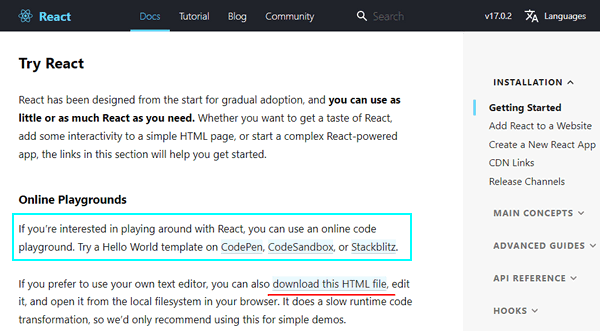
Сангийн албан ёсны сайтын нүүр хуудас дахь Get Started товчоор шилжилт хийвэл React -ийн материалууд /Docs/ хэсэгт шилжинэ.

Getting Started хэсэгт React -ийг ажиллуулах аргуудын мэдээлэл бий. Жишээ нь CodePen, CodeSandbox гэх мэт онлайн сервисүүд дээр турших, веб сайтад санг нэмэх, React app үүсгэх гэх мэтээр.
Материалыг бүртгэлтэй хэрэглэгч үзнэ.
how_to_regБүртгүүлэх




 тэгшитгэлийг бод.
тэгшитгэлийг бод.