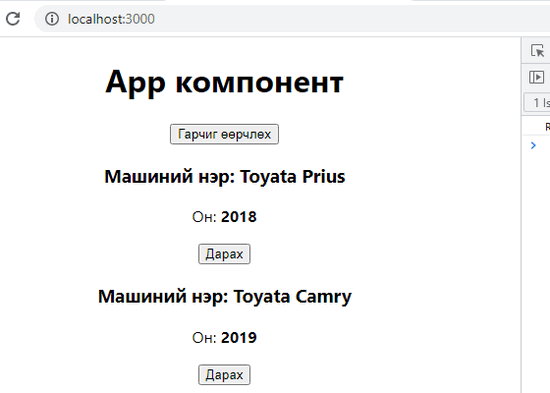
React компонентод тулгуурласан тул програмийн бүх элементүүд компонентуудын харьцаа байдаг тул компонентод параметр дамжуулан удирдах зайлшгүй шаардлага гарч ирнэ. Энэ тухай Компонент гэж юу болох хичээлээр өнгөцхөн үзсэн бөгөөд энэ хичээлээр сэдвийг илүү гүнзгийрүүлэн авч үзье.
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах






 тэгшитгэлийг бод.
тэгшитгэлийг бод.