Програмчлалын аль ч хэл дээр програм боловсруулахдаа тодорхой сан, хэрэгслүүдийг ашиглахгүйгээр хийнэ гэсэн ойлголт байхгүй. Javascript хэлний боломжийг илүү үр дүнтэй ашиглах үндсэн арга бол javascript фреймворкийг судлан суралцах явдал. Иймээс сайтад Vuejs фреймворкийн хичээлүүдийг багц болгон нийтэлж байгаатай танилцаарай. Энэ удаад директивт аргумент дамжуулан ашиглахыг авч үзье. Аргумент гэдгийг юу гэж ойлгох вэ? Үүнийг өмнөх хичээлүүдэд ашиглаж сурсан директивийн жишээнээс харцгаая. Жишээ нь бид товч дээр даралт хийх үйл явцын сонсогчийг
<button @click="title = 'New title'">Change title</button>
гэж тавин өгдөг. @ тэмдэгт бол v-on: бичлэгийн хураангуй бичилт гэдгийг сануулъя. Иймээс @click гэдгийг v-on:click гэж бичиж болно. Бичлэгийн тодорхойлох цэгийн араас өгөгдсөн (манай тохиоллдолд click) зүйлийг аргумент гэж нэрлэдэг бөгөөд энэ нь директивт дамжигдан очдог.
Үүнийг App компонентийн шаблонд (хэвд) colored директивийг тодорхойлж буй бичлэгт
<template>
<div>
<h2 v-colored:background="'blue'">{{ title }}</h2>
<h2 v-colored:color="'green'">{{ title }}</h2>
</div>
</template>гэж оруулан өгье. colored директивийн ард тодорхойлох тэмдэгийн ард бичигдсэн background, color бол директивт дамжин очих аргументууд юм. Директивт аргументээр очих h2 гарчигийн тодорхой шинжид параметрээр өгөгдсөн өнгийг өгөх юм. Эндээс эхний h2 гарчигийн background буюу дэвсгэрт хөх өнгийг харин дараагийн h2 гарчигийн color буюу текстэд ногоон өнгийг авхуулна гэсэн үг. Аргументуудыг директив дотроос
export default {
bind(el, bindings, vnode) {
const arg = bindings.arg
el.style[arg] = bindings.value
}
}гэж авна. Директив дамжин ирсэн аргументийг bindings обьектийн arg талбараас авна. arg талбар директивийн нэрийн арын тодорхойлогдох цэгээс хойш өгсөн мөрийг агуулна. Өөрөөр хэлбэл эхний h2 гарчигийн хувьд background харин дараагийн h2 гарчигийн хувьд color -ийг агуулна гэсэн үг. Директивийг аргументээс хамааран ажлуулахын тулд шинжид статикаар биш style массивийн arg индексээр буюу аргументийн нэрээр хандан түүнд параметрийн утгыг өгөх хэрэгтэй. Өөрчлөлтийг хадгалаад хөтөч дээр хуудсаа харвал

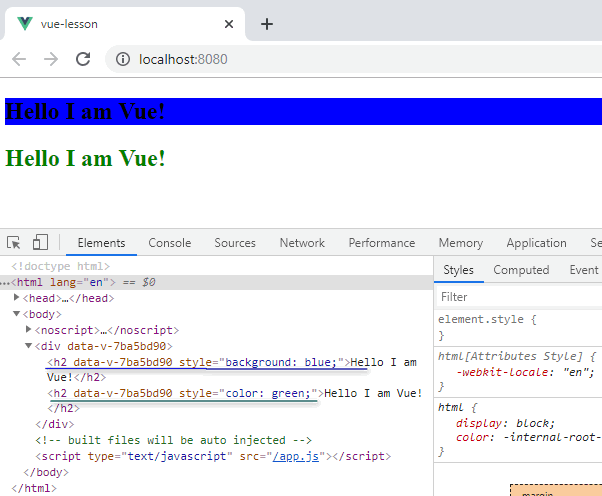
гарчигуудыг бидний бодсоноор л харуулна. Хуудасны кодыг харвал эхний гарчиг хөх дэвсгэр өнгийг харин хоёрдахь гарчигийн текст ногоон өнгийг авсан нь харагдана.
Хичээлийн материалуудыг дэс дараатай бүгдийг үзвэл илүү ихийг ойлгон авах тул Vue фреймворкийн үндсэн ойлголтууд багц хичээлийг үзэхийг зөвлөе.





 тэгшитгэлийн язгуурууд x1 , x2 , x3 бол
тэгшитгэлийн язгуурууд x1 , x2 , x3 бол 