Vue -ийн хувийн амьдралын мөчлөгийн талаар авч үзье. Vue -гийн хувь бүрд өөрийн гэсэн амьдралын мөчлөг байдаг бөгөөд тодорхой үе шатуудыг ажиглах боломжтой. Програмын амьдрах мөчлөгийн үе шатуудыг
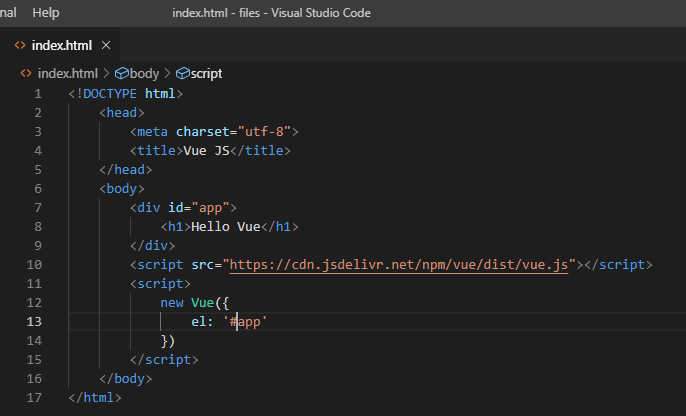
<body>
<div id="app">
<h2>{{ title }}</h2>
<button @click="title = 'Гарчигийг өөрчлөв'">Гарчигийг өөрчлөх</button>
</div>
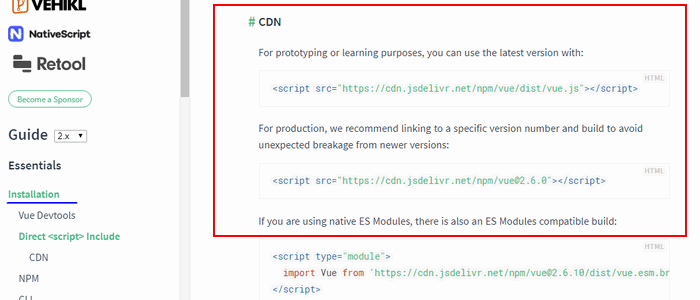
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
title: 'Vue програм'
}
})
</script>
</body>кодоор авч үзье. Код хуудаст title талбарыг үзүүлээд Гарчигийг өөрчлөх товчийг дарахад title талбарын утгыг өөрчлөнө. Бид ажиглалт хийж болох эхний үе шат бол Vue програмын инициализац юм. new Vue({ ... }) командаар Vue програмын инициализац хийгдэх боловч хэрэглэгч хуудсыг харах хүртэл хэдэн шатыг дамждаг.
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах







 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.