Хичээлээр ES6 -гийн кодыг ES5 кодоор компиляц хийх талаар авч үзье. Юуны түрүүнд үүнийг ямар учраас хийх хэрэгтэй вэ? гэдгийг тайлбарлая. ES бол EcmaScript -ийн хураангуйлсан бичлэг бөгөөд 6 нь Javascript -ийн хувилбарын дугаар. ES6 гараад удаагүй байгаа ч түүнийг олон хөтөчүүд дэмжин ажилладаг болоод байгаа. Жишээ нь Chrome хөтөч ES6 дээр бичигдсэн кодыг шууд ажиллуулна. Гэвч олон хэрэглэгчид ES6 -г шууд дэмждэггүй хуучин хөтөчүүдийг жишээ нь Internet Explorer, Firefox -ийн хуучин хувилбарыг хэрэглэсээр байгаа. Харин эдгээр хуучин хөтөчүүд ES5 -ийг бүрэн дэмжин ажилладаг тул програмыг бүх хэрэглэгчид ямар нэгэн асуудалгүйгээр ашиглах боломжийг бүрдүүлэх зорилгоор ES6 -гийн кодыг ES5 кодоор компиляц хийх хэрэгцээ бий.
Энэ ажлыг гүйцэтгэх хамгийн энгийн болоод ихээр ашигладаг нэг арга бол ES6 -гийн кодыг Webpack -аар ES5 кодод хөрвүүлэх бөгөөд хичээлд бид Webpack -ийн тохиргоог шууд хийгээд явна. Хэрвээ та Webpack -ийг мэдэхгүй бол холбогдох хичээлүүдийг үзээрэй. Ингээд WebStorm -д

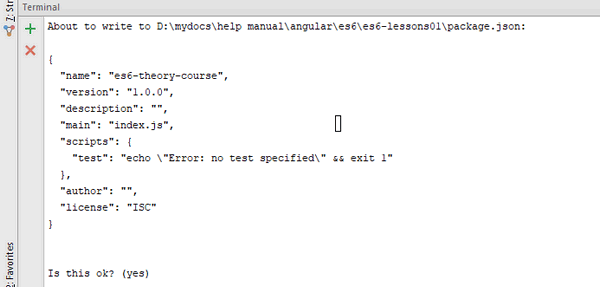
шинэ төсөл нээе. Та өөрийн дуртай код засварлагчийг ашиглаж болно. Webpack -ийг ашиглахын тулд эхлээд түүнийг компьютертаа суулгах хэрэгтэй. Хэрэгслийг суулгахын өмнө таны компьютерт node.js сан болон пакетын менежер npm суусан байх ёстойг сануулъя. Node.js -ийг суулгах хичээлийг эргэн харахыг зөвлөе. Webpack -ийг компьютертаа глобал хэлбэрээр суулгах хэрэгтэй. Үүний тулд npm i -g webpack командыг WebStorm -ийн терминалаас эхсүл командын консолоос өгнө. Дараа нь хэрэгцээт бүх хамааралууд зөв бичигдэн төслийн ажиллагааг хэвийн хангахын тулд package.json файлын инициализацийг хийх хэрэгтэй. Иймээс WebStorm -ийн терминалыг нээгээд npm init өгөхөд пакетын менежер npm төслийн package.json тохиргооны файлын мэдээллийг оруулахыг хүсэх ба

name талбарт өөр пакетуудын нэртэй давхцахгүйгээр нэрийг жишээ нь es6-theory-course өгөөд бусадыг анхдагч утгаар нь үлдээвэл төслийн бүх хамааарлуудыг бичин өгөх төсөлд package.json нэртэй файл үүснэ. Webpack -ийг төсөлд цаашид локал байдлаар ашиглахын тулд WebStorm -ийн терминалыг нээгээд npm i --save-dev webpack@3.8.1 командыг өгнө. Командыг өгөхдөө өөрийн компьютерт глобал байдлаар суугдсан webpack -ийн хувилбарыг локалаар суулган өгөөрэй. Миний компьютерт webpack -ийн 3.8.1 хувилбар глобалаар суугдсан байгаа.
Webpack -ийн тохиргоог хийхээс өмнө төсөлтэй ажиллахад илүү эвтэйхэн болгох бас нэгэн пакетыг суулгая. Үүний тулд WebStorm -ийн терминалыг нээгээд npm i -D html-webpack-plugin командыг өгнө. -D параметр нь --save-dev -ийн адил пакетыг боловсруулалтын хамаарал гэдгийг заана. html-webpack-plugin төсөлд html файлын автомат генерацийг хийн өгдөг. Одоо төслийн package.json файлыг нээн харвал
{
"name": "es6-theory-course",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^3.8.1"
},
}болсон байх ёстой. devDependencies талбарт бидний суулгасан html-webpack-plugin, webpack пакетууд бичигдсэн байгаа. Төслийн файлуудын нэгтгэлийг node.js дээр хийхийн тулд webpack -ийн тохиргооны webpack.config.js файлд дараах агуулгыг
var webpack = require('webpack');
var path = require('path');
var HtmlPlugin = require('html-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
plugins: [
new HtmlPlugin()
]
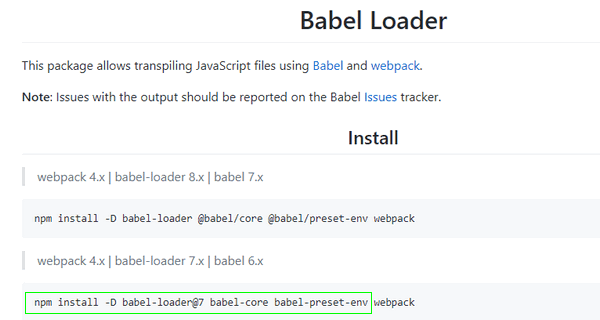
};оруулан өгье. Эхлээд бид require командаар төсөлд шаардлагатай webpack, path, html-webpack-plugin пакетуудын импортыг хийнэ. path нь node.js -ийн өөрийнх үндсэн модул тул түүнийг суулгах шаардлагагүй шууд импортолж болно. webpack, html-webpack-plugin пакетуудыг бид төсөлдөө локал байдлаар суулган өгсөн. webpack.config.js файлаас webpack -ийн тохирогоог module.exports -оор обьект байдлаар хийдэг. Оролтын цэгийг entry талбарт index.js гэж заасан. Төсөлд index.js одоохондоо байхгүй байгаа ч бид удахгүй түүнийг үүсгэн өгнө. output талбарт гаралтын файлын зам, нэрийг обьектоор заан өгдөг. plugins талбарын массивт төсөлд ашиглах плагинуудыг заана. Эцэст нь ES6 -гийн кодыг ES5 код руу хөрвүүлэх тусгай loader -ыг заан өгөх хэрэгтэй. Үүний тулд Babel -д зориулагдсан Webpack плагиныг github -ийн https://github.com/babel/babel-loader/tree/master хаягаас суулгана. Төсөлд webpack -ийг суулгасан болохоор Babel Loader -ийг npm -ээр суулгах командаас webpack -ийг хасаад

npm install -D babel-loader@7 babel-core babel-preset-env командыг терминалаас өгөн пакетуудыг суулгаад package.json файлыг нээн харвал
{
"name": "es6-theory-course",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.1.2",
"@babel/preset-env": "^7.1.0",
"babel-loader": "^8.0.4",
"html-webpack-plugin": "^3.2.0",
"webpack": "^3.8.1"
}
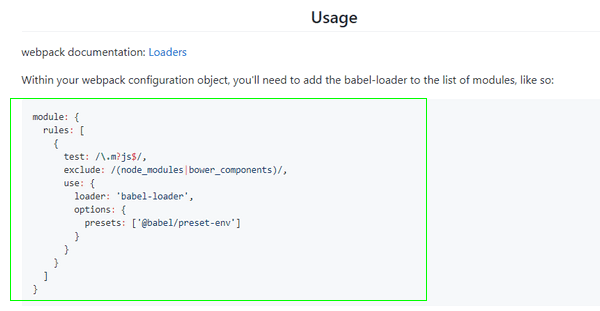
}агуулгатай болсон байна. Одоо Babel Loader -ийг ашиглах хэсэгт тодорхойлсон module талбарыг

хуулан аваад webpack.config.js файлын plugins талбарын ард тавин өгвөл файл
var webpack = require('webpack');
var path = require('path');
var HtmlPlugin = require('html-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
plugins: [
new HtmlPlugin()
],
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
};агуулгатай болно. Төсөлд хэрэгтэй пакетуудыг суулган webpack -ийн тохиргоог хийн өгсөн тул компиляторын боломжийг шалгах зорилгоор index.js файлыг үүсгээд түүнд ES6 гийн const түлхүүр үгийг ашиглан
const APP = 1;
энгийн кодыг оруулан өгье. webpack бидэнд ES6 гийн const түлхүүр үгийг ES5 -ын var -аар солин компиляц хийхийг харахын тулд терминалыг нээгээд webpack командыг өгөхөд төсөлд

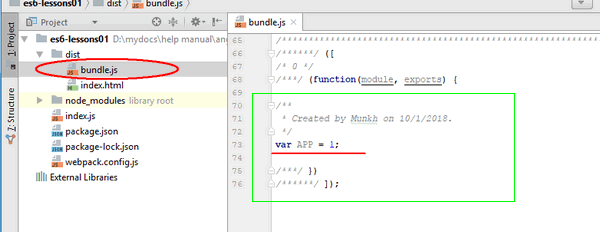
bundle.js файлыг агуулсан dist хавтас үүснэ. bundle.js файлыг нээн харвал const түлхүүр үг var -аар солигдсон нь харагдана. Үүнээс гадна html-webpack-plugin төслийн гаралтын хавтаст index.html файлыг үүсгэсэн байгаа. Иймээс компиляторын тохиргоо бүгд зөв хийгдэн ажиллаж байгаа нь батлагдлаа.
Хөтөч дээр ES6 гийн бичлэгийг шалгах
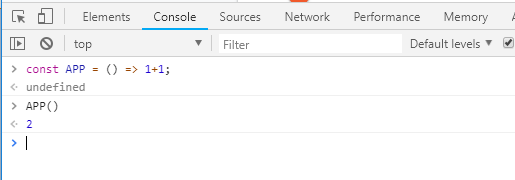
Chrome хөтөчийг нээгээд F12 товч дээр дарахад консолийн цонх нээгдэх бөгөөд сүүлийн хувилбаруудад энд ES6 гийн дүрмээр командуудыг бичиж болдог. Жишээ нь

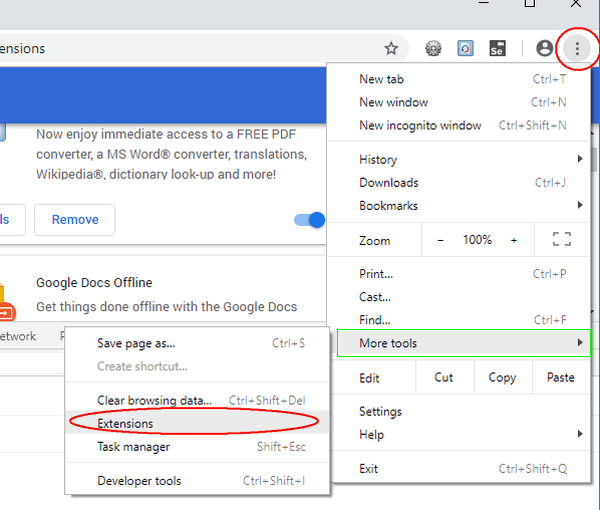
const APP = () => 1+1; гэж бичээд APP -ийг дуудахад функц ажиллана. Chrome хөтөчийн сүүлийн хувилбарууд ийм бичилтийг шууд дэмжинэ. Хэрвээ та Chrome -ийн арай хуучин хувилбарыг ашиглаж байвал Scratch JS гэдэг сонирхолтой плагин бий. Плагиныг хөтөчийн хаягийн мөрөнд https://chrome.google.com/webstore/category/extensions?hl=en-US хаягийг бичэх эсхүл

гэж ороод дараа нь

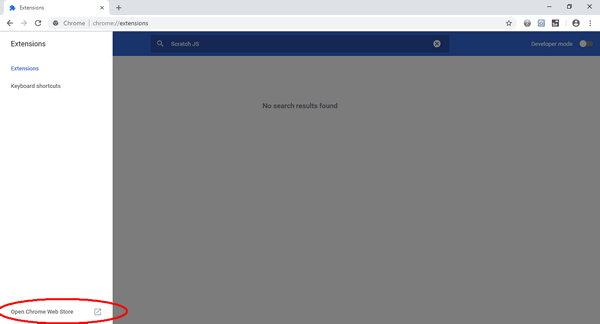
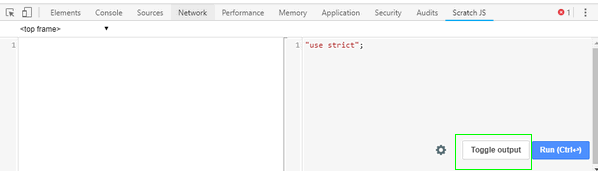
Open Chrome Web Store сонголтоор ороод Scratch JS нэрээр хайлт хийн олоод суулгавал DevTools хэсэгт Scratch JS таб нэмэгдэнэ. Одоо Scratch JS табыг нээгээд

Toggle output товчийг дараад

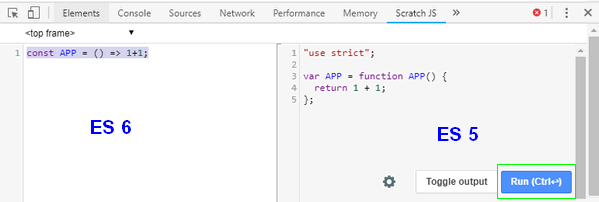
зүүн цонхонд ES6 -гийн дүрмээр код бичихэд кодыг баруун цонхонд шууд ES5 дүрмээр хөрвүүлнэ.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?