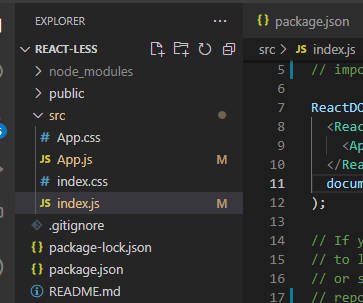
react програм үүсгэх хичээлд create-react-app хэрэгслээр үүсгэсэн шинэ төслийг бүтэцтэй танилцая. Хичээлийн кодийн засварт би VSCode -ийг ашиглах бөгөөд D дискний projects хавтас дахь react хавтаст үүсгэсэн react-less хавтасыг код засварлагч дээр нээе.

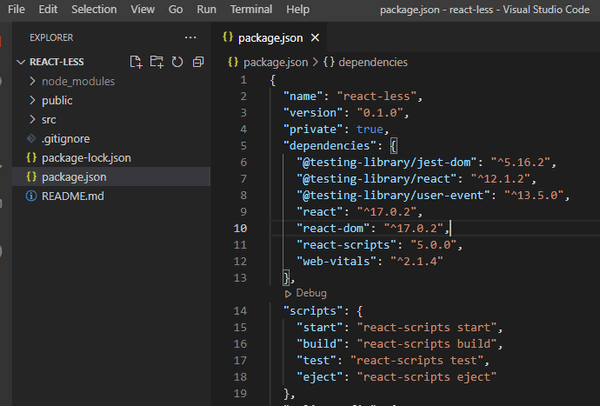
Төслийн хавтас доторх үндсэн файлуудаас package.json бол маш чухал файл.
Дээрх зурагт файлын агуулгыг нээсэн байгаа. Эхний мөрүүдэд төслийн нэр болон хувилбарын дугаар байгаа. Цааш dependencies талбарт програмд хамааралтай сангуудын жагсаалт байгаа. Жагсаалтын react, react-dom, react-scripts бол react -ын суурь сангууд. scripts талбар төслийг удирдах командуудын жагсаалтыг агуулна. npm start командаар төслийн ажиллагааг эхлүүлдэгийг бид мэднэ. build командаар төслийн кодийг оновчтой /оптимизац/ болгон багцлан програмийн бүрэн ажиллагаатай статик файлуудыг үүсгэнэ. test командаар төслийн кодийн тэстийг хийнэ. eject командын талаар ашиглах үедээ илүү нарийн авч үзнэ. Төсөлд шаардлагатай пакетуудыг суулгах үед тэдгээрийн хамаарлыг тодорхой хувилбараар package-lock.json файл түгжин бүртгэдэг. Файлуудыг систем автоматаар өөрчилдөг тул эдгээрийн агуулгыг бид өөрчлөх хэрэггүй. Хувилбарын хяналтын git системд орохгүй файл, хавтастуудын жагсаалт .gitignore файл бас автоматаар үүсдэг.
Төслийн node_modules хавтаст манай програмийн ажиллагаанд шаардлагатай маш олон тооны пакетууд байрлана. Үнэндээ бол эдгээр пакетууд төсөлд ашиглагдах пакетуудийн хамаарал байдлаар орж ирдэг тул хавтас юу хадгалагдаж байгаа нь бидэнд нэг их чухал бус. node_modules хавтсыг create-react-app хэрэгсэл үүсгэн түүнд шаардлагатай сангуудыг татан байршуулсан бөгөөд бид эдгээр сангийн кодийг хөндөх шаардлагагүй. Дараагийн хавтас бол public юм. React -аар нэг хуудаст буюу single page аппликашнг үүсгэдэг ба хавтаст байрлах index.html бол манай програмийн үндсэн файл.
src бол төслийн эх кодийг хадгалах хавтас. Энд бүгд index.js -ээс эхлэх бөгөөд create-react-app хэрэгслээр генерацлагдсан код
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();гэж харагдана. Эхний хоёр мөрөөр react -ийн суурь санг импортлоно. Энд төрөл бүрийн хэвжүүлэлтийн файлыг импортлох боломжтой. Дараа нь төслийг үүсгэхэд автоматаар үүсгэсэн App компонентийг импортлоод ReactDOM обьектын render аргаар App компонентийг root айдитай div оруулан өгсөн байгаа. Харин root айдитай div -нь public хавтас дахь index.html файлд байгаа. React 17 хувилбараас компонентуудыг програмд гарч болзошгүй асуудлуудыг илрүүлэх хэрэгсэл StrictMode -д багцалдаг болсон. Програмийн бүтээмжийг хэмжихийг хүсвэл reportWebVitals функцийг ашиглах боломжтой. Энэ талаар интернетээс дэлгэрүүлэн судлаарай. Хичээлд энэ боломжийг ашиглахгүй тул кодоос хасах болно.
create-react-app хэрэгсэл үүсгэсэн App компонентийн кодоос
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
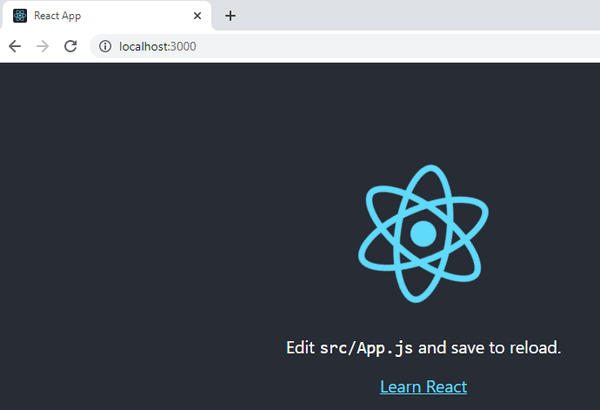
export default App;react програм үүсгэх хичээлд үүсгэн ажлуулахад хөтөч дээр нээгдэж байсан хуудас гэдэг нь тодорхой харагдана.
Жич: Төсөлд пакет нэмэх, скриптүүдийг ажлуулахдаа npm -ээс гадна yarn програмыг ашиглах боломжтой. yarn -нь npm -тэй ижил хэдий ч facebook зохиосон тул react -тай илүү зохицон, арай хурдан ажиллах боломжтой. Та терминалаас npm install -g yarn командыг өгөн програмиийг суулган ашиглаж болно.
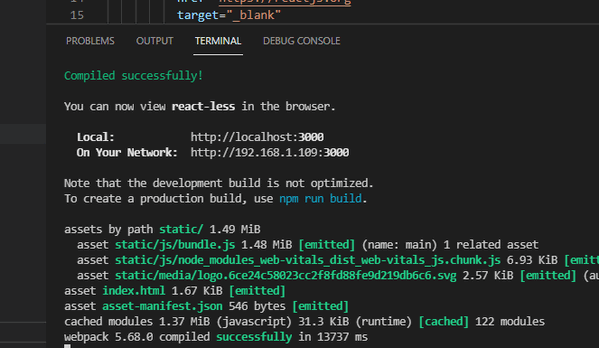
VSCode -ийн терминалийг нээгээд

yarn start /npm run start ч болно./ командыг өгвөл http://localhost:3000/ хаягаар

дээрх хуудас нээгдэнэ. src/App.js файлыг засварлаад дахин ачааллах зааварын дагуу App компонентийн кодийг
import './App.css';
function App() {
return (
<div className="App">
<h1>
Hello world!
</h1>
</div>
);
}
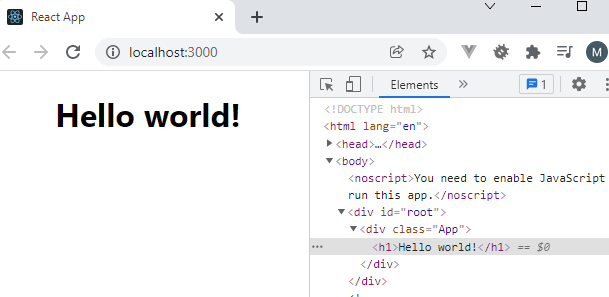
export default App;гэж өөрчлөөд хадгалбал хөтөч дээрх хуудас

гэж өөрчлөгдөнө. create-react-app хэрэгсэл үүсгэсэн төслийн файлуудаас хичээлийн хүрээнд авч үзэхгүй зарим нэг зүйлүүдийг хасан цэгцлэе. Хичээлд тестийг асуудлыг хөндөхгүй тул App.test.js файлыг устгая. logo.svg файлыг ашиглахгүй учир устгая. Програмийн бүтээмжийг хэмжилтийг хөндөхгүй тул reportWebVitals.js файлыг устгаад index.js -ийн кодийг
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);болгон өөрчлөөд өөрчлөлтүүдийг хадгалбал хуудасны ажиллагаанд өөрчлөлт орохгүй ч ажиллагаа хэвийн байгааг шалган үзээрэй.
Төслийн src хавтаст

файлууд үлдсэн.







 тэгшитгэл бод.
тэгшитгэл бод. тэгшитгэл бод.
тэгшитгэл бод. Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.
Зурагт өгөгдсөн дотоод байдлаараа шүргэлцсэн хоёр тойргийн TA нь ерөнхий шүргэгч, TC нь том тойргийн огтлогч, жижиг тойргийн шүргэгч болно. DC=3, CB=2 бол TA -г ол.