Vuejs сервертэй хэрхэн ажиллах талаар судлая. Vuejs сервертэй ажиллах ажиллагаанд онцгой зүйлүүд ердөө байхгүй. Vuejs нь өөрөө javascript сан учраас сервертэй ажилладаг дурын javascript санг ашиглаж болохын дээр өөрсдөө ч бичиж болно. Жишээ нь сервертэй ажиллахын тулд jquery -г оруулан ajax -ыг эсхүл axois -ийг ашиглаж болно. Бид хичээлдээ Vuejs -ээр сервертэй ажиллахад зориулан боловсруулсан vue-resource хэрэгслийг ашиглах болно. Сервертэй ажиллах жишээнүүдийг хоосон төслөөс эхлүүлье.
Өөрөөр хэлбэл төсөлд
import Vue from 'vue'
import App from './App.vue'
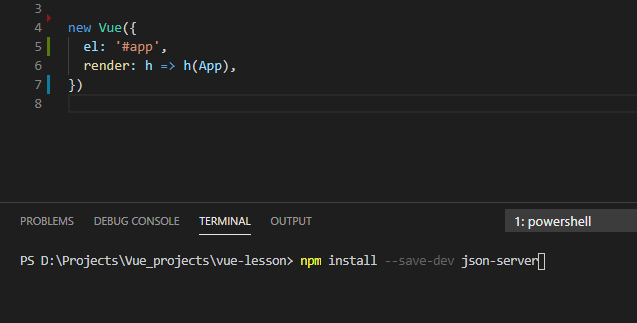
new Vue({
el: '#app',
render: h => h(App),
})
агуулгатай main.js файл
<template>
<div class="container">
</div>
</template>
<script>
export default { }
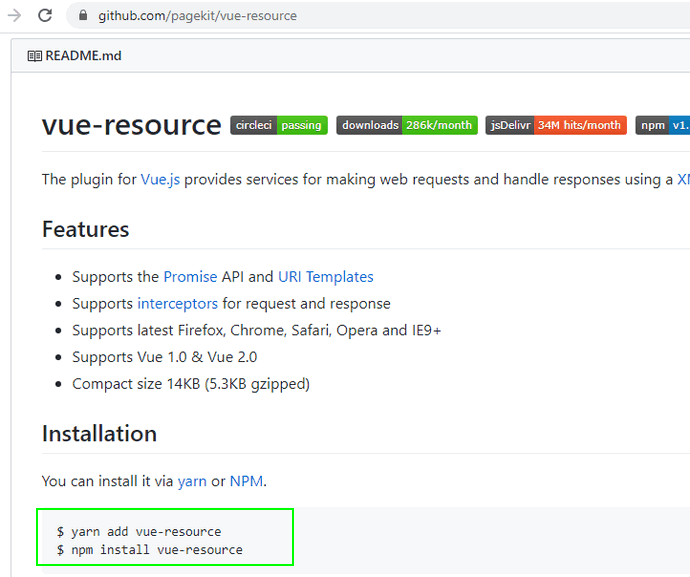
</script>агуулга бүхий App.vue файлууд л байгаа. Үүний дээр өмнөх хичээлүүдэд ашигласан bootstrap 4 -ийг index.html файлд оруулан өгсөн байгаа. Төслөөс сервертэй ажиллахын тулд vue-resource санг GitHub -аас татан суулгая. Үүний тулд vue-resource гэж бичээд google -ээр хайлгаад эхний олдоц л таныг GitHub эсхүл Npm -ийн сайтад шилжүүлнэ.

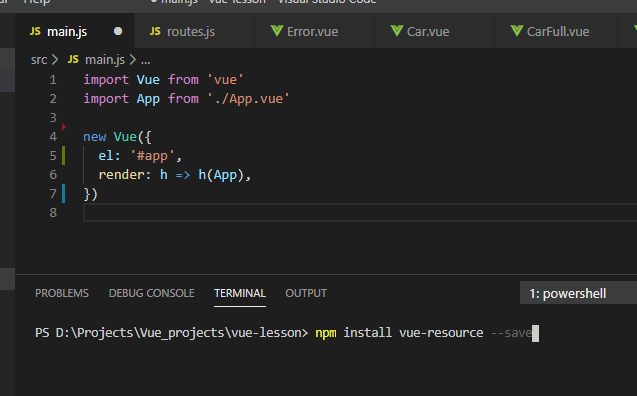
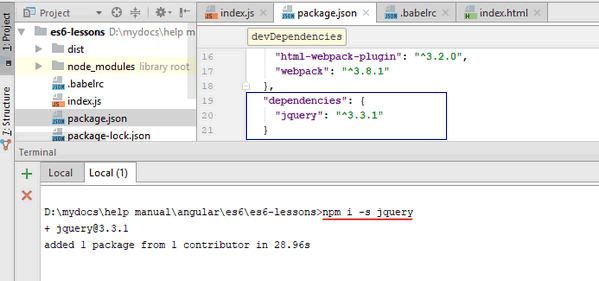
Сайтад Vuejs зориулагдсан веб шаардлагыг /request/ илгээн, хүлээн авахад зориулагдсан пакет болохыг дурдаад хэрхэн суулгах командыг заасан байгаа. npm пакетаар суулгаж буй пакетуудын зориулалт, тохиргоо гэх мэт бичиг баримтуудыг үзэн илүү өргөн хүрээтэй мэдээллийг авахыг зөвлөе. Терминалын цонхонд пакетыг суулгах npm install vue-resource командын араас --save опцийг нэмэн бичээд Enter товчийг даран пакетыг суулгая.

Пакетыг бид боловсруулалтын болоод төслийн бүтээгдхүүн хувилбарт ашиглах учраас npm install vue-resource --save командаар суулгаж байгаа хэрэг. Өөрөөр хэлбэл пакетыг төслийн үндсэн хамаарал байдлаар гэсэн үг. Үүнийг пакетыг суулгасны дараа package.json файлаас хараарай.
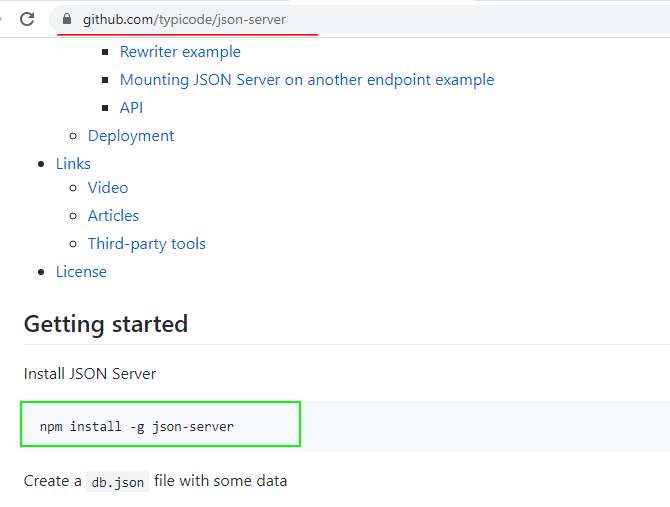
Төсөлд сервертэй ажиллах пакетыг суулгасан тул одоо бидэнд ямар нэгэн backend сервер хэрэгтэй. Зарчмын хувьд backend серверээр дурын програмыг ашиглаж болно. Жишээ нь php, python, java дээр бичигдсэн эсхүл өөрсдөө бичсэн ямарч сервер байж болох ч эдгээрийн суулгалт, тохиргоо нилээд хугацаа авах тул компьютерт локалаар суун ажилладаг json server -ийг ашиглах болно. Учир нь json server -ийг суулгах, тохируулах ажиллагаа маш амархан тул сургалтын зорилгод яг тохирно. Серверийг суулгахын тулд google -ийн хайлтын мөрөнд json server гэж бичээд хайлт хийхэд эхний олдоц л таныг серверийн GitHub хуудаст хүргэнэ.

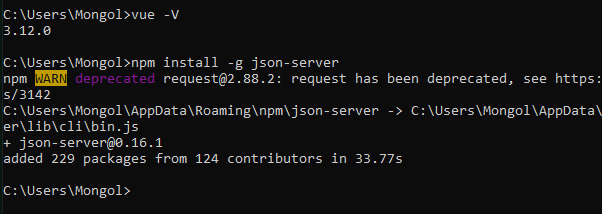
Хэрвээ таны компьютерт json-server суугаагүй бол терминалын цонхыг нээгээд серверийг глобалаар суулгах npm install -g json-server командыг өгөх хэрэгтэй. Компьютертаа json-server суусан эсэхийг терминалаас json-server -v командыг

өгөн шалган үзээрэй. Сервер суугаагүй бол npm install -g json-server командыг өгөн

серверийг глобалаар суулгаад дараа нь төслийн хавтас дотроос npm install --save-dev json-server командыг өгөн пакетыг боловсруулалтын хамаарал хэлбэрээр суулгаарай.

Өөрөөр хэлбэл json-server төслийн бүтээгдхүүн багцад орохгүй гэсэн үг. Сервер суусны дараа түүнийг ажиллуулах json-server --watch db.json командыг сайтаас хуулан аваад төслийн package.json файлын scripts обьектод
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"server": "json-server --watch db.json"
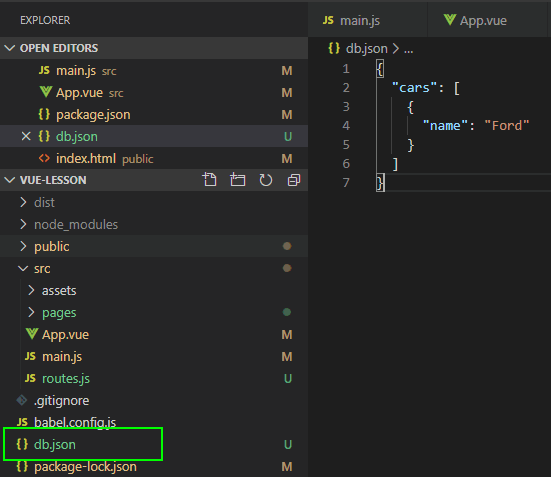
},"server": "json-server --watch db.json" мөрийг нэмэн өгье. Ингэснээр npm run server командаар серверийг ажлуулах боломжтой болно. Үүний дараа scripts обьектод нэмэгдсэн server талбарт заагдсан db.json файлыг төслийн хавтаст үүсгээд серверийн ажиллагааг шалгах үүднээс

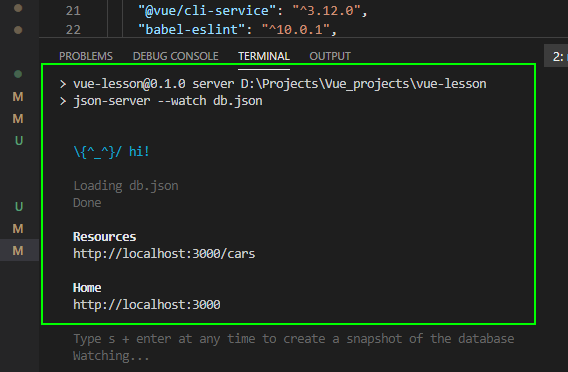
cars обьектыг тодорхойлон өгье. Төслийн фронт хэсгийг терминалаас npm run serve командаар эхлүүлдаг. Харин json-server хоёрдахь сервис хэлбэрээр ажиллах тул шинэ терминалын цонхыг нээгээд түүнд npm run server командыг өгвөл

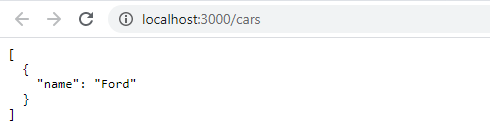
сервер http://localhost:3000 хаягаар ажиллаж эхэлсэн мэдээллийг өгөхийн зэрэгцээ db.json файлд нэмсэн cars обьектод http://localhost:3000/cars хандах холбоосыг үзүүлнэ. http://localhost:3000/cars холбоосоор хандвал

db.json файлд нэмсэн cars обьектыг үзүүлнэ. Серверийн ажиллагааг шалгасан тул cars массивийг хоосон болговол json-server өгөгдлийн сангийн өөрчлөлтийг шууд мэдрэнэ. Одоо http://localhost:3000/cars хаягаар хоосон массивийг харуулна. Өөрсдөө шалгаад үзээрэй. Төслөөс сервертэй ажиллахын тулд main.js файлд
import Vue from 'vue'
import VueResource from 'vue-resource'
import App from './App.vue'
Vue.use(VueResource)
new Vue({
el: '#app',
render: h => h(App),
})vue-resource пакетыг импортлон аваад санг ашиглахын тулд Vue глобал обьектын use аргад VueResource -ийг дамжуулах ёстойг мэднэ. Ингэснээр манай төсөл өгөгдлийн сантай ажиллахад бүрэн бэлэн боллоо.






 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?