Програмд нэвтрэхэд хэрэглэгчийн нууц үгийг авах талбар ихэнхдээ байдаг. Ийм төрлийн талбарт шалгалтыг хэрхэн хийхийг сурцгаая. Үүний тулд Шалгалтын алдааг үзүүлэх хичээлийн App компонентийн шаблоны кодыг доорх байдлаар өргөжүүлье.
<template>
<div class="container">
<form action="" class="pt-4">
<div class="form-group">
...
</div>
<div class="form-group">
<label for="password">Password</label>
<input
type="password"
id="password"
class="form-control"
:class="{'is-invalid': $v.password.$error}"
@blur="$v.password.$touch()"
v-model="password"
>
</div>
</form>
</div>
</template>Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах







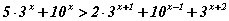
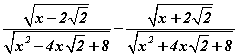
 тэнцэтгэл бишийг бод.
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.