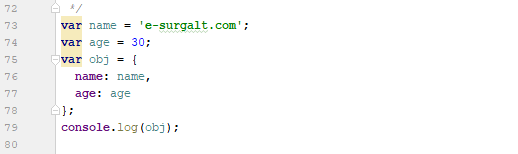
ES6 -д обьектод ямар өөрчлөлтүүд орсонг хичээлд үзэх болно. Кодод
const name = 'e-surgalt.com';
const age = 30;хувьсагчид байгаад эдгээрийг хувьсагчийн нэртэй ижилхэн обьектын талбарт олгоё гэвэл ES5 -д
const obj = {
name: name,
age: age
};гэж бичдэг. Одоо обьектыг консолд
console.log(obj);гэж харуулъя.
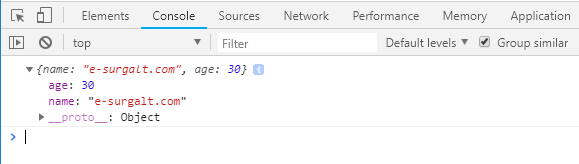
Терминалаас webpack -ийг ажлуулаад хуудсаа хөтөч дээр нээгээд консолын цонхыг харвал

age, name талбаруудтай обьектыг үзүүлнэ. Кодод обьектын талбарууд түүнд утга олгож буй хувьсагчдын нэрүүд ижилхэн байгааг анхаарна уу. Үүнийг ES6 -д илүү хураангуйгаар
const obj = {
name,
age
};гэж бичиж болдог. Өөрчлөлтөө хадгалаад хуудсаа шинэчилбэл өмнөхтэй яг адил үр дүнг авна. webpack нэгтгэсэн файлд ямар код гаргасанг харвал

өмнө нь бичсэнтэй ижил кодын генерац хийгдсэн байгаа.
Эндээс ES6 -д обьектын талбарууд түүнд утга олгох хувьсагчдын нэрүүд давхцаж байвал const obj = {name, age }; гэж зөвхөн обьектын талбаруудыг бичин өгч болно. Бусдыг интерпретатор өөрөө ойлгон хөрвүүлнэ.
Асуудлыг илүү ойлгох үүднээс арай өөр жишээн дээр авч үзье.
const createPerson = (name, surname) => {
const fullname = surname + ' ' + name;
return fullname;
};
console.log(createPerson('Дондог', 'Дулмаа'));Хүний нэр, овгийг аваад бүтэн нэрийг буцаах createPerson функцийг үүсгэе. Хуудсыг шинэчилбэл консолд

гэж харуулна. createPerson функцээс fullname, surname, name талбаруудтай обьектыг авах хэрэгтэй болсон гэвэл кодыг
const createPerson = (name, surname) => {
const fullname = surname + ' ' + name;
return {
fullname: fullname,
surname: surname,
name: name
};
};
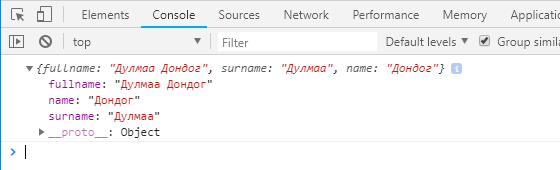
console.log(createPerson('Дондог', 'Дулмаа'));гэж өөрчлөн хадгалаад хуудсаа шинэчилбэл

дээрх үр дүнг авна. Кодод талбар болон утгуудын хувьсагчдын нэр давхцаж байгаа болохоор түүнийг
const createPerson = (name, surname) => {
const fullname = surname + ' ' + name;
return { fullname, surname, name };
};
console.log(createPerson('Дондог', 'Дулмаа'));гэж хураангуйлж бичээд өөрчлөлтийг хадгалаад хуудсаа шинэчилбэл өмнөхтэй яг ижил үр дүнд хүрнэ. ES6 -гийн обьектын бичлэгт орсон дээрх өөрчлөлт таны кодын хэмжээг ихээхэн багасган өгнө.
createPerson функцээс fullname, surname, name талбаруудаас гадна тухайн хүний ажлыг агуулсан талбарыг буцаах хэрэгтэй боллоо гэе. Үүнийг функцээр
const createPerson = (name, surname) => {
const fullname = surname + ' ' + name;
return {
fullname,
surname,
name,
getJob: function () {
return 'Программист';
}
};
};
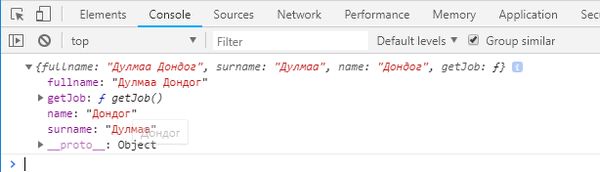
console.log(createPerson('Дондог', 'Дулмаа'));авахаар хэрэгжүүлээд хуудсаа шинэчилбэл консолд

үзүүлэх обьектод ажлыг функцээр авна гэдэг нь харагдана. Тухайн хүний ажлыг авахын тулд createPerson функцээс буцаах обьектыг хувьсагчид хадгалаад түүний арга буюу getJob функцийг
const person = createPerson('Дондог', 'Дулмаа');
console.log(person.getJob());гэж дуудна. Өөрчлөлтөө хадгалаад хуудсаа шинэчлээд консолыг харвал

гэж үзүүлнэ. Хүний ажлыг авч буй дээрх бичлэгийг ES6 -д хураангуйлан
const createPerson = (name, surname) => {
const fullname = surname + ' ' + name;
return {
fullname,
surname,
name,
getJob() {
return 'Программист';
}
};
};гэж бичиж болно. Бид өмнөх бичлэгээс : function хэсгийг хассанаар функцийн бичлэг програмчлалын бусад хэлүүдийнхтэй төстэй болон ирнэ. Өөрчлөлтөө хадгалаад хуудсаа шинэчлээд консолыг харвал өмнөхтэй ижил үр дүнг авна. Кодын ажиллагаа яг зөв хийгдэж байгаад итгэхийн тулд консолд үзүүлэх текстийг өөрчлөн шалгаарай.
ES6 -д обьекттой ажиллах ажиллагааг эвтэйхэн болгосон чухал өөрчлөлтийг ойлгохын тулд кодыг
const person = createPerson('Дондог', 'Дулмаа');
console.log(person);консолд обьектыг үзүүлэх байдлаар өөрчлөе. createPerson функцэд дамжуулсан параметрээр буцаах обьектод ямар нэгэн талбарыг нэмэх хэрэгтэй боллоо гэе. Үүнийг өмнө нь хэрхэн хийж байсныг
const createPerson = (name, surname, fieldName) => {
const fullname = surname + ' ' + name;
const person = {
fullname,
surname,
name,
getJob() {
return 'Программист 1';
}
};
person[fieldName] = 'Toyota';
return person
};
const person = createPerson('Дондог', 'Дулмаа', 'car');
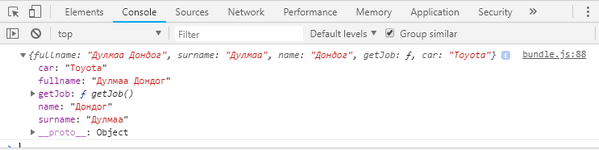
console.log(person);кодоор тайлбарлая. createPerson функцээс буцаах обьектод нэмэгдэх car талбарын нэрийг параметрээр дамжуулна. Функц дотроо мэдэгдэж байгаа талбаруудаар person обьектыг үүсгээд дараа нь параметрээр ирсэн талбарыг person[fieldName] гэж обьектод нэмэн оруулна. Өөрчлөлтийг хадгалаад хуудсаа шинэчилбэл консолд үзүүлэх обьектод

car талбар нэмэгдсэн байгаа. Тэгвэл createPerson функцээс буцаах обьектод хоёр параметрээр бүрдэх талбарыг нэмнэ гэвэл ES5 -д
const createPerson = (name, surname, fieldName, fieldPostfix) => {
const fullname = surname + ' ' + name;
const person = {
fullname,
surname,
name,
getJob() {
return 'Программист 1';
}
};
let finalFieldName = fieldName + fieldPostfix;
person[finalFieldName] = 'Toyota';
return person
};
const person = createPerson('Дондог', 'Дулмаа', 'car', '-name');
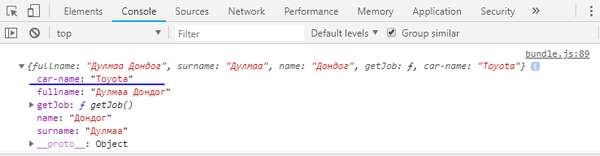
console.log(person);гэж шинээр хувьсагч үүсгэн талбарын нэрийг бүрдүүлээд дараа нь обьектод нэмдэг байсан. Өөрчлөлтийг хадгалаад хуудсаа шинэчилбэл консолд үзүүлэх обьектод

хоёр параметрээр үүсгэсэн талбар орж ирнэ. ES5 -д ийм ажиллагааг хийх нь ажил ихтэйгээс кодын харагдах байдал сайнгүй нь илэрхий. Үүнийг EcmaScript 6 -д
const createPerson = (name, surname, fieldName, fieldPostfix) => {
const fullname = surname + ' ' + name;
return {
fullname,
surname,
name,
getJob() {
return 'Программист 1';
},
[fieldName + fieldPostfix]: 'Toyota'
};
};
const person = createPerson('Дондог', 'Дулмаа', 'car', '-model');
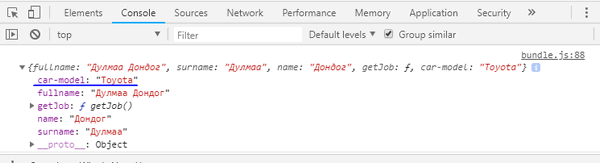
console.log(person);гэж бичдэг. Кодод ердөө [fieldName + fieldPostfix]: 'Toyota' мөрийг нэмсэн. [fieldName + fieldPostfix] бичлэг обьект дотор талбарын нэрийг шууд үүсгэн өгөх болно. Кодын ажиллагааг шалгахын тулд хоёрдахь параметрийн нэрийг -model болгон өөрчилсөн. Өөрчлөлтийг хадгалаад хуудсаа шинэчилбэл консолд үзүүлэх обьектод

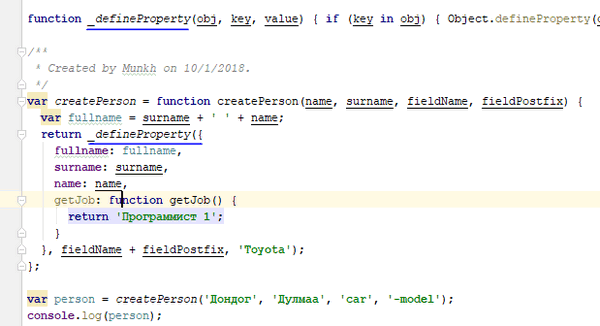
параметрүүдээр үүсгэгдсэн талбар бий болсон байна. Дээрх ажиллагааг ES6 -д ямар амархан хийж байгааг анхаарна уу. Кодыг webpack утилит ES5 - руу хөрвүүлсэнг харвал

Обьектыг _defineProperty гэсэн функцээр дамжуулан гаргаж байгаа нь харагдана. Ажиллагааг ES5 - д универсал байдлаар хийх гэвэл нилээд төвөгтэй функцийг бичэхээр харагдаж байгаа нь bundle.js файлын кодоос тодорхой. Харин ES6 -д үүнийг ердөө ганцхан мөрөөр шийдвэрлэнэ.







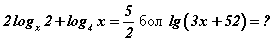
 илэрхийллийг хялбарчил.
илэрхийллийг хялбарчил.