Өмнөх хичээлүүдэд бид эцэг болон хүүхэд компонентууд хоорондын харилцан ажиллагааг судалсан. Одоо хүүхэд компонентууд буюу нэг түвшингийн компонентууд хоорондоо хэрхэн харьцах талаар үзье. Үүний тулд төслийн components хавтаст
<template>
<div>
<h1>Тоолуур: {{ counter }}</h1>
</div>
</template>
<script>
export default {
props: ['counter']
}
</script>кодтой Counter.vue компонентийг үүсгэе. Counter компонент өөртөө ирэх параметрийн утгыг h1 тегд тоолуурын утгаар л үзүүлнэ.
Нэг түвшингийн хоёр компонентийг үүсгэхийн тулд Counter компонентийг App компонентод
<template>
<div>
<h1>Эцэг: {{ carName }}</h1>
<app-counter :counter="counter"></app-counter>
<app-car
:carName="carName"
:carYear="carYear"
:counter="counter"
:changeFunc="changeCarName"
@nameChanged = "carName = $event"
></app-car>
</div>
</template>
<script>
import Car from './components/Car.vue'
import Counter from './components/Counter.vue'
export default {
data () {
return {
carName: 'Toyota',
carYear: 2018,
counter: 0
}
},
methods: {
changeCarName() {
this.carName = 'Benz'
}
},
components: {
appCar: Car,
appCounter: Counter
}
}
</script>бүртгүүлэн ашиглана. Кодын нэмэлтийн тухайд гэвэл import Counter from './components/Counter.vue' команд компонентийг components хавтасны Counter.vue файлаас импортлохыг заана. Дараа нь бид компонентийг App компонентоос экспорт хийх обьектийн components талбарын обьектод нэмэн өгөх ёстой. Үүний дараа компонентийг App компонентийн хэвд <app-counter :counter="counter"></app-counter> гэж Counter компонентийг оруулан ирнэ. Counter компонентод counter параметрийг counter талбартай холбон дамжуулах учраас data функцээс буцаах обьектод counter талбарыг 0 утгатайгаар үүсгэсэн. Ингэснээр App компонент Car, Counter гэсэн нэг түвшингийн хоёр хүүхэд компоненттой болсон. Хичээлийн зорилго нэг түвшингийн компонентууд хоорондын харьцаа учраас гол асуудал бол Car компонентоос Counter компонентийн тоолуурын утгыг өөрчлөх юм. Иймээс эцэг App компонентод тодорхойлогдсон counter талбарыг Car компонентоос удирдахын тулд түүнийг параметрээр :counter="counter" гэж Car компонентод дамжуулж байгааг анхаарна уу. Өөрөөр хэлбэл App компонентод тодорхойлогдсон counter талбарыг доод түвшингийн хоёр компонентод хоёуланд нь параметрээр дамжуулсанаар тэд хоорондоо харьцах боломжийг бүрдүүлж байгаа хэрэг. Одоо Car компонентийн кодыг
<template>
<div class="car">
<h3>Name: {{ carName }} \ {{reverseName}}</h3>
<p>Year: {{ carYear }}</p>
<button @click="changeName">Нэрийг өөрчлөх</button>
<button @click="changeFunc()">Эцгээс нэрийг өөрчлөх</button>
<button @click="updateCounter">Тоолуурыг нэмэгдүүлэх</button>
</div>
</template>
<script>
export default {
props: {
carName: {
type: String,
default: 'Нэр байхгүй'
},
carYear: Number,
changeFunc: Function,
counter: Number
},
methods: {
changeName() {
this.$emit('nameChanged', 'Prius')
},
updateCounter() {
this.$emit('counterUpdated', 1)
}
},
computed: {
reverseName() {
return this.carName.split('').reverse().join('')
}
}
}
</script>
<style>
.car {
border: 1px solid green;
}
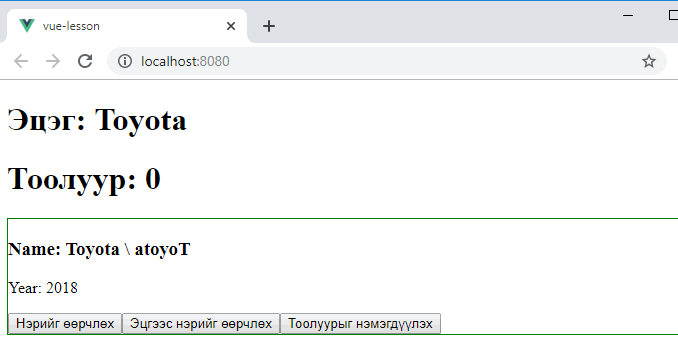
</style>болгон өөрчилнө. Компонентод эцэг компонентоос бас нэг параметр нэмэгдэн ирэх тул түүнийг props талбарын обьектод counter: Number гэж нэмнэ. Тоолуурыг Car компонентоос удирдахын тулд түүний шаблонд Тоолуурыг нэмэгдүүлэх товчийг нэмээд товч дээр дарах үйл явцын боловсруулагч updateCounter -ийг холбоно. Үүний дараа Car компонентоос экспортлогдох обьектийн methods талбарт updateCounter аргыг нэмэн оруулна. updateCounter арга changeName аргатай ижил counterUpdated үйл явцыг үүсгээд түүнд 1 утгыг дамжуулна. Үүнийг бид Доод шатны /хүүхэд/ компонентоос параметр дамжуулах хичээлд дэлгэрэнгүй үзсэн. Одоо програмыг ажлуулбал

дээрх хуудсыг үзүүлэх боловч Тоолуурыг нэмэгдүүлэх товчийг дарахад тоолуурын утга нэмэгдэхгүй. Яагаад товч ажиллахгүй байгаа шалтгааныг олохыг танд үлдээе. Асуудлыг шийдлийг event emiter -ийг ашиглах хичээлээс үзээрэй.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?