:14px;
}
Одоо гарчигууд заагдсан хэмжээтэй болох ч бүгдээрээ ногоон өнгөөр харагдана.
Ер нь бол бүлэглэхийн тухайд санал зөрөлдөөн байдаг. Нэг хэсэг нь гурван элементийн ижилхэн шинжүүдийг давтахгүйгээр кодыг хураангуй болгодог гэсэн утгаар дээрх кодыг зөв гэж үздэг бол зарим нь ингэж бичих нь кодын логикийг муудуулдаг гэж үздэг. Учир нь h3 гарчигийн заагчийг олсноор түүний текст ногоон өнгөтэй гэдгийг шууд ойлгох боломжгүй юм. Логикийг илүүд үздэг хэсэг зөвхөн тодорхойлолт нь бүрэн хэмжээнд давхцаж байгаа элементүүдийг бүлэглэх хэрэгтэй гэж үздэг.
Бүлэглэлийг ашиглах үгүй нь таны үзэмжийн асуудал. Гэхдээ та янз бүрийн үзэл баримтлалыг мэдэж байх хэрэгтэй. Энэ нь ялангуяа бусдын бичсэн код жишээ нь темплейтыг уншихад их хэрэгтэй болдог.











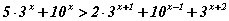
 тэнцэтгэл бишийг бод.
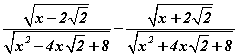
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.