React 16.8 хувилбараас компонентийг Component классаас удамшуулахгүйгээр энгийн функц хэлбэрээр буюу функционал компонентийг бичих боломж бий болсон.
React компонентийн ажиллагааны үндэс бол төлвийн удирдлагад оршдог. Өөрөөр хэлбэл компонентийн төлвийг тодорхойлсон обьектийн аль нэгэн эсхүл бүхэлд нь өөрчлөлт ороход React энэ төлвөөс хамааралтай дэлгэцийн хэсгийг дахин зурдаг. Бид өмнөх хичээлүүдэд ашиглаж байсан Component классаас удамшсан компонентийн төлвийг өөрчлөхдөө this.setState({ pageTitle: newTitle }) гэх байдлаар setState аргыг ашиглаж байсан.
Арга ажиллан төлвийг өөрчилсөний дараа компонентийн render арга автоматаар дуудагдан компонентийг дахин зуран харуулдаг. Энд setState, render аргууд суурь Component классаас удамшдаг.
React 16.8 хувилбараас функционал компонентод шилжсэн. Өөрөөр хэлбэл компонентийг Component классаас удамшуулахгүйгээр энгийн функц байдлаар тодорхойлох болсон. Үүний давуу тал гэвэл функцтэй ажиллах нь энгийн бөгөөд ямар нэгэн классаас удамшихгүй тул компьютерийн нөөцийг бага зарцуулна. React -ийн динамик ажиллагааг функционал компонентод хангах үүднээс hook бий болсон. Хукууд бол компонентод ашиглаж болох React сангийн бие даасан функцууд юм.
hook -уудийг шинэ төсөл үүсгэн судлая. Төслийг хэрхэн үүсгэхийг react програм үүсгэх хичээлээс үзээрэй.
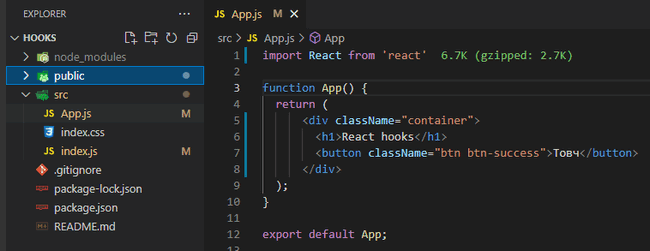
Төслөө үүсгээд ашиглахгүй файлуудыг устган

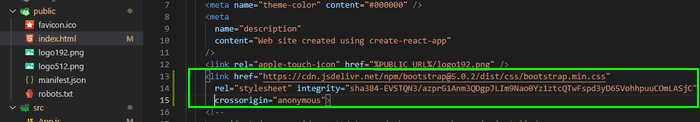
цэвэрлэгээ хийгээрэй. Төслийн хэвжүүлэлтийг bootstrap -аар хийе. Үүний тулд index.html файлд

bootstrap -ийн CDN холбоосыг оруулан өгөөрэй. App компонентод төслийн ажиллагааг шалгах зорилготой div -ийг оруулсан байгаа. Төслийн компиляцийг хийвэл

гэж харагдана. Төслөө үүсгэн бэлтгэсэн тул дараагийн хичээлээс хукуудийн судалгааг хийх болно.
Жич: React 16.8 хувилбараас хойш Component классаас удамшсан компонентийг үүсгэж болохгүй гэж ойлгож болохгүй. Урьдын адилаар Component классаас удамшуулан компонентийг үүсгэн ашиглаж болох ч функционал компонентийн код илүү энгийн, өргөтгөх боломж, ажиллагааны оновчтой байдлыг ашиглахын тулд функционал компонент, хукуудийн талаар мэдэн тэдгээрийг ашиглаж сурсан байх хэрэгтэй.





 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?