Сервертэй ажиллах vue-resource хэрэгслийн зарим нэгэн параметрүүдийг глобалаар тохируулахыг авч үзье. Өмнөх хичээлүүдэд $resource системийн аргад серверт хандах http://localhost:3000/cars хаягийг мөр хэлбэрээр дамжуулан resource обьектыг буцаан авч байсан. Програмын backend сервер ихэнхдээ нэг сервер буюу машинд байрлан өгөгдлийн санд хандах суурь хаяг тогтмол байдаг.
Материалыг тусгай эрхтэй хэрэглэгч үзнэ.
request_quoteТусгай эрх авах





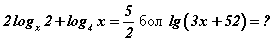
 илэрхийллийг хялбарчил.
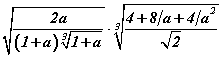
илэрхийллийг хялбарчил.