Төлөв үүсгэх хичээлд App компонентийн бүх төлвүүдийг нэг дор state обьектод багцалсан. react -ийн төлвүүдтэй хэрхэн ажиллахыг харахын тулд App компонентод товч оруулаад түүн дээр дарахад h1 гарчигаар үзүүлэх текстийг солигдох ажиллагааг оруулъя. Үүний тулд App компонентийн кодод h1 гарчигийн доор
<h1>
{this.state.pageTitle}
</h1>
<button>Гарчиг өөрчлөх</button>
<Car name={cars[0].name} year={cars[0].year} />button тегээр Гарчиг өөрчлөх нэртэй товчийг нэмэн оруулаад хуудсаа харвал

Гарчиг өөрчлөх нэртэй товч нэмэгдэнэ. h1 гарчигаар үзүүлэх текстийг солихдоо нэмсэн товчдоо үйл явцын сонсогчийг тавиад түүгээр дамжуулан төлвийг өөрчлөх юм. javascript -д үйл явц нэмэхдээ onclick, onfocus гэх мэтээр үйл явдлын нэрээ өгөөд = тэмдгийн ард тухайн үйл явцын боловсруулагчийг өгдөг. Жишээ нь <button onclick="handlerFunc()">Гарчиг өөрчлөх</button>
Тэгвэл react -д javascript -ийн бүх боломж нээлттэй тул Jsx -д үйл явцыг javascript -тэй их төстэйгээр тавин өгдөг. Ердийн html -д үйл явцын нэрийг жижиг үсгээр бичдэг бол react -д үйл явцын нэрийг camelCase дүрмээр
<button onClick={}>Гарчиг өөрчлөх</button>бичин өгдөг. onClick атрибутын утгаар юуг дамжуулах талаар ярилцая. Атрибутын утгаар onClick үйл явдал бий болоход биелэгдэх ёстой функцийн холбоосыг дамжуулна. Үйл явдал үүсэхэд ажиллах
changeTitleHandler = () => {
console.log("Товч дарагдсан")
}функцийг компонентод үүсгэн өгье. Компонентийн render функц хэвийг үүсгэхдээ бусад функцуудийг ашигладаг учраас голдуу кодийн сүүл хэсэгт бичдэг. Энэ нь react компонентийн кодод баримжаа авахад эвтэйхэн байдаг тул changeTitleHandler функцийг render функцийн дээр тодорхойлон өгөөрэй. Ямар нэгэн үйл явцын боловсруулагчдыг Handler нэрээр голдуу нэрлэдэг тул гарчигийг солих үйл явцын боловсруулагчийг changeTitleHandler гэж нэрлэсэн хэрэг. React компонентод аргуудыг
changeTitleHandler() {
console.log("Товч дарагдсан")
}
changeTitleHandler: function() {
console.log("Товч дарагдсан")
}гэх мэтээр олон янзаар үүсгэж болох ч кодод бид ES6 -гийн сумаар тодорхойлогдох функцээр тодорхойлон өгсөн. Үйл явцын боловсруулагчийн кодоор одоохондоо Товч дарагдсан гэсэн мэдээллийг консолд харуулах операторийг өгье. Үйл явцын боловсруулагч функцийг үүсгэсэн болохоор түүнийг товчны onClick үйл явцын боловсруулагчаар
<button onClick={this.changeTitleHandler}>Гарчиг өөрчлөх</button>гэж өгдөг. Тухайн компонентийн бүх элементүүдийг агуулж байдаг this түлхүүр үгээр нэрлэгдэх обьектын changeTitleHandler талбарын утгыг onClick атрибутын утгаар өгнө. changeTitleHandler талбарт функцийн холбоос хадгалагдаж байдаг. Хэрвээ changeTitleHandler() гэж өгвөл функцийг дуудах болохыг анхаарна уу. Ингээд манай App компонентийн код
class App extends Component {
state = {
cars: [
{ name: 'Toyata Prius', year: '2018' },
{ name: 'Toyata Camry', year: '2019' },
{ name: 'Ford', year: '2015' }
],
pageTitle: 'App компонент'
}
changeTitleHandler = () => {
console.log("Товч дарагдсан")
}
render() {
const divStyle = {
textAlign: 'center'
}
const cars = this.state.cars
return (
<div style={divStyle}>
<h1>
{this.state.pageTitle}
</h1>
<button onClick={this.changeTitleHandler}>Гарчиг өөрчлөх</button>
<Car name={cars[0].name} year={cars[0].year} />
<Car name={cars[1].name} year={cars[1].year} />
<Car name={cars[2].name} year={cars[2].year} />
</div>
)
}
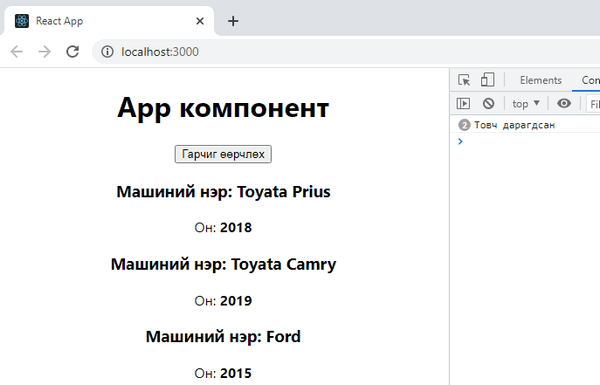
}болох бөгөөд өөрчлөлтийг хадгалаад хуудсаа нээгээд Гарчиг өөрчлөх товч дээр дарвал

Console -д Товч дарагдсан мэдээллийг харуулна.
react сангийн албан ёсны сайтаас

Jsx -д ашиглаж болох бүх үйл явцуудын мэдээллийг хараж болно. Эндээс өөрийн сонирхож буй үйл явцын ангилалыг сонгон орвол ашиглаж болох бүх үйл явцын нэрүүд, шинж зэргийг харуулна. changeTitleHandler функцэд гарчигийг солих ажиллагааны логикийг дараагийн хичээлээс үзээрэй.





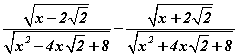
 тэнцэтгэл бишийг бод.
тэнцэтгэл бишийг бод. илэрхийллийн x=3 утгыг ол.
илэрхийллийн x=3 утгыг ол.