Гадаад хэвийн хүснэгт
Доорх код бүхий ердийн html хуудас үүсгэе.
<html>
<head>
<title>CSS -ийг HTML -д оруулах</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<h1>1-р түвшингийн гарчиг</h1>
Энд энгийн текст
<h2>2-р түвшингийн гарчиг</h2>
Энд энгийн текст
</body>
</html>
Одоо Notepad дээр хоосон файл үүсгээд style.css гэсэн нэрээр html хуудас байрлах хавтаст хадгална. Одоохондоо манай style.css файл хоосон байх бөгөөд бидний хэвүүдийн хуудас болох юм.

Одоо бид style.css хуудсыг html хуудаст оруулна. Үүний тулд html -д гадаад файлыг оруулан ирдэг <link> тегийг дээрх кодод нэмэн оруулна.
<html>
<head>
<title>CSS -ийг HTML -д оруулах</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>1-р түвшингийн гарчиг</h1>
Энд энгийн текст
<h2>2-р түвшингийн гарчиг</h2>
Энд энгийн текст
</body>
</html>
CSS -ийг HTML -д оруулах энэ арга нь хамгийн эвтэйхэн байдаг тул цаашид бид энэхүү аргыг ашиглах болно. Дээрх кодыг бид цаашид ашиглах тул тусд нь файл болгон хадгалаарай.
Үр дүн

<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
мөр нь хуудас дээрх кирил үсгүүдийг хөтөч дээр зөв харагдуулахын тулд оруулж байгаа бөгөөд CSS оруулахтай холбогдолгүй гэдгийг та мэдэх байх. Энэ тухай HTML хичээлээр бид үзсэн. Гэхдээ CSS -ийг HTML -д оруулах өөр аргууд байдаг ба тэдгээртэй танилцгаая.
Дотоод хэвийн хүснэгт
HTML элементийн дотор style параметрээр өгөгдсөн хэвийг дотоод гэж нэрлэдэг. Жишээ нь
<h1 style="color:red">Энэ бол улаан өнгийн гарчиг</h1>
Энэ аргын дутагдалтай тал нь илэрхий. Жишээ нь style параметрийг элемент бүрд бичих хэрэгтэй болно. Ингэснээр CSS -ийн давуу талаа алдахад хүргэнэ.
Оруулан өгсөн хэвийн хүснэгт
Энэ аргаар бол хэвийн хүснэгтийг html хуудасны толгой хэсэгт оруулан өгдөг. Үүнийг хийдэг <style></style> гэдэг тег HTML-д байдаг. Тэгийн type параметрт яг CSS -ийг оруулан өгч байгааг тодорхойлдог. Ерөнхийдөө бас өөр бусдыг ч оруулж болдог. Кодын жишээ.
<html>
<head>
<title>CSS -ийг HTML -д оруулах</title>
<style type="text/css">
h1{
color:red
}
</style>
</head>
<body>
<h1>Энэ гарчиг улаан өнгөтэй</h1>
<h1>Энэ гарчиг улаан өнгөтэй</h1>
<h1>Энэ гарчиг улаан өнгөтэй</h1>
</body>
</html>
Үр дүн

Одоо хуудасны h1 бүх гарчигууд улаан өнгөтэй болно. Хэрвээ бид гарчгуудын аль нэгийг хөх өнгөтэй байлгая гэвэл түүнд дотоод хэвийн хүснэгтийг ашиглах юм.
<html>
<head>
<title>CSS -ийг HTML -д оруулах</title>
<style type="text/css">
h1{
color:red
}
</style>
</head>
<body>
<h1>Энэ гарчиг улаан өнгөтэй</h1>
<h1 style="color:blue">Энэ гарчиг хөх өнгөтэй болно</h1>
<h1>Энэ гарчиг улаан өнгөтэй</h1>
</body>
</html>
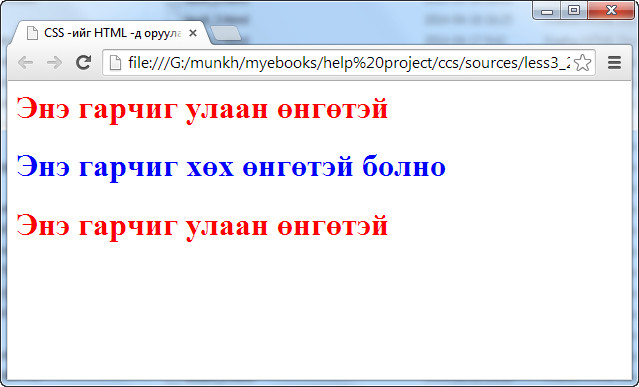
Үр дүн

Энэ тохиолдолд зөрчлийн арилгах үелэлийн зарчим хэрэглэгдэх юм. Тухайн тохиолдолд дотоод хүснэгт нь өндөр эрхтэй байх тул гарчиг хөх өнгөтэй болно. Энэ аргын дутагдалтай тал нь бас л илэрхий байгаа биз. Учир нь хэвийн хүснэгтийг хуудас бүрд үүсгэн өгөх шаардлагатай. Энэ нь цаашид бид гадаад хэвийн хүснэгтийг ашиглах нэг шалтгаан болж байгаа билээ.
Бид CSS -ийг HTML -д оруулах аргуудыг үзлээ. Дараагийн хичээлээр CSS -ийн бичлэгийн дүрмийг үзнэ.





 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.