Өмнөх хичээлүүдээр директивийг үүсгэн бүртгүүлэхийг сурсан. Директивийг main.js файлд
Vue.directive('colored', ColorDirective)гэж бүртгүүлсэн. Төслийн хэмжээнд глобал хэлбэрээр ашиглагдах директивийг дээрх аргаар бүртгүүлдэг. Үүнээс гадна компонент дотор директивийг
<template>
<div>
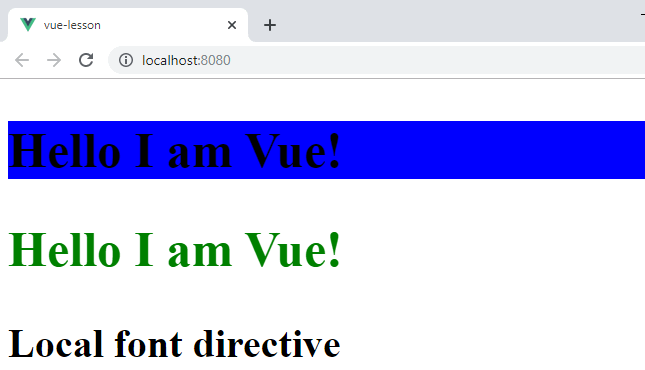
<h2 v-colored:background.font="'blue'">{{ title }}</h2>
<h2 v-colored:color.delay.font="'green'">{{ title }}</h2>
<h2 v-font>Local font directive</h2>
</div>
</template>
<script>
export default {
data () {
return {
title: "Hello I am Vue!"
}
},
directives: {
font: {
bind(el, bindings, vnode) {
el.style.fontSize = '40px'
}
}
}
}
</script>бүртгүүлж болдог. Директивийг локалаар бүртгүүлэхдээ компонентийг глобалаар бүртгүүлэхтэй төстэйгээр directives талбарыг тодорхойлоод түүнд обьектийг тодорхойлно. Директивийн нэрийг хашилтанд мөр хэлбэрээр 'font-directive' эсхүл camelCase дүрмээр fontDirective эсхүл font гэж өгч болно. Директивийн утгаар main.js файлд бүртгүүлсэнтэй адилаар тодорхой файлыг импортлох эсхүл директивийг тодорхойлсон обьектыг өгч болно. Жишээнд font директивийн bind арга бүхий обьектыг тодорхойлсон. Локалаар бүртгэгдэж буй font директив холбон өгсөн элементийн агуулгын фонтыг 40px хэмжээтэй болгоно. Директивийн ажиллагааг шалгахын тулд темплейтэд <h2 v-font>Local font directive</h2> мөрийг нэмэн оруулаад өөрчлөлтийг хадгалаад хуудсаа хөтөч дээр харвал

гэж харагдана. Директивийг элементэд өгөхдөө v- угтварыг өгөн түүнийг динамик атрибут гэдгийг Vue фреймворкт таниулах ёстойг мартуузай. Хуудасны гуравдагч гарчигт локалаар бүртгэгдсэн font директивээр гарчигийн текстийн фонтыг 40px хэмжээтэй болгосон. Энэ директивт зөвхөн App компонентоос хандаж болох ба бусад өөр компонент түүний талаар мэдэхгүй.






 тэгшитгэлийг бод.
тэгшитгэлийг бод.