Хэрэглэгч талын хуудасны боловсруулалтад javascript дэвшилтэд буюу реактив фреймворкуудыг ашиглах нь улам өргөн болж байгаа тул ойрын жилүүдэд энэ чиглэлийн програм зохиогчдын эрэлт өндөр болох нь гарцаагүй. Иймээс програмчлалын мэрэгжлээр суралцаж байгаа болоод ажиллаж буй залуучууд Angular, React, Vue зэрэг фреймворкуудын ажиллагааг судлан суралцахыг зөвлөе. Фреймворкуудийн ажиллагаанууд өөр өөрийн онцлогтой хэдий ч ерөнхий зарчим бараг ижил тул аль нэгийг нь сурсан байхад бусдыг нь амархан сурна. VueJs -ийн бусдаасаа ялгарах онцлог гэвэл суурь пакет жижигхэн, суралцахад хөнгөнд оршино. Энэ нь фреймворкийн функционал муу гэсэн үг биш гэдгийг сануулъя.VueJs -ээр хамгийн өндөр шаардлага тавьдаг хэрэглэгчийн хэрэгцээг ч хангах програмыг төвөггүй боловсруулж чадна.
computed -аар програмд оптимизац хийх хичээлээс computed талбарт тодорхойлсон функцууд өөртөө хамааралтай талбаруудын өөрчлөлтийг ажиглан ажилладагийг мэдэн авсан. Үүний ижил хувилбар болох watch -аар тодорхой талбаруудын өөрчлөлтүүдийг ажиглах аргыг суръя. computed -аар програмд оптимизац хийх хичээлийнхтэй төстэй
<body>
<div id="app">
<h2>Тоолуур {{ counter}}</h2>
<button @click="add">Нэмэх</button>
<button @click="sub">Хасах</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
add: function() {
this.counter ++
},
sub: function() {
this.counter --
}
}
})
</script>
</body>жишээг харъя. Нэмэх, хасах товчнууд тоолуурын утгыг ихсгэж багасна. VueJs -ийн тохиргооны обьектын data талбарт тодорхойлсон талбаруудын өөрчлөлтийг ажиглахын тулд тохиргооны обьектод watch талбарыг нэмээд түүнд ажигалах гэж буй талбарын нэртэй ижилхэн талбарт функц тодорхойлон
<body>
<div id="app">
<h2>Тоолуур {{ counter}}</h2>
<button @click="add">Нэмэх</button>
<button @click="sub">Хасах</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
add: function() {
this.counter ++
},
sub: function() {
this.counter --
}
},
watch: {
counter: function() {
console.log('watch -ийн counter',this.counter)
}
}
})
</script>
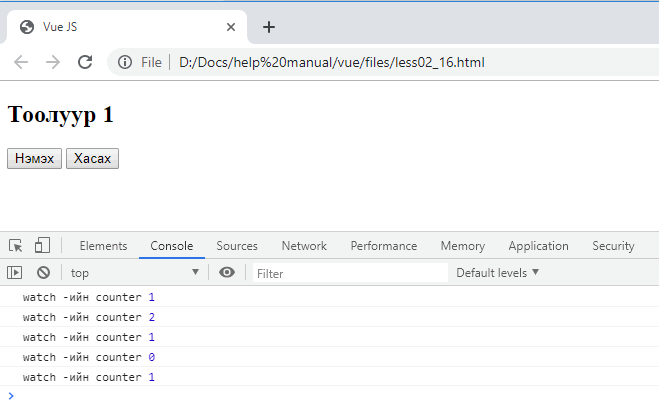
</body>өгнө. Жишээ нь дээрх кодод data талбарын counter хувьсагчийг watch талбарын counter функц ажиглана гэсэн үг. Хуудсаа нээгээд консолын цонхыг идэвхижүүлээд Нэмэх, хасах товчнуудаар тоолуурын утгыг өөрчилбөл

тоолуурын утганд өөрчлөлт орох бүрд counter функц ажиллан консолд хувьсагчийн утгыг үзүүлнэ. Үүнээс гадна watch -ийн counter талбарт тодорхойлогдсон функцэд ажиглаж буй талбарын утга параметрээр дамжин ирдэгийг
watch: {
counter: function(counter_val) {
console.log('watch -ийн counter', counter_val)
}
}ашиглаж болно. Кодод this.counter гэж талбарт хандалгүй counter талбарт тодорхойлогдсон функцэд дамжин ирэх параметрийг ашиглахад кодын ажиллагаанд ямарч өөрчлөлт орохгүй хэвийн ажиллана. Үүнийг туршаад үзээрэй.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?