Интернетэд сууриласан хөтөч дээр ажилладаг програмуудыг боловсруулахад javascript хэл чухал үүрэгтэй бөгөөд сүүлийн жилүүдэд javascript фреймворкуудын хөгжлийн үр дүнд нэг хуудаст програмчлалын аргачлал улам хүчтэй орж ирэх боллоо. Програмчлалын чиглэлээр сурч, ажиллаж байгаа залуучуудад зориулан Vuejs фреймворкийн хичээлүүдийг бэлтгэн оруулж байгаагийн ээлжит хичээлээр эцэг компонентоос хүүхэд компонентод параметрийг дамжуулахын зэрэгцээ хүүхэд компонентод үүссэн үйл явцыг эцэг компонент мэдэх асуудлыг хэрхэн шийдэхийг авч үзье. Үүний тулд Car компонентийн кодыг
<template>
<div class="car">
<h3>Name: {{ carName }} \ {{reverseName}}</h3>
<p>Year: {{ carYear }}</p>
<button @click="changeName">Нэрийг өөрчлөх</button>
</div>
</template>
<script>
export default {
props: {
carName: {
type: String,
default: 'Нэр байхгүй'
},
carYear: Number
},
methods: {
changeName() {
this.carName = 'Prius'
}
},
computed: {
reverseName() {
return this.carName.split('').reverse().join('')
}
}
}
</script>гэж өөрчилье. Хичээлийн материалыг илүү ойлгохын тулд Vue фреймворкийн үндсэн ойлголтууд багцын хичээлүүдийг үзэхийг зөвлөе.
Компонентийн шаблонд Нэрийг өөрчлөх товчийг нэмээд товч дээр дарах үйл явцын боловсруулагчийг methods талбарт тодорхойлон өгсөн. changeName арга carName параметрийн утгыг өөрчилнө. Ингэснээр Нэрийг өөрчлөх товчийг дарахад машины нэрийг Prius болгон өөрчлөхөөр болсон. Програмын ажиллагаа шалган

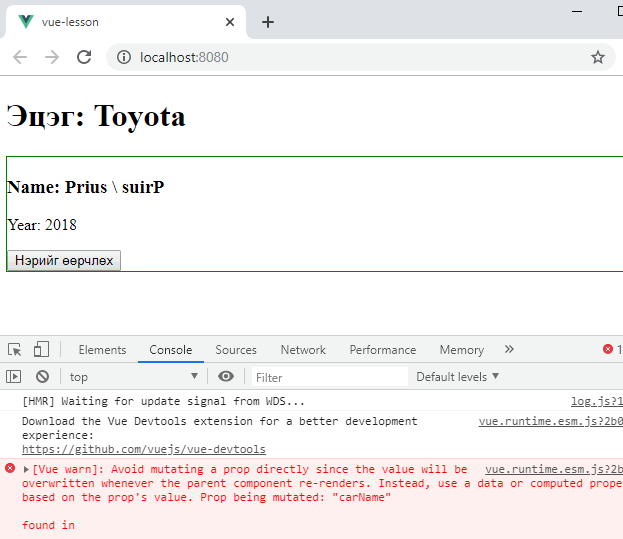
үзвэл Нэрийг өөрчлөх товчийг дарахад машины нэрийг Prius болгон өөрчлөн бүх зүйл хэвийн ажиллана. Хэрвээ хөтөчийн Inspect цонхны Console хэсгийг нээвэл тэнд

Эцэг компонентийг дахин ачааллах бүрд талбарын утга өөрчлөгдөх учраас хүүхэд компонентод талбарын утгыг шууд өөрчлөхөөс зайлсхийж үүний оронд параметрийн утга дээр сууриласан тооцоологдох шинж эсхүл өгөгдлийг ашиглахыг зөвлөсөн сануулга өгсөн байгаа.
Жич: Javascript код алдаа, сануулгыг консолд дамжуулаад ажиллагаагаа дуусгадаг тул боловсруулалтын явцад консолын цонхонд үзүүлэх мэдээллийг байнга шалгахыг зөвлөе.
Програмын ажиллагааны логикоор carName талбарыг App компонентод тодорхойлоод түүнийг Car компонентод дамжуулан үзүүлнэ. Гэтэл бид Car компонентод carName талбарыг шууд өөрчилөхөд тухайн компонентод талбарын утга өөр болох ч эцэг компонентод тодорхойлогдсон утга хэвээр үлдсэн нь дээрх үр дүнгээс тодорхой харагдана. Үүнийг л консолд сануулаад байгаа хэрэг. Эндээс дүгнэвэл Car компонент хэвийн ажиллан машины нэрийг өөрчилж байгаа ч манай програмын ерөнхий логик тийм зөв ажиллахгүй байгаа нь тодорхой. Учир нь App компонентод тодорхойлогдсон carName талбарыг Car компонент өөрчилснөө эцэг компонентод мэдэгдээгүйтэй холбоотой юм. Эндээс carName талбарын утга Car компонентод өөрчлөгдсөнг эцэг буюу App компонентод хэрхэн мэдэгдэх вэ? гэсэн асуулт гарч ирнэ. Үнэн хэрэгтээ үүнийг их энгийнээр шийднэ. Car компонентийн кодыг
<script>
export default {
props: {
carName: {
type: String,
default: 'Нэр байхгүй'
},
carYear: Number
},
methods: {
changeName() {
this.$emit('nameChanged', 'Prius')
}
},
computed: {
reverseName() {
return this.carName.split('').reverse().join('')
}
}
}
</script>гэж өөрчилье. Кодын changeName аргад carName талбарын утгыг шууд өөрчлөхгүйгээр javascript обьект бүрд байдаг $emit аргаар эцэг компонентод талбарын өөрчлөлтийг мэдэгдэнэ. $emit арга эхний параметрээр үйл явцын нэрийг харин хоёрдахь параметрээр өөр компонентод дамжуулах утгыг авдаг. Иймээс changeName аргад carName талбарын утгыг шууд өөрчлөхгүйгээр this.$emit('nameChanged', 'Prius') гэж хүүхэд компонентод үүссэн nameChanged үйл явцын нэр, Prius -ийг дамжуулна. Үйл явцын нэрийг та өөрийн хүссэнээр өгч болно. Хүүхэд компонентод үүссэн үйл явцыг эцэг компонентод
<template>
<div>
<h1>Эцэг: {{ carName }}</h1>
<app-car
:carName="carName"
:carYear="carYear"
@nameChanged = "carName = $event"
></app-car>
</div>
</template>гэж сонсоно. Үүний тулд Car компонентийг оруулан ирэх app-car тегд nameChanged үйл явцыг боловсруулагчийг v-on: директивээр холбон өгнө. v-on: директивийн бичлэгийг @ гэж хураангуйлдагийг Директивийн тэмдэглэгээ хичээлээс мэднэ. Үйл явцыг боловсруулагчийг App компонентийн methods талбарт тодорхойлоод дуудах эсхүл inline байдлаар шууд тодорхойлох боломжийг vuejs бидэнд олгодог тул carName = $event гэж өгсөн. Компонентоос ирсэн параметрүүдийг $event гэж авдагийг бид мэдэх учраас carName = $event бичлэг нь carName талбарын утгаар хүүхэд компонентоос ирсэн параметрүүдийн утгыг олгоно гэдгийг илэрхийлнэ.
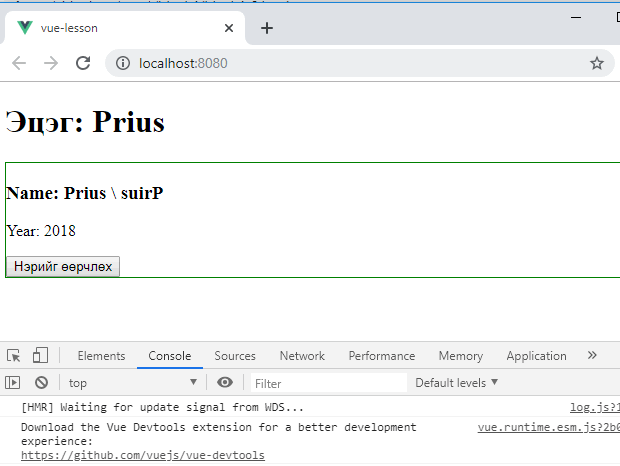
Кодын өөрчлөлтөө хадгалаад хуудсаа шинэчлээд Нэрийг өөрчлөх товчийг дарахад

консолд сануулга гарахгүйгээр машины нэр хоёр компонентод зэрэг өөрчлөгдөнө.
Ингэснээр бид хүүхэд компонентод үүссэн үйл явцыг эцэг компонентод мэдэгдэн түүнд параметрийг дамжуулан талбарын утгын өөрчлөлтийг хийж чадлаа.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?