Манай АУС бараг бэлэн болсон. Сайтын харагдах байдлыг сайжруулах үүднээс бид сайтын үндсэн хавтаст CSS хэвийн хүснэгтийг style.css нэртэйгээр үүсгээд доорх кодыг оруулан өгнө.
/* body болон гадаад контейнерын хэвийн дүрэм */
body {
margin: 0;
color: #333;
background-color: #00a0b0;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
line-height: 1.5em;
}
#container {
width: 960px;
background: #fff;
margin: 20px auto;
padding: 20px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
/* Лого болон доод хэсэг */
#logo {
display: block;
width: 300px;
padding: 0 660px 20px 0;
border: none;
border-bottom: 1px solid #00a0b0;
margin-bottom: 40px;
}
#footer {
border-top: 1px solid #00a0b0;
margin-top: 40px;
padding: 20px 0 0 0;
font-size: .8em;
}
/* Гарчиг */
h1 {
color: #eb6841;
margin-bottom: 30px;
line-height: 1.2em;
}
h2, h2 a {
color: #edc951;
}
h2 a {
text-decoration: none;
}
/* Мэдээний гарчиг */
#headlines {
list-style: none;
padding-left: 0;
width: 75%;
}
#headlines li {
margin-bottom: 2em;
}
.pubDate {
font-size: .8em;
color: #eb6841;
text-transform: uppercase;
}
#headlines .pubDate {
display: inline-block;
width: 100px;
font-size: .5em;
vertical-align: middle;
}
#headlines.archive .pubDate {
width: 130px;
}
.summary {
padding-left: 100px;
}
#headlines.archive .summary {
padding-left: 130px;
}
/* Админ хуудасны гарчиг */
#adminHeader {
width: 940px;
padding: 0 10px;
border-bottom: 1px solid #00a0b0;
margin: -30px 0 40px 0;
font-size: 0.8em;
}
/* Формын дэвсгэр, дугуйрсан хүрээ, сүүдрийн хэв*/
form {
margin: 20px auto;
padding: 40px 20px;
overflow: auto;
background: #fff4cf;
border: 1px solid #666;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
-webkit-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
}
/* Формын элементүүдийн хэвүүд */
form ul {
list-style: none;
margin: 0;
padding: 0;
}
form ul li {
margin: .9em 0 0 0;
padding: 0;
}
form * {
line-height: 1em;
}
/* Талбарын утгууд */
label {
display: block;
float: left;
clear: left;
text-align: right;
width: 15%;
padding: .4em 0 0 0;
margin: .15em .5em 0 0;
}
/* Талбар */
input, select, textarea {
display: block;
margin: 0;
padding: .4em;
width: 80%;
}
input, textarea, .date {
border: 2px solid #666;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
background: #fff;
}
input {
font-size: .9em;
}
select {
padding: 0;
margin-bottom: 2.5em;
position: relative;
top: .7em;
}
textarea {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: .9em;
height: 5em;
line-height: 1.5em;
}
textarea#content {
font-family: "Courier New", courier, fixed;
}
/* Сонгогдсон талбарын гадуурх хүрээ */
form *:focus {
border: 2px solid #7c412b;
outline: none;
}
/* Зөв бөглөгдсөн талбар ногоон дэвсгэртэй болно */
input:valid, textarea:valid {
background: #efe;
}
/* Илгээх товчууд */
.buttons {
text-align: center;
margin: 40px 0 0 0;
}
input[type="submit"] {
display: inline;
margin: 0 20px;
width: 12em;
padding: 10px;
border: 2px solid #7c412b;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
-webkit-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
color: #fff;
background: #ef7d50;
font-weight: bold;
-webkit-appearance: none;
}
input[type="submit"]:hover, input[type="submit"]:active {
cursor: pointer;
background: #fff;
color: #ef7d50;
}
input[type="submit"]:active {
background: #eee;
-moz-box-shadow: 0 0 .5em rgba(0, 0, 0, .8) inset;
-webkit-box-shadow: 0 0 .5em rgba(0, 0, 0, .8) inset;
box-shadow: 0 0 .5em rgba(0, 0, 0, .8) inset;
}
/* Хүснэгт */
table {
width: 100%;
border-collapse: collapse;
}
tr, th, td {
padding: 10px;
margin: 0;
text-align: left;
}
table, th {
border: 1px solid #00a0b0;
}
th {
border-left: none;
border-right: none;
background: #ef7d50;
color: #fff;
cursor: default;
}
tr:nth-child(odd) {
background: #fff4cf;
}
tr:nth-child(even) {
background: #fff;
}
tr:hover {
background: #ddd;
cursor: pointer;
}
/* Алдаа болон төлөвийн мэдээлэл үзүүлэх цонх */
.statusMessage, .errorMessage {
font-size: .8em;
padding: .5em;
margin: 2em 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
-webkit-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
-box-shadow: 0 0 .5em rgba(0, 0, 0, .8);
}
.statusMessage {
background-color: #2b2;
border: 1px solid #080;
color: #fff;
}
.errorMessage {
background-color: #f22;
border: 1px solid #800;
color: #fff;
}Манай хичээл PHP, MySQL зориулагдсан тул CSS кодын талаар дэлгэрэнгүй авч үзэхгүй. Сайтын CSS хэл хэсгийн хичээлүүдийг үзсний дараа дээрх кодууд ямар учиртайг та ойлгох болно.
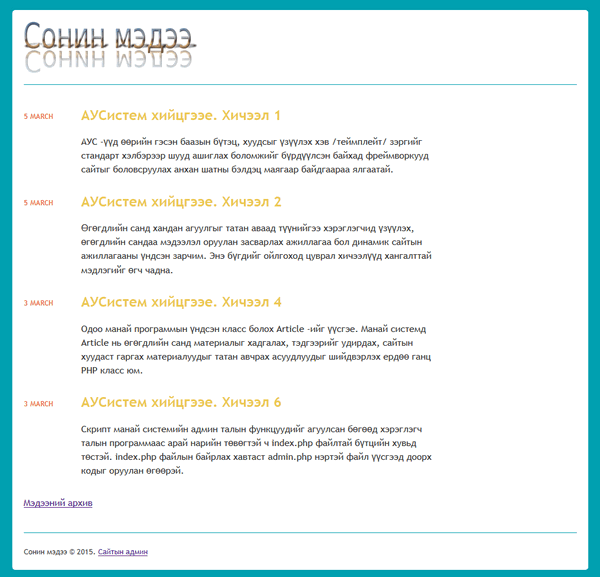
Сайтын лого logo.jpg зургийг сайтын үндсэн хавтаст images хавтас үүсгээд хадгална. Та логог өөрийн хүссэн байдлаар зохиож болно.

АУСистемдээ материалууд оруулаад хэрхэн ажиллахыг туршин үзээрэй. Хэдийгээр жижигхэн гэсэн ч бидний зохиосон систем бүрэн ажиллагаатай нь сайн хэрэг. Та өөрийн хүссэн байдлаар хэвүүдийг өөрчлөн, нэмэлт функцуудыг оруулах боломжтой. Хичээлийн явцад АУС -ийн ажиллагааны зарчмыг ойлгосон тул та одоо системдээ нэмэлт функцуудыг оруулах бүрэн боломжтой.
Ямар нэгэн программыг зохиож эхлэх нь хамгийн хэцүү байдаг. Нэг загвартай болоод цааш хөгжүүлэн өргөжүүлэх нь таниас л шалтгаалах зүйл.
Миний ажлын үр дүн.






 тэгшитгэлийн хувьд
тэгшитгэлийн хувьд  утгыг ол
утгыг ол тэгшитгэлийн хамгийн их сөрөг язгуурыг ол.
тэгшитгэлийн хамгийн их сөрөг язгуурыг ол. тэнцэтгэл b -ийн ямар утганд биелэх вэ?
тэнцэтгэл b -ийн ямар утганд биелэх вэ?