VueJs -ээр хуудас дээрээс өөр сайт руу шилжилт хийх техникийг авч үзье. Хуудас дээрээс e-surgalt.com сайт руу хандах холбоосыг байршуулаад түүгээр дамжин сайтад хандая гэвэл data талбарын обьектод url талбарыг зарлаад түүнд шилжих сайтын хаягаа өгөөд хуудасны кодод холбоосоор шилжих хаягаа {{ url }} гэж заасан
<body>
<div id="app">
<h2>
<a href="{{ url }}">E-surgalt</a>
</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
url: 'https:'
}
})
</script>
</body>дээрх агуулга бүхий кодыг бичэхэд болох мэт.
Хуудсыг хөтөч дээр нээвэл

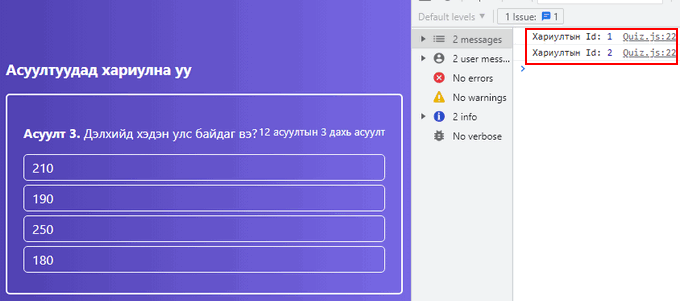
холбоос гарч ирэх хэдий ч шаблоны компиляцийн алдааг консолд үзүүлнэ. Холбоос дээр дарвал хуудасыг олохгүй. Эндээс ямар нэгэн атрибутад динамикаар өгөгдөл оруулахдаа давхар хаалтыг {{ url }} хэлбэрээр ашиглаж болохгүй нь тогтоогдлоо. VueJs -ээр хуудасны атрибутад динамик өгөгдөл оруулахдаа директивийг ашигладаг. Хуудас дээрх холбоосын href атрибутад динамикаар утга олгохдоо v-bind директивийг
<h2>
<a v-bind:href="url">{{ url }}</a>
</h2>ашиглана. Vue фреймворкийн бүх директивууд v гэсэн угтвартай байдаг. Энэ нь ямар нэгэн нэр, атрибутуудтай зөрчил үүсгэхгүй зорилготой. Директивийг ашиглахдаа v-bind гэж бичээд тодорхой утгыг атрибуттай холбохын тулд : тавиад атрибутынхаа нэрийг href өгөөд утгыг /url/ заан өгнө. v-bind директивээр атрибутыг тодорхой утгатай холбохдоо давхар хаалтыг ашиглахгүй шууд нэрийг бичиж байгааг анхаарна уу. Одоо хуудсаа нээвэл ямар нэгэн алдаа заахгүй

бөгөөд https: холбоос дээр дарвал сайтад шилжилт хийгдэнэ. VueJs -ээр хуудасны атрибутыг динамик өгөгдөлтэй холбохдоо v-bind директивийг ашиглана.






 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?